通过基本自定义来改进应用
在本模块中,我们将巩固和拓展在上一模块“Power Apps 画布应用入门”中学到的技能,继续提升 Power Apps 技能。
我们将继续使用上一个模块结束时的应用,因此,如果尚未完成上一模块,请返回并完成,因为这是本模块的学习基础。
修改库字段
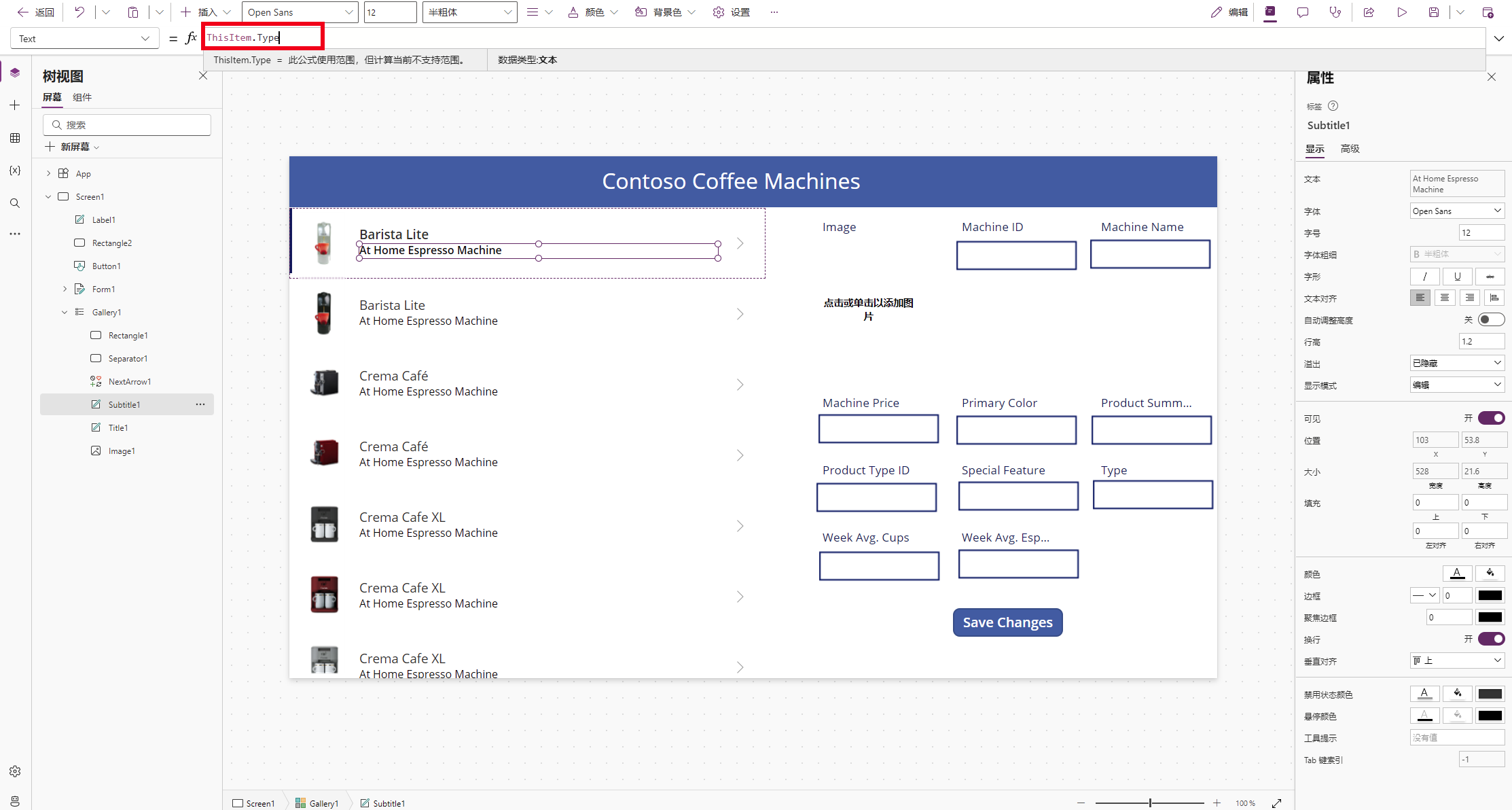
我们的首要任务是查看 Screen1 上的库控件。 请留意如何选择其中的各个字段(Title1 和 Subtitle1)。 查看屏幕左侧的树视图面板,您会发现,选择库字段时,系统会在树视图中突出显示该控件。 另外,请注意它们都是文本标签。 最后,请注意,选择各个控件时,您会在公式 (fx) 输入字段中看到 ThisItem.'Machine Name'(Title1 标签)或 ThisItem.Type(Body1 标签)。 这意味着,此字段显示的是相应表列中相应数据行的文本值。
由于数据行一直延伸到库底部,因此除顶行之外,您无法在其他任何位置选择这些字段。 当修改第一个项中一个标签的文本属性时,您会看到列表中描述的内容。
您可以先选择库来快速调整库中显示的字段,之后,只要查看屏幕右侧的“属性”面板,就可以看到“布局”旁边有一个下拉菜单,当前显示“图像、标题和副标题”。
我们要修改库布局和字段,以便通过用户容易理解的方式显示有关产品的更多信息。 按照以下步骤操作:
请务必选择名为 Gallery1 的库控件。 这是屏幕上当前唯一的库。 如果您操作正确,Gallery1 将在树视图面板中突出显示为深灰色。
在屏幕右侧的属性面板中(或在将鼠标悬停在库上时显示在控件上方的选项菜单中),将布局更改为“图像、标题、副标题和正文”。
在库控件中,选择新添加的 Body1 标签,请注意,它会将公式 (fx) 字段中 Text 属性的值显示为 ThisItem.'Primary color'。
将 Body1 标签的 Text 属性更改为:ThisItem.Type
修改窗体字段
接下来,我们来研究如何修改窗体。 最好只显示能够更新的字段。 我们可以修改窗体,删除与 ID 相关的字段,包括“Machine ID”和“Product Type ID”。 此外,我们还可以重新调整窗体中的一些字段,以增强其可读性。
请按照以下步骤操作,更改您的窗体:
在屏幕上或从树视图面板中选择窗体控件。 在命令栏中,选择编辑字段。
在字段面板中,当将鼠标悬停在字段值上时,会出现一个省略号,表示更多操作。 选择 Machine ID 字段的省略号,然后选择删除。 另外,也对 Product Type ID 字段执行此操作。
只要位于字段面板中,您就可以通过拖放来重新调整字段位置。 首先,将 Product Summary 字段拖放到列表底部,然后将 Image 拖放到其下方。
我们的“Product Summary”字段为多行字段,若要更改该字段,需要在“字段”面板中选择/展开 Product Summary 字段。 单击字段名称即可展开。 请注意,控件类型下方有一个下拉选项,当前显示为“编辑文本”。
将 Product Summary 字段的控件类型选项设置为“编辑多行文本”。 请注意,窗体上的输入字段如何扩展并显示滚动条。
通过选择面板外部或再次选择编辑字段按钮来关闭字段面板。
最后,让我们来调整“Product Summary”字段的高度,以显示整个产品摘要。 选择“Product Summary”的窗体数据卡,然后选择“DataCardValue”文本输入控件。
现在,将文本输入字段底部拖动到卡片底部,展开控件的可视部分。 当控件完全展开后,滚动条就会消失。
请记住,数据源中的任何数据行或记录都可用作库信息和窗体信息。 文本标签需要使用文本,输入文本后,您就会看到文本描述的内容。 您可以更改库中显示的字段,包括显示的字段以及输入字段的大小。