练习 - 使用 StackLayout 生成用户界面
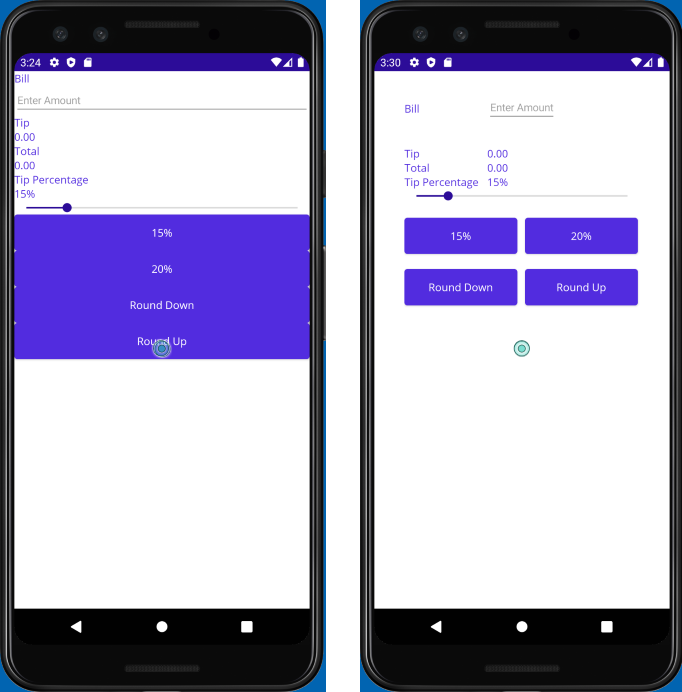
在本练习中,将使用嵌套的 StackLayout 容器在用户界面 (UI) 中排列视图。 第一个屏幕截图显示了初学者项目实现的布局,第二个屏幕截图显示了已完成的项目的布局。 你的任务是使用 StackLayout 容器和 LayoutOptions 将初学者项目转换为完成的项目。

浏览初学者解决方案
初学者解决方案包含功能完整的小费计算器应用程序。 首先,浏览 UI 以了解应用的功能。
使用 Visual Studio,打开在上一个练习开始时克隆的存储库中 exercise2/TipCalculator 文件夹中的初学者解决方案。
在首选操作系统上生成并运行应用。
在文本框中输入一个数字,并使用应用以查看其工作方式。
试验一下小费金额按钮和滑块。
完成后,关闭应用。
打开 MainPage.xaml。 请注意,所有视图都放置在一个
VerticalStackLayout中,如以下 XAML 标记所示:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
修复 UI
了解应用的运行方式后,现在可以通过添加 HorizontalStackLayout 容器来改善外观。 目标是使应用看起来像实验室开头的屏幕截图。
打开 MainPage.xaml 文件。
向
VerticalStackLayout添加40单位的填充和10单位的间距:<VerticalStackLayout Padding="40" Spacing="10">添加
HorizontalStackLayout来对Entry字段上方显示“帐单”的Label进行分组。 将Spacing属性设置为10。将“帐单”
Label的WidthRequest设置为100,将VerticalOptions属性设置为Center。 这些更改将确保标签与Entry字段垂直对齐。<HorizontalStackLayout Spacing="10"> <Label Text="Bill" WidthRequest="100" VerticalOptions="Center"/> <Entry ... /> </HorizontalStackLayout>再添加一个
HorizontalStackLayout,对内容为“小费”、Label名为“tipOutput”的Label进行分组。 将Spacing属性设置为10,将Margin属性设置为0,20,0,0。将“小费”
Label的WidthRequest设置为100<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Label Text="Tip" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>使用
HorizontalStackLayout对内容为“总值”、Label名为“totalOutput”的Label进行分组。 将Spacing属性设置为10。将“总计”
Label的WidthRequest设置为100<HorizontalStackLayout Spacing="10"> <Label Text="Total" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>再添加一个
HorizontalStackLayout,对内容为“小费百分比”、Label名为“tipPercent”的Label进行分组。将此
HorizontalStackLayout的VerticalOptions属性设置为End,并将Spacing属性设置为10:将“小费百分比”
Label的WidthRequest设置为100<HorizontalStackLayout VerticalOptions="End" Spacing="10"> <Label Text="Tip Percentage" WidthRequest="100"/> <Label ... /> </HorizontalStackLayout>使用
HorizontalStackLayout对标题栏为 15% 的Button和标题栏为 20% 的Button进行分组。将此
StackLayout的Margin属性设置为0,20,0,0,将Spacing属性设置为10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button Text="15%" ... /> <Button Text="20%" ... /> </HorizontalStackLayout>最后添加一个
HorizontalStackLayout,对标题栏为“向下舍入”的Button和标题栏为“向上舍入”的Button进行分组。 将此StackLayout的Margin属性设置为0,20,0,0,将Spacing属性设置为10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button ... Text="Round Down" /> <Button ... Text="Round Up" /> </HorizontalStackLayout>在全部四个按钮控件上,将
HorizontalOptions属性设置为Center,将WidthRequest属性设置为150。 例如:<Button Text="15%" WidthRequest="150" HorizontalOptions="Center" ... />
内容页的完整 Extensible Application Markup Language (XAML) 标记应如下所示:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<VerticalStackLayout Padding="40" Spacing="10">
<HorizontalStackLayout Spacing="10">
<Label Text="Bill" WidthRequest="100" VerticalOptions="Center" />
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Label Text="Tip" WidthRequest="100" />
<Label x:Name="tipOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout Spacing="10">
<Label Text="Total" WidthRequest="100"/>
<Label x:Name="totalOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout VerticalOptions="End" Spacing="10">
<Label Text="Tip Percentage" WidthRequest="100"/>
<Label x:Name="tipPercent" Text="15%" />
</HorizontalStackLayout>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" />
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button Text="15%" Clicked="OnNormalTip" WidthRequest="150" HorizontalOptions="Center"/>
<Button Text="20%" Clicked="OnGenerousTip" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button x:Name="roundDown" Text="Round Down" WidthRequest="150" HorizontalOptions="Center"/>
<Button x:Name="roundUp" Text="Round Up" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
检查结果
再次运行应用并查看 UI 中的差异。 验证控件是否正确对齐、大小正确且有间距。
已使用 VerticalStackLayout 和 HorizontalStackLayout 容器提升现有 UI 的美感。 这些布局是最简单的版式面板,但功能强大,足以生成合理的 UI。