练习 – 使用 Figma 设计一个自行车修理店应用
在本练习中,您将使用 Figma UI 套件探索特定组件,创建自行车修理店应用。
应用场景
您就职于一家自行车店,负责协调即将开展的 VIP 销售活动。 您需要根据客户的演示主题偏好制定销售活动计划。
为此,您想要设计一个画布应用,让同事能够使用专用平板电脑登记潜在参与者,收集参与者的偏好信息。
在这个过程中,您的目标是设计应用程序,然后让商店所有者和营销总监进行审核并提供建议。
设计的应用程序应当能够让您和同事收集以下信息:
客户姓名、电子邮件和电话号码
首选演示主题选项:
比赛前的心理和身体准备
五 (5) 个非赛季最佳做法
预防性维护技巧
如何选择适合不同年龄段(青少年到成人)的自行车大小
练习
观看以下演示视频,了解如何执行本单元中的操作步骤。
转到 Figma UI 套件网页。
选择在 Figma 中打开。
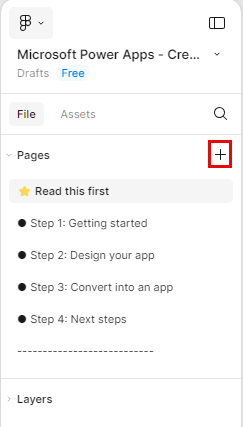
在左侧导航窗格的文件下,选择页面旁边的加号 (+),以为应用设计创建画布。
将页面重命名为 Bicycle VIP event。
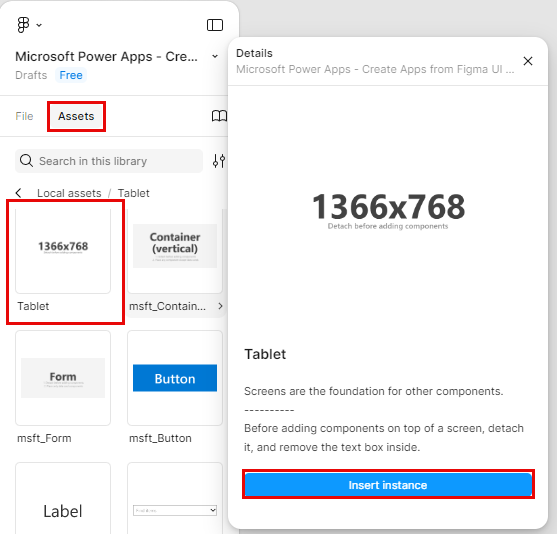
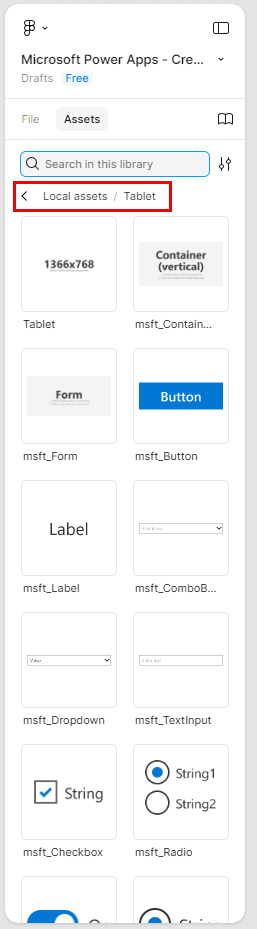
在 Studio 的资产部分中,选择平板电脑外形规格,然后选择插入实例。
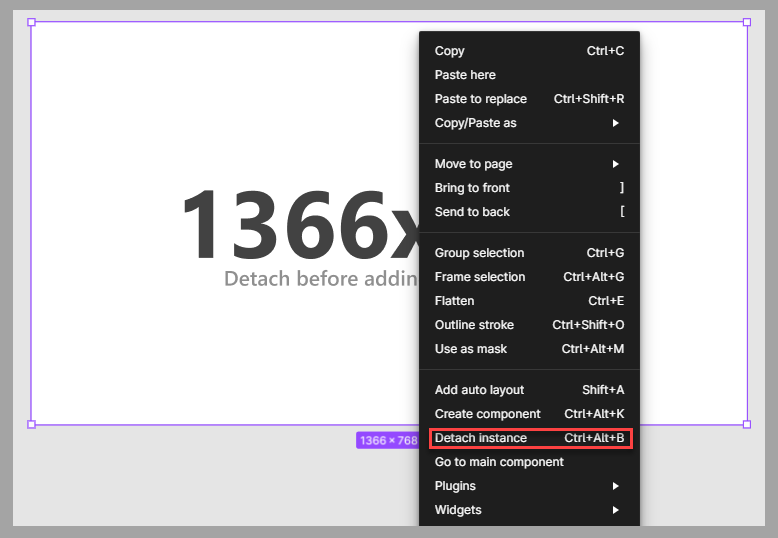
若要允许在屏幕上添加组件,需要先拆离屏幕。 右键单击屏幕组件,在上下文菜单中选择分离实例。
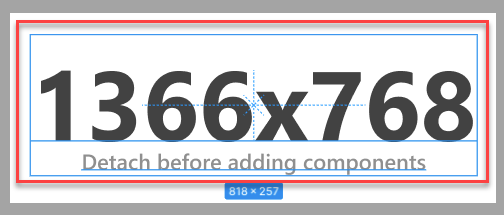
要删除信息性文本框,请将其选中,然后按下键盘上的 Delete 键。
要重命名屏幕组件,请双击屏幕组件顶部的标签,然后输入主屏幕作为名称。
从平板电脑列表中添加必需组件。 员工可以使用这些组件登记参加活动的客户。
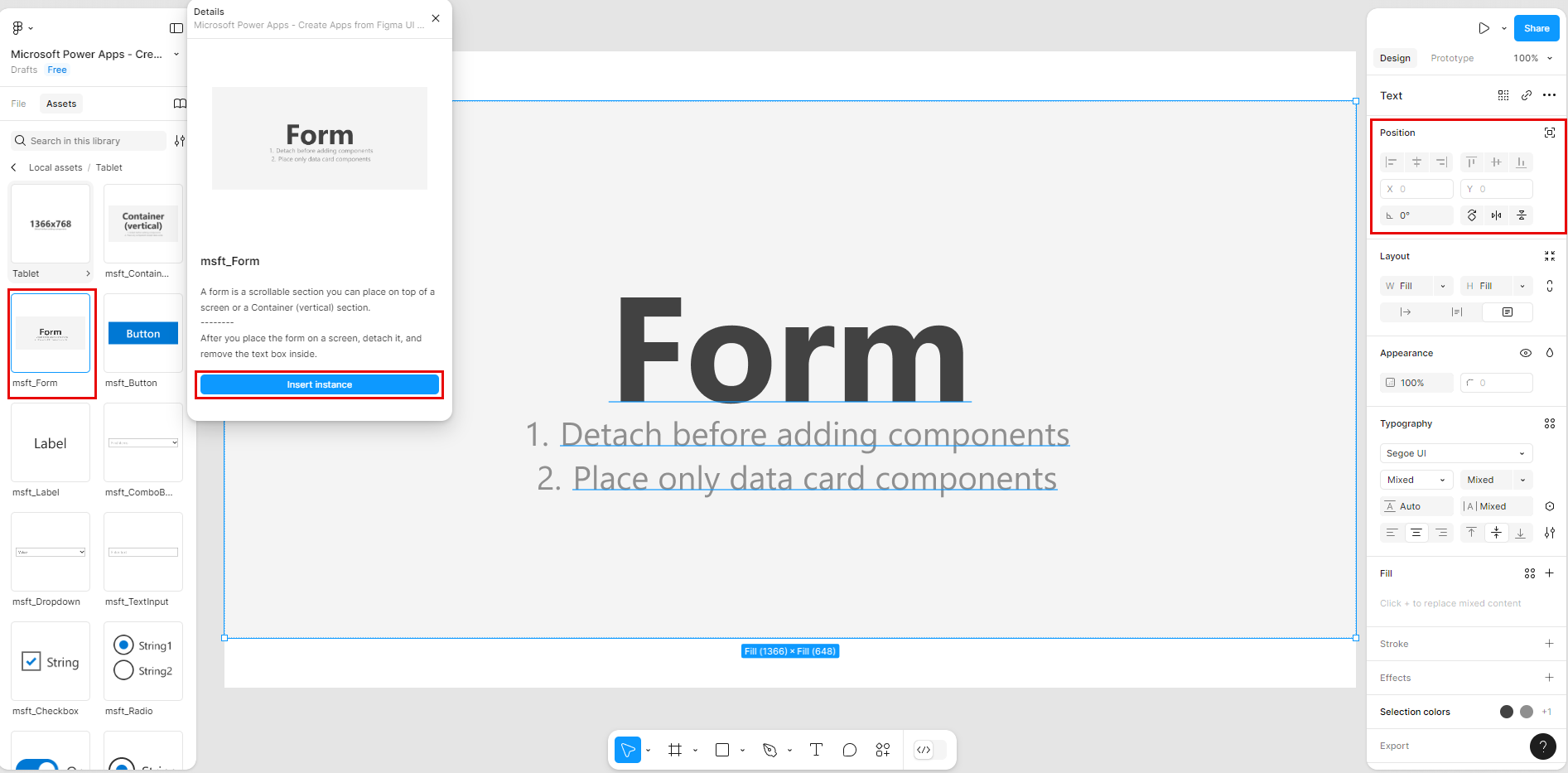
在平板电脑组件区域下的 00 可滚动部分中,添加窗体组件。
重设窗体大小并移动窗体,将其坐标和尺寸设为:
X = 0
Y = 60
Width = 1366
Height = 648
按照步骤 7 中的说明拆离窗体。
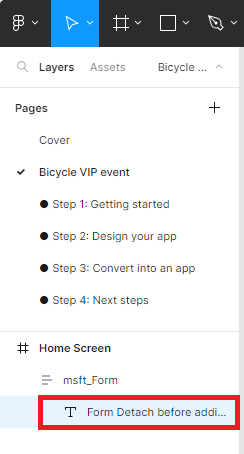
在左上角,选择层,然后在主屏幕和 msft_Form 下,通过选择信息文本标签,然后按键盘上的 Delete 键将其删除。
在窗体中添加“输入”字段,用于捕获活动的客户信息。 考虑到平板电脑外形规格和窗体组件中的数据输入,请从资产左侧导航窗格的平板电脑/水平数据卡片部分中选择所有新组件。
添加以下组件,然后使用右侧导航窗格定义组件属性。 若要更改每个组件的 Text 属性,请三次选择组件本身中的文本,直到文本上出现蓝色突出显示,然后键入文本:
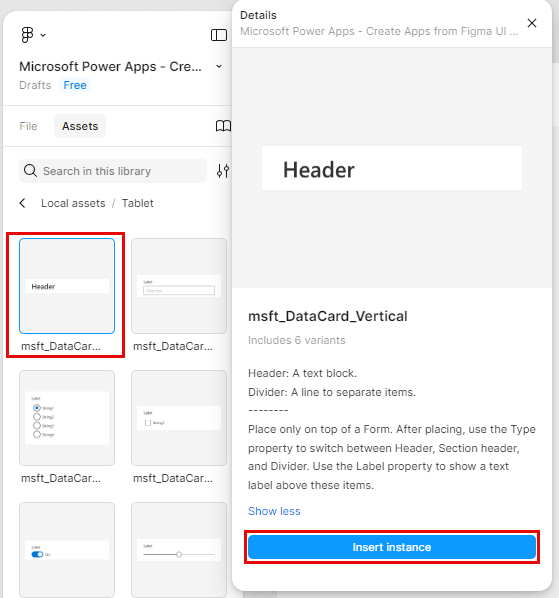
00 标头,分隔符(标题文本框,包含以下属性):
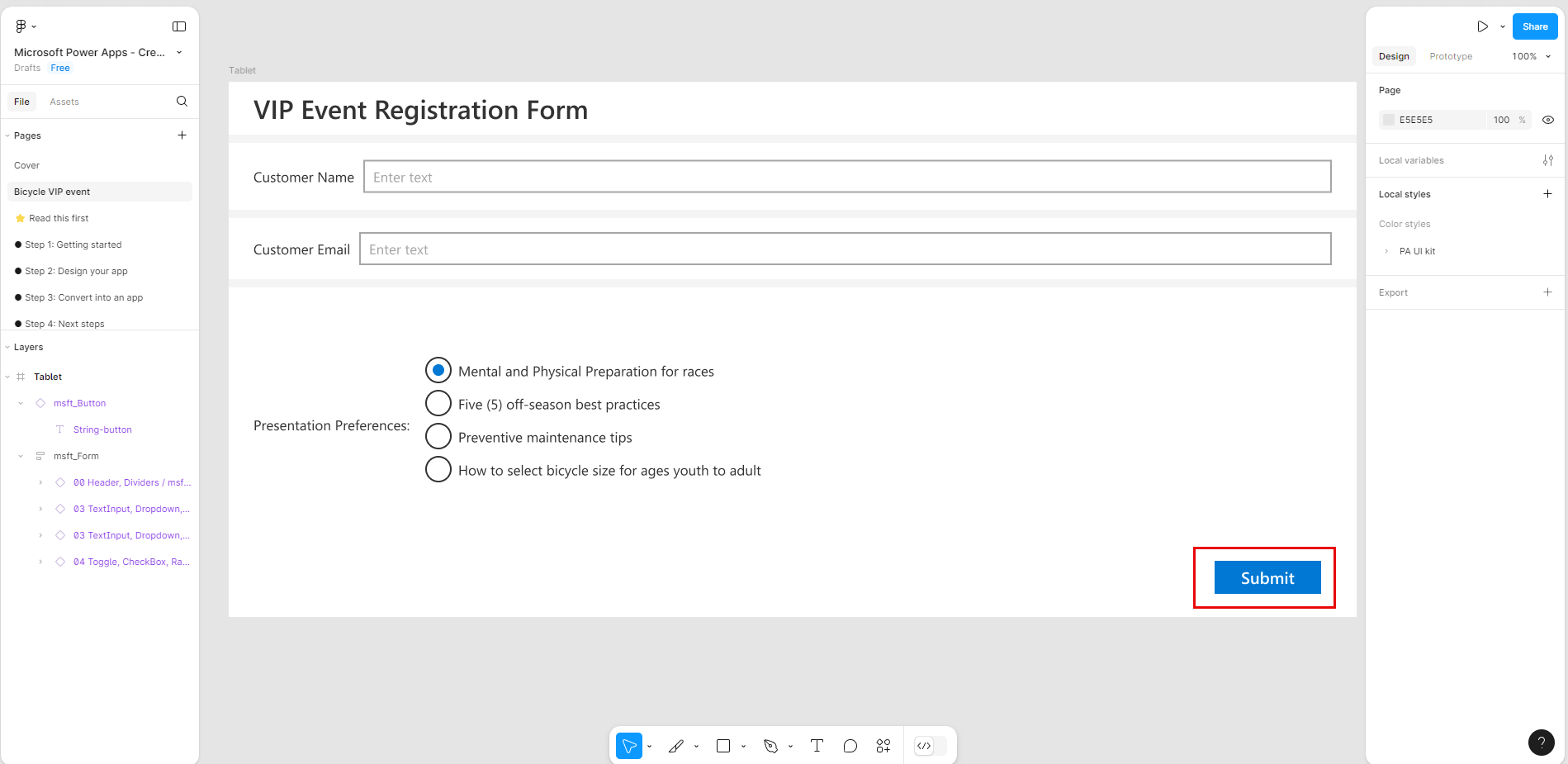
Text: VIP Event registration form
03 文本输入,下拉菜单,组合框(用于捕获客户姓名的输入文本框):
Text: Customer Name:
03 文本输入,下拉菜单,组合框(用于捕获客户电子邮件地址的输入文本框):
Text: Customer Email:
03 文本输入,下拉菜单,组合框(用于捕获客户电话号码的输入文本框):
Text: Phone Number:
04 切换开关,复选框,单选按钮(一组可供选择的演示选项):
Text: Presentation Preferences:
选项标签:
比赛前的心理和身体准备
五 (5) 个非赛季最佳做法
预防性维护技巧
如何选择适合不同年龄段(青少年到成人)的自行车大小
在窗体外部添加提交按钮,并将 X 属性设置为 1194,将 Y 属性设置为 580。 将按钮文本更改为提交。
后续步骤
现在,您已经学会了如何使用 Figma UI 套件设计应用,可以据此来创建画布应用。 接下来,您要学习如何创建基于 Figma 设计的画布应用。