练习 - 了解对齐选项
在本练习中,你将使用 .NET 多平台应用 UI (MAUI) 应用程序来查看将 4 个主要布局选项应用于 Grid 中包含的视图时这些布局选项的效果。 在练习中,你不编写代码, 而是使用所提供的解决方案,并选择可更改标签布局选项的按钮。
本模块使用 .NET 9.0 SDK。 通过在首选命令终端中运行以下命令,确保你已安装 .NET 9.0:
dotnet --list-sdks
将显示类似于以下示例的输出:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
确保列出了以 9 开头的版本。 如果未列出任何版本或未找到命令,请安装最新的 .NET 9.0 SDK。
打开初学者解决方案
从 GitHub 克隆或下载练习存储库。
注意
最好将练习内容克隆或下载到较短的文件夹路径,例如 C:\dev,以避免生成进程生成的文件超过最大路径长度。
使用 Visual Studio 或 Visual Studio Code 中的此文件夹从 exercise1/Alignment 文件夹中打开初学者解决方案。
测试应用程序行为
运行应用来测试 LayoutOptions 并了解不同的布局选项如何更改标签的大小和位置。
通过与更改水平和垂直
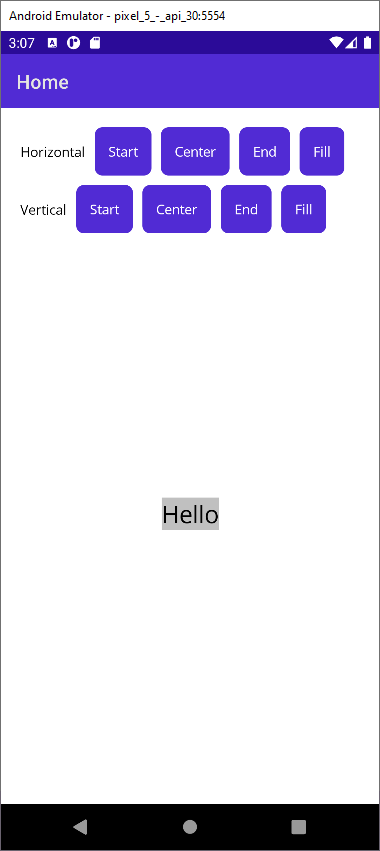
LayoutOptions的按钮进行交互来测试应用。 选择这些按钮并观察会发生什么情况。 下图显示了在为“水平对齐”和“垂直对齐”选项选择“居中”的情况下会发生什么:
对齐选项(
Start、Center、End和Fill)可同时更改视图的大小和对齐方式。