创建基于 Figma 设计的画布应用
通过使用适用于 Power Apps 的 Figma UI 套件,您可以创建画布应用并连接到数据源,然后将其提供给组织中的用户。
若要完成此流程,需要首先获取从 Figma 到 Power Apps Studio 之间的连接信息:
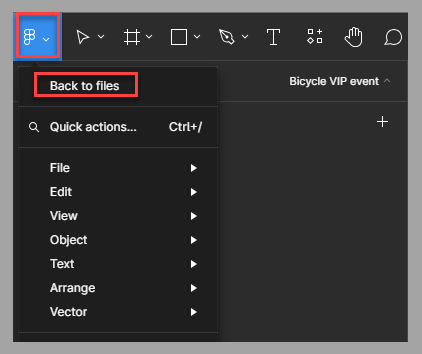
在 Figma Studio 中,选择返回文件。
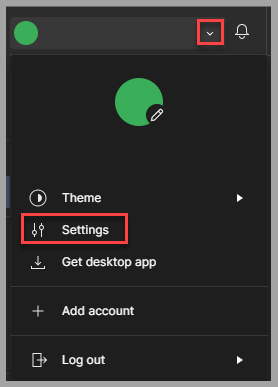
在 Figma 配置文件名称旁边的菜单中,选择设置。
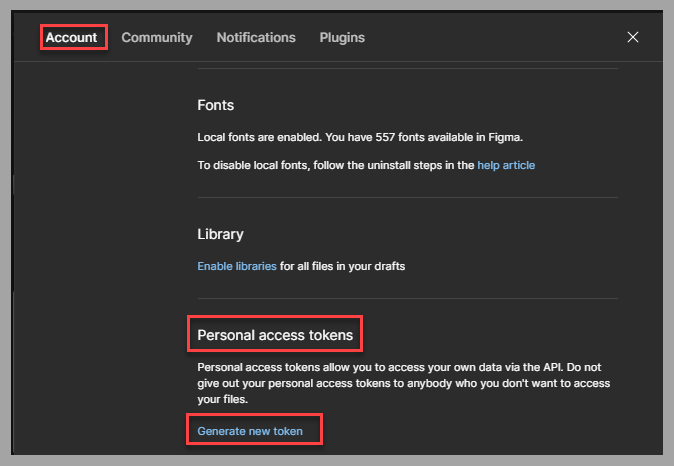
在新打开的窗口中,选择帐户部分个人访问令牌下的生成新令牌。
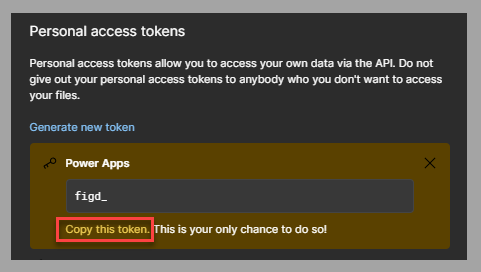
在打开的新窗口中命名令牌(如 Power Apps),然后选择生成令牌。
生成新令牌。 选择复制此令牌,方便您稍后在此过程中使用。
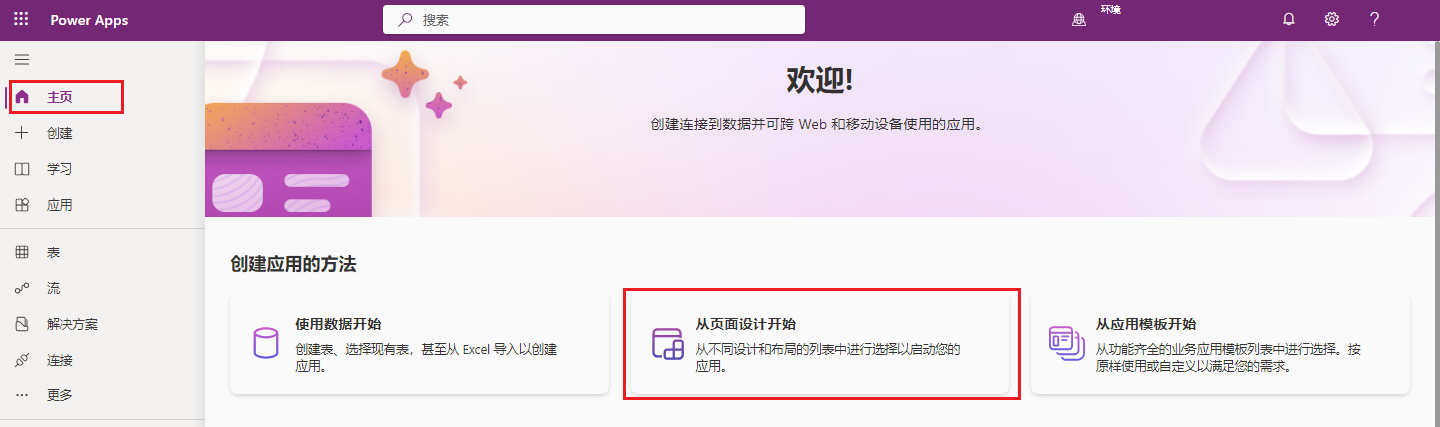
在 Power Apps Studio 中,选择主页部分中的从页面设计开始磁贴。
选择一个图像或 Figma 文件磁贴。
选择从 Figma 开始磁贴,然后选择下一步。
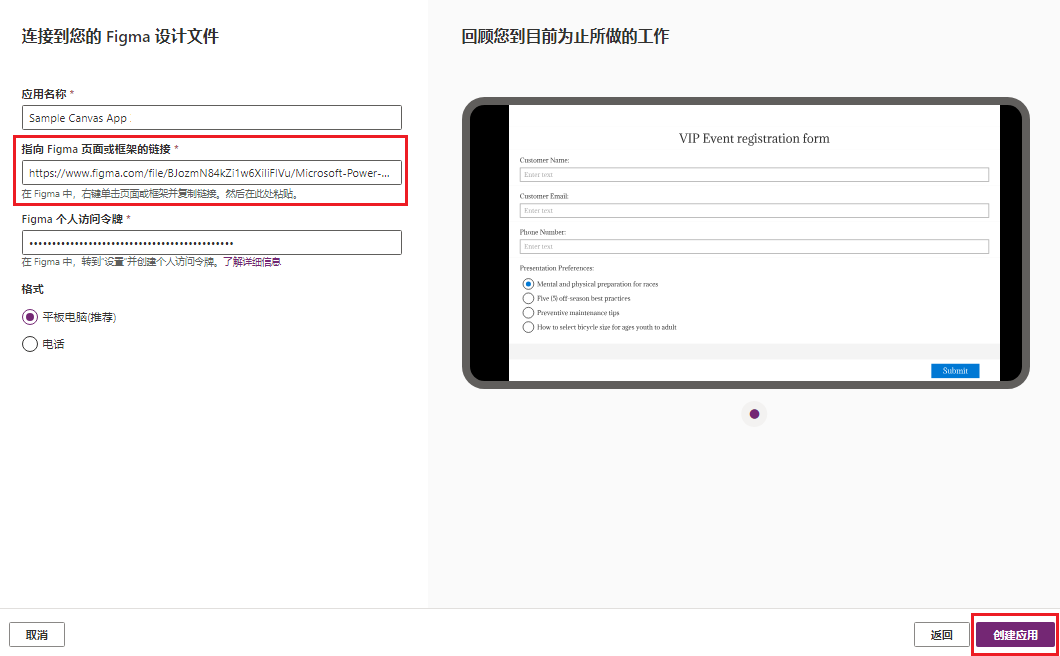
在应用名称字段中输入名称,然后将您在第 5 步获取的令牌粘贴到 Figma 个人访问令牌字段。
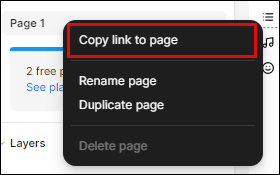
在 Figma Studio 中,返回到应用设计,然后在要转换到画布应用的页面的上下文菜单中选择将链接复制到页面。 如果收到错误,请在复制的链接中将 design 替换为 file。
在 Power Apps Studio 中,将链接复制到指向 Figma 页面或框架的链接字段,然后选择创建应用。
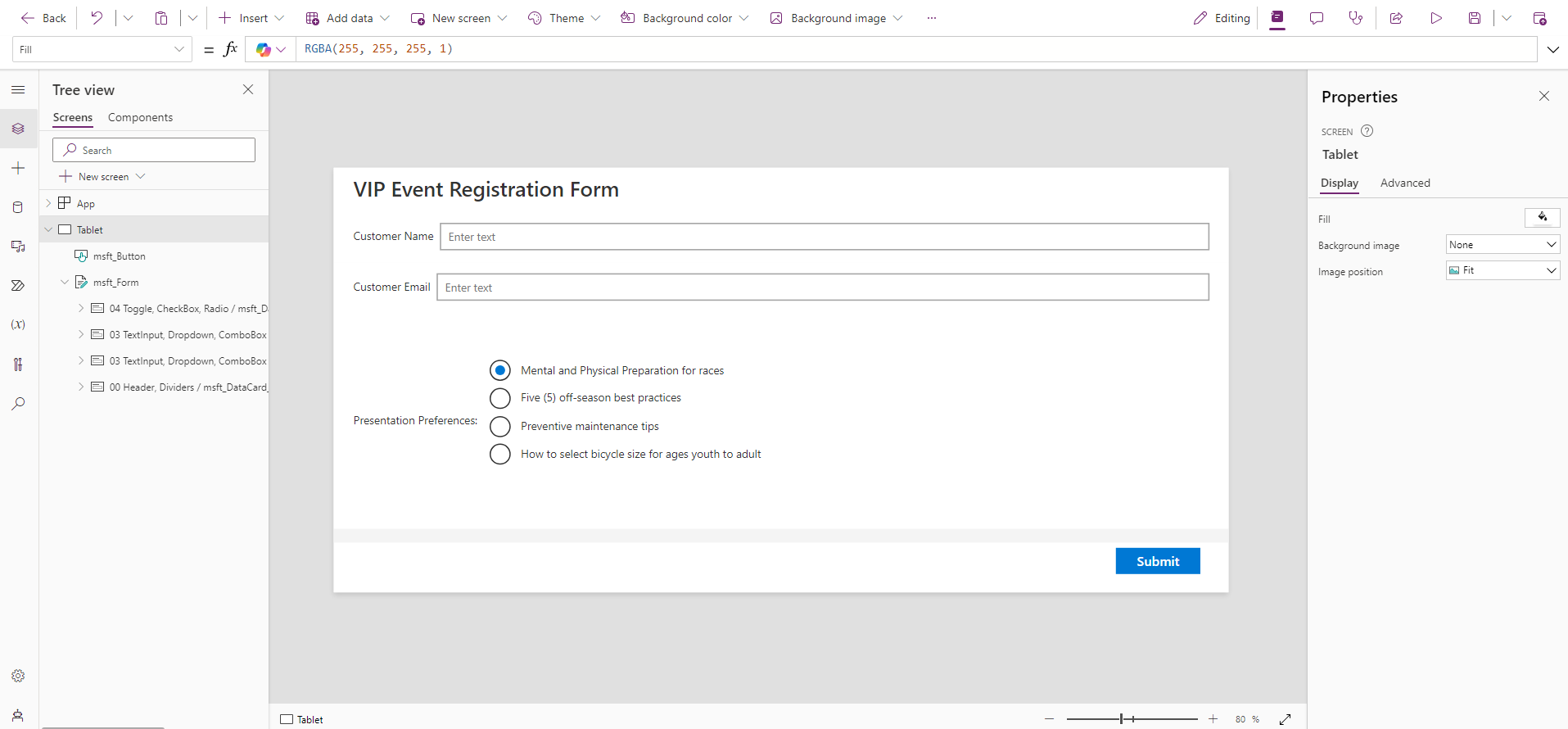
画布应用可在 Power Apps Studio 中修改。
现在,您可以将窗体连接到数据源了。 此外,您还可以使用 Microsoft Power Fx 和 Power Apps 提供的所有控件来进一步完善应用,为应用用户打造丰富的体验。
练习步骤(视频)
以下视频演示了本单元练习的步骤。
后续步骤
现在,您已经学会了如何使用 Figma UI 套件创建基于设计的画布应用。 接下来,您要学习如何根据为自行车修理店创建的 Figma 设计创建画布应用。