练习 - 修改映像并重新部署 Web 应用
在本单元中,你将配置 Web 应用的持续部署,并创建链接到包含 Docker 映像的注册表的 Webhook。 然后将对 Web 应用的源代码进行更改并重新生成映像。 你将再次访问托管示例 Web 应用的网站,并验证最新版本是否正在运行。
注意
本练习不会创建 Azure 容器注册表任务。 相反,你将手动重新生成示例应用的 Docker 映像。 创建新的 Docker 映像时,将打开 Webhook。
配置持续部署并创建 Webhook
退回到 Azure 门户并选择你的 Web 应用。 此时会显示 Web 应用的“应用服务”窗格。
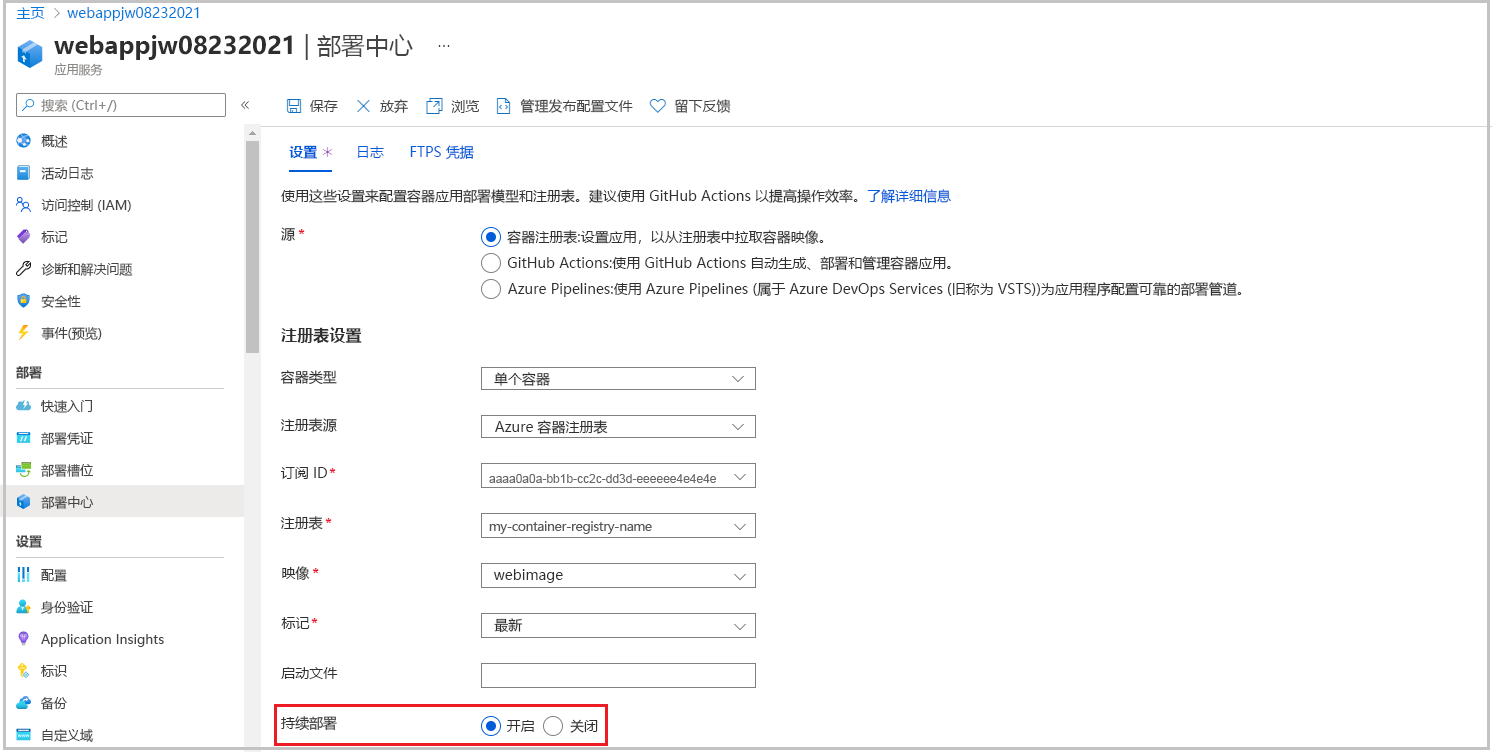
在左侧菜单窗格的“部署”下,选择“部署中心”。 此时会显示应用服务(Web 应用)的“部署中心”窗格。
在“设置”选项卡的“注册表设置”下,将“持续部署”设置为“开启”,然后在顶部菜单栏中选择“保存”。 此设置可配置容器注册表用于提醒 Web 应用 Docker 映像已发生更改的 Webhook。

更新 Web 应用并测试 Webhook
在 Azure Cloud Shell 中,转到 dotnet/SampleWeb/Pages 文件夹。 此文件夹包含 Web 应用显示的 HTML 页的源代码。
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/Pages运行以下命令,将 Web 应用 (Index.cshtml) 中的默认页替换为在旋转木马控件中包含其他项的新版本。 这些命令模拟应用的持续开发过程,并将新页面添加到旋转木马控件中。
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtml运行下一组命令以重新生成 Web 应用的映像,并将其推送到容器注册表。 将
<container_registry_name>替换为注册表的名称。 不要忘记第二个命令末尾的.。 等待生成完成。cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .返回 Azure 门户主页。 从“最近使用的资源”区域选择你的容器注册表。 此时会显示“容器注册表”窗格。
在左侧菜单窗格的“服务”下,选择“Webhook”。 此时会显示容器注册表的 Webhook 窗格。
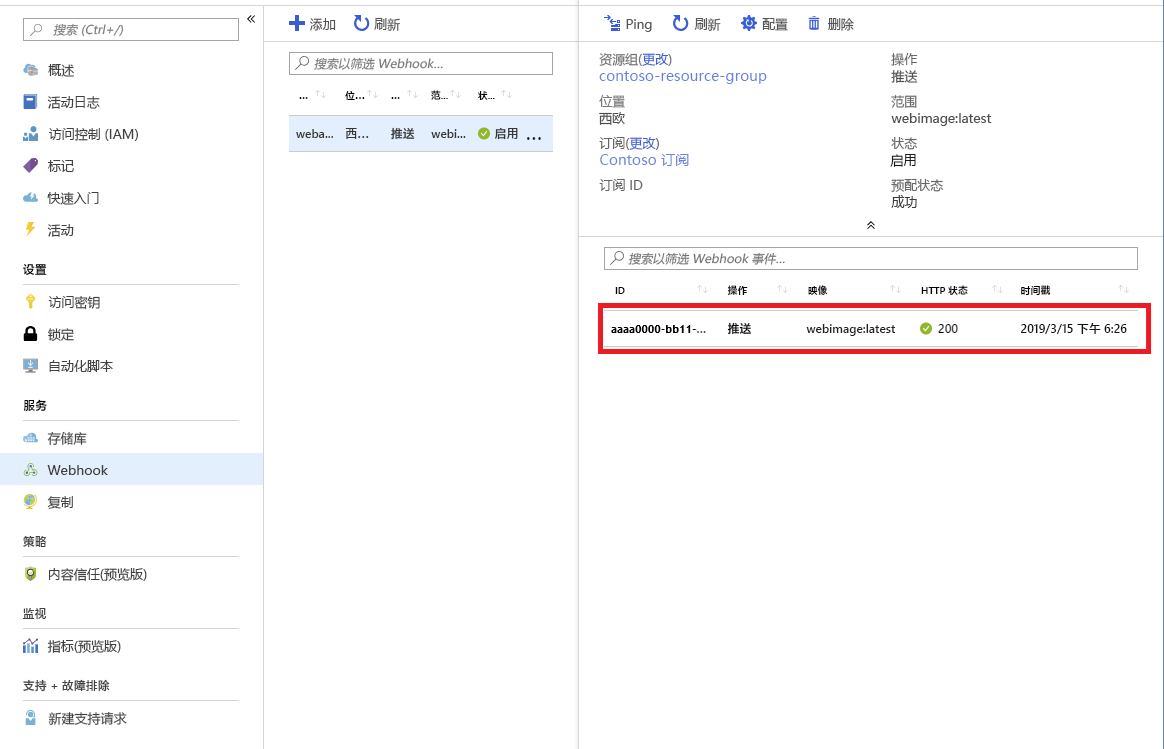
选择列表中的单个 Webhook。 此时会显示“容器注册表 Webhook”。
请注意因响应运行的生成和推送而触发的 Webhook 的记录。

再次测试 Web 应用
在浏览器中返回 Web 应用。 如果之前已为此关闭选项卡,则可以在 Azure 门户中转到应用的“概述”页,然后选择“浏览”。 Web 应用从容器注册表加载新映像时,将出现冷启动延迟。
查看旋转木马控件中的项。 请注意,该控件现在包含四个页面。 新页面如下图所示:

Web 应用已根据新映像自动更新和重新部署。 注册表中的 Webhook 服务通知 Web 应用,容器映像已被修改,因此会触发更新。
在 Azure Cloud Shell 中,转到 node/routes 文件夹。 Web 应用显示由此文件夹中的源代码生成的页面。
cd ~/mslearn-deploy-run-container-app-service/node/routes在 Cloud Shell 编辑器中打开
index.js。code index.js在编辑器中,修改代码,将传递给视图的
title属性的值从Express更改为Microsoft Learn。... res.render('index', { title: 'Microsoft Learn' }); ...完成后,务必保存文件。
在 Cloud Shell 中,运行下一组命令以重新生成 Web 应用的映像,并将其推送到容器注册表。 将
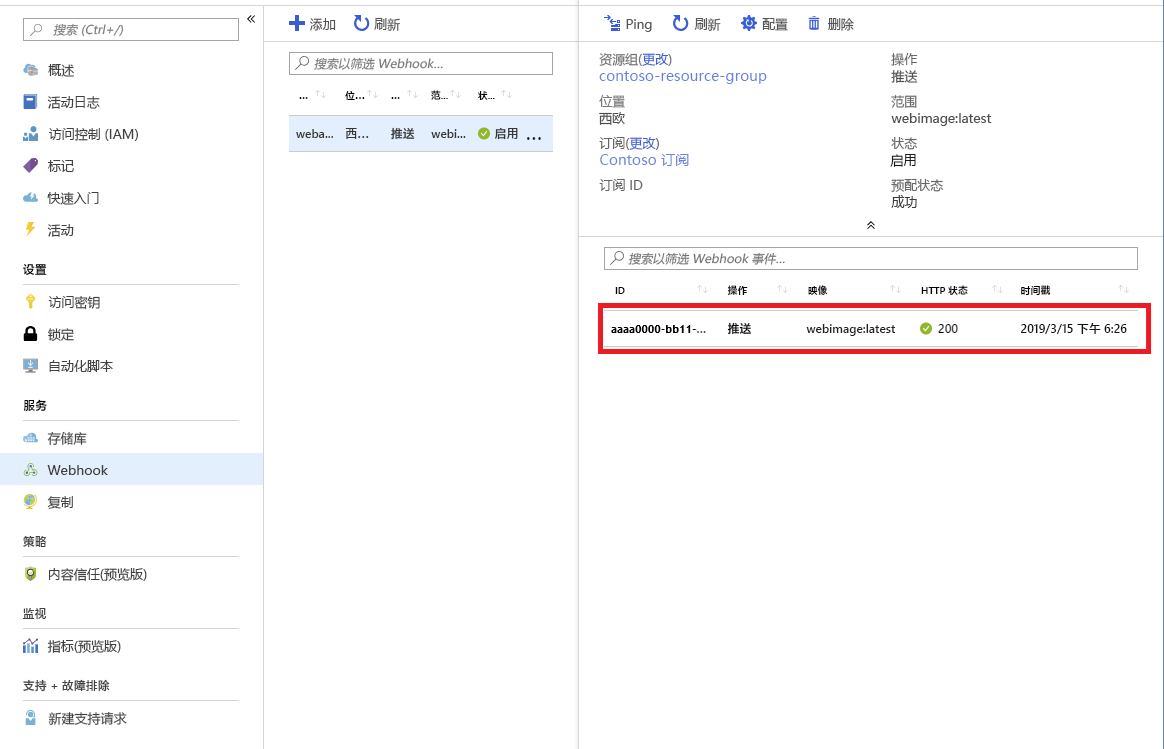
<container_registry_name>替换为注册表的名称。 不要忘记第二个命令末尾的.。 等待生成完成。cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .在左侧菜单窗格的“服务”下,选择“Webhook”。 在容器注册表的“Webhook”窗格中,选择列表中唯一的 Webhook。
请注意,此处有一个因响应运行的生成和推送而触发的 Webhook 的记录。

再次测试 Web 应用
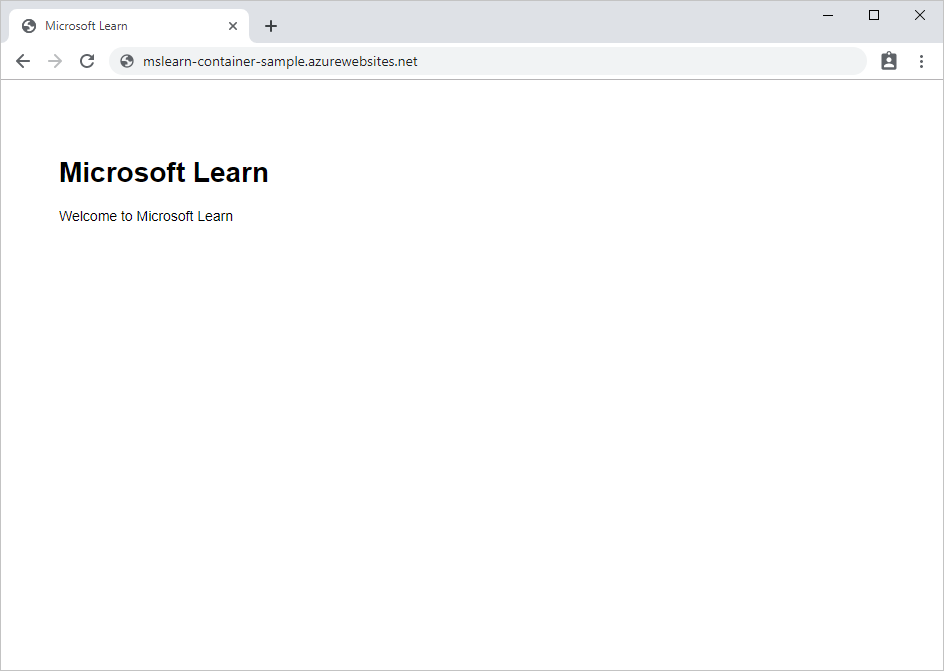
在浏览器中返回 Web 应用。 如果之前已为此关闭选项卡,则可以在 Azure 门户中转到 Web 应用的“概述”页面,然后在顶部菜单栏中选择“浏览”。 Web 应用从容器注册表加载新映像时,将出现冷启动延迟。
请注意,页面的内容已更改,以反映容器映像更新。

Web 应用已根据新映像自动更新和重新部署。 注册表中的 Webhook 服务通知 Web 应用,容器映像已被修改,因此会触发更新。