练习:向 XAML 页添加行为
你之前修改了“笔记”应用,将 UI 布局从 C# 代码移到了 XAML。 现在可将以下功能添加到页面:
支持自定义标签的字体颜色和背景色、按钮及编辑器控件。 通过此操作,可以轻松调整应用,以便需要高对比度 UI 的用户更轻松地访问它。
在 Android 和 iOS 上调整编辑器控件的高度。 在 Windows 上运行时,此控件具有足够的宽度,允许用户在滚动前输入合理的文本量。 在 Android 手机或 iPhone 上,宽度更窄会加快滚动速度,因此提供更多垂直空间是有益的。
在 XAML 中使用静态资源
你将创建一个静态类来保存应用的字体颜色和背景色值。 然后,你将使用 x:Static 标记扩展从类中读取这些值,并将其应用于页面上控件的 XAML 标记。
在 Visual Studio 中,返回到在上一练习中编辑的“笔记”应用。
注意
可在上一练习开始时克隆的练习存储库中的 exercise2 文件夹中找到应用的工作副本。
在解决方案资源管理器窗口中,右键单击“笔记”项目,选择“添加”,然后选择“类”。
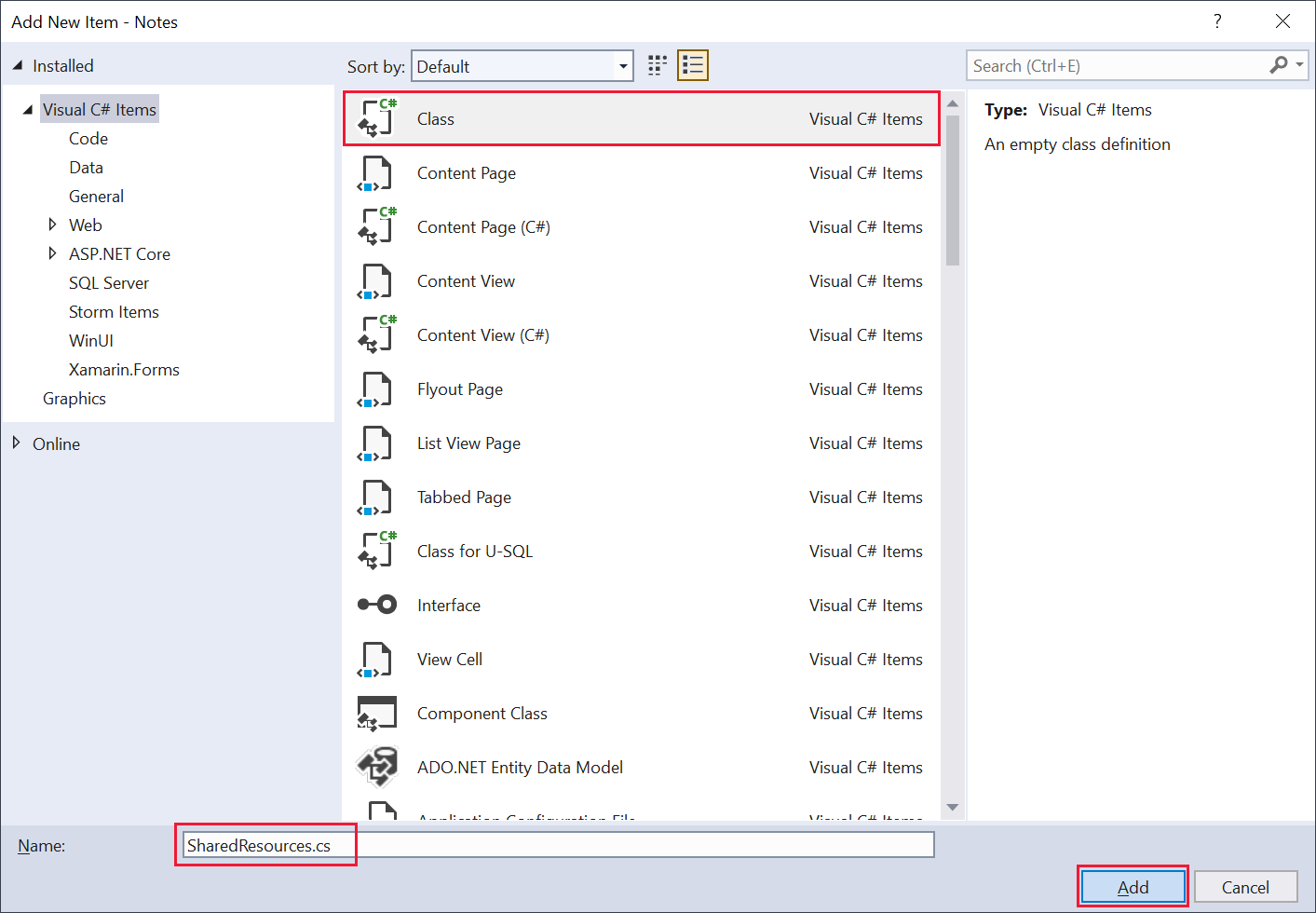
在“添加新项”对话框中,确保已选择“类”模板。 将新的类文件命名为 SharedResources.cs,然后选择“添加”:

在 SharedResources.cs 文件中,将
using指令替换为以下代码,并将 SharedResources 类标记为static:namespace Notes; static class SharedResources { }将
static readonly字段 FontColor 添加到 SharedResources 类。 此字段当前提供对应于蓝色的值,但可使用 RGB 的任何有效组合对其进行修改:static class SharedResources { public static readonly Color FontColor = Color.FromRgb(0, 0, 0xFF); }再添加一个名为 BackgroundColor 的
static readonly字段,并将其设置为所选颜色:static class SharedResources { ... public static readonly Color BackgroundColor = Color.FromRgb(0xFF, 0xF0, 0xAD); }打开 MainPage.xaml 文件。
在
x:Class属性之前,将以下 XML 命名空间声明添加到ContentPage元素。 此声明将 C# 的“备注”命名空间中的类引入 XAML 页面中的范围:<ContentPage ... xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage" ...>将以下代码中显示的
TextColor属性添加到Label控件。 此标记使用x:Static标记扩展来检索 SharedResources 类的static字段中存储的值:<Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" />使用
x:Static标记扩展设置Editor和Button控件的TextColor和BackgroundColor属性。 MainPage.xaml 文件的已完成标记外观应如下所示:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:notes="clr-namespace:Notes" x:Class="Notes.MainPage"> <VerticalStackLayout Padding="30,60,30,30"> <Label Text="Notes" HorizontalOptions="Center" FontAttributes="Bold" TextColor="{x:Static Member=notes:SharedResources.FontColor}" /> <Editor x:Name="editor" Placeholder="Enter your note" HeightRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}"/> <Grid Grid.Row="2" ColumnDefinitions="Auto,30,Auto"> <Button Grid.Column="0" Text="Save" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnSaveButtonClicked" /> <Button Grid.Column="2" Text="Delete" WidthRequest="100" TextColor="{x:Static Member=notes:SharedResources.FontColor}" BackgroundColor="{x:Static Member=notes:SharedResources.BackgroundColor}" Clicked="OnDeleteButtonClicked" /> </Grid> </VerticalStackLayout> </ContentPage>注意
此 XAML 代码包含设置
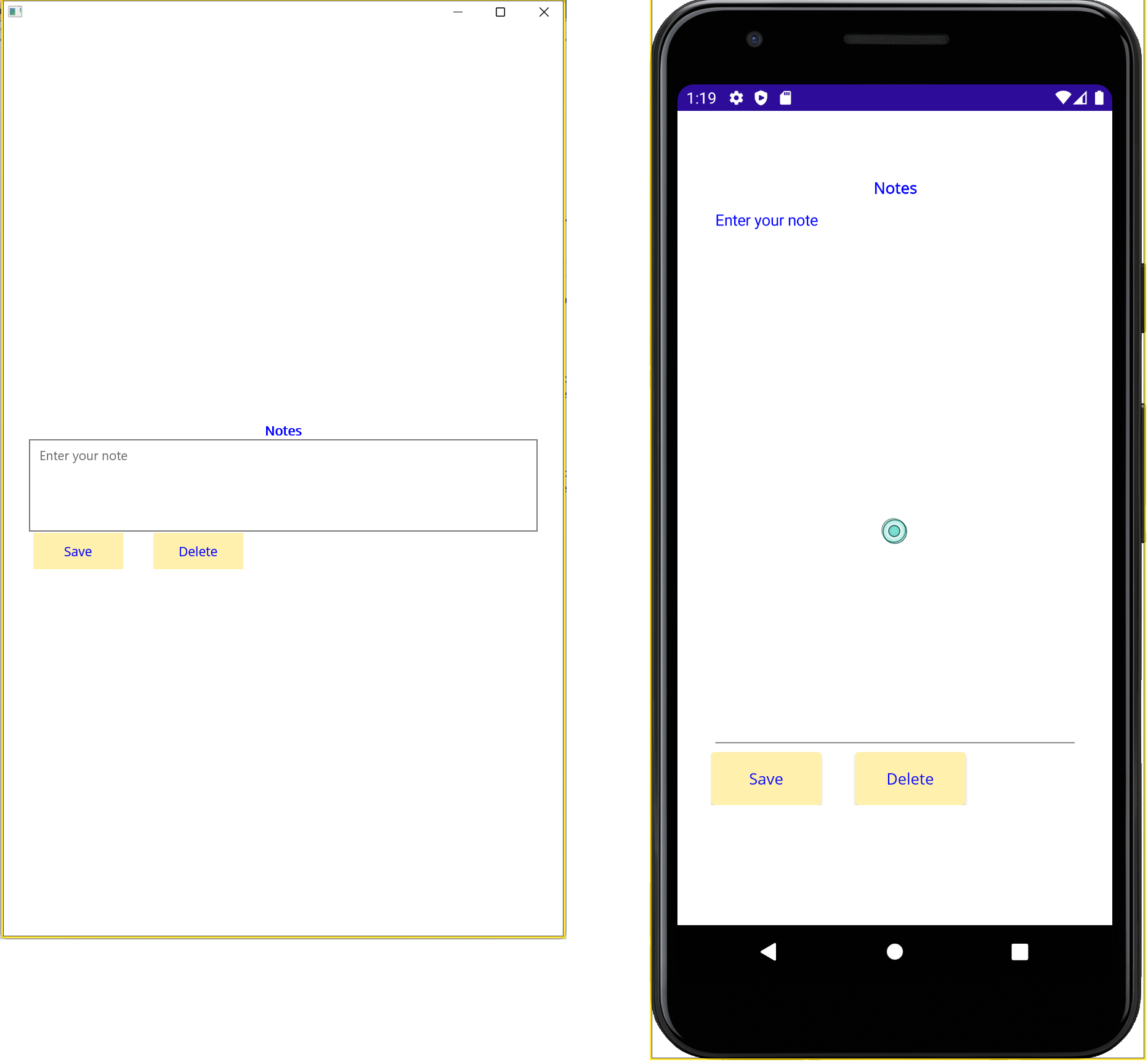
TextColor和BackgroundColor属性的标记的重复。 通过 XAML,可使用 App.xaml 文件中的资源字典定义可在应用中全局应用的资源。 我们将在后面的模块中介绍此技术。重新生成应用并使用 Windows 运行它。 验证颜色是否与在 SharedResources 类中指定的颜色匹配。 如果有时间,还请尝试使用 Android 仿真器运行应用:

完成后返回 Visual Studio。
添加特定于平台的自定义
在 Visual Studio 中,打开 MainPage.xaml 文件。
找到
Editor控件的定义,并修改 HeightRequest 属性的值,如以下示例所示:<Editor x:Name="editor" ... HeightRequest="{OnPlatform 100, Android=500, iOS=500}" .../>此标记可将默认控件高度设置为 100 个单位,但可在 Android 上将其增加到 500。
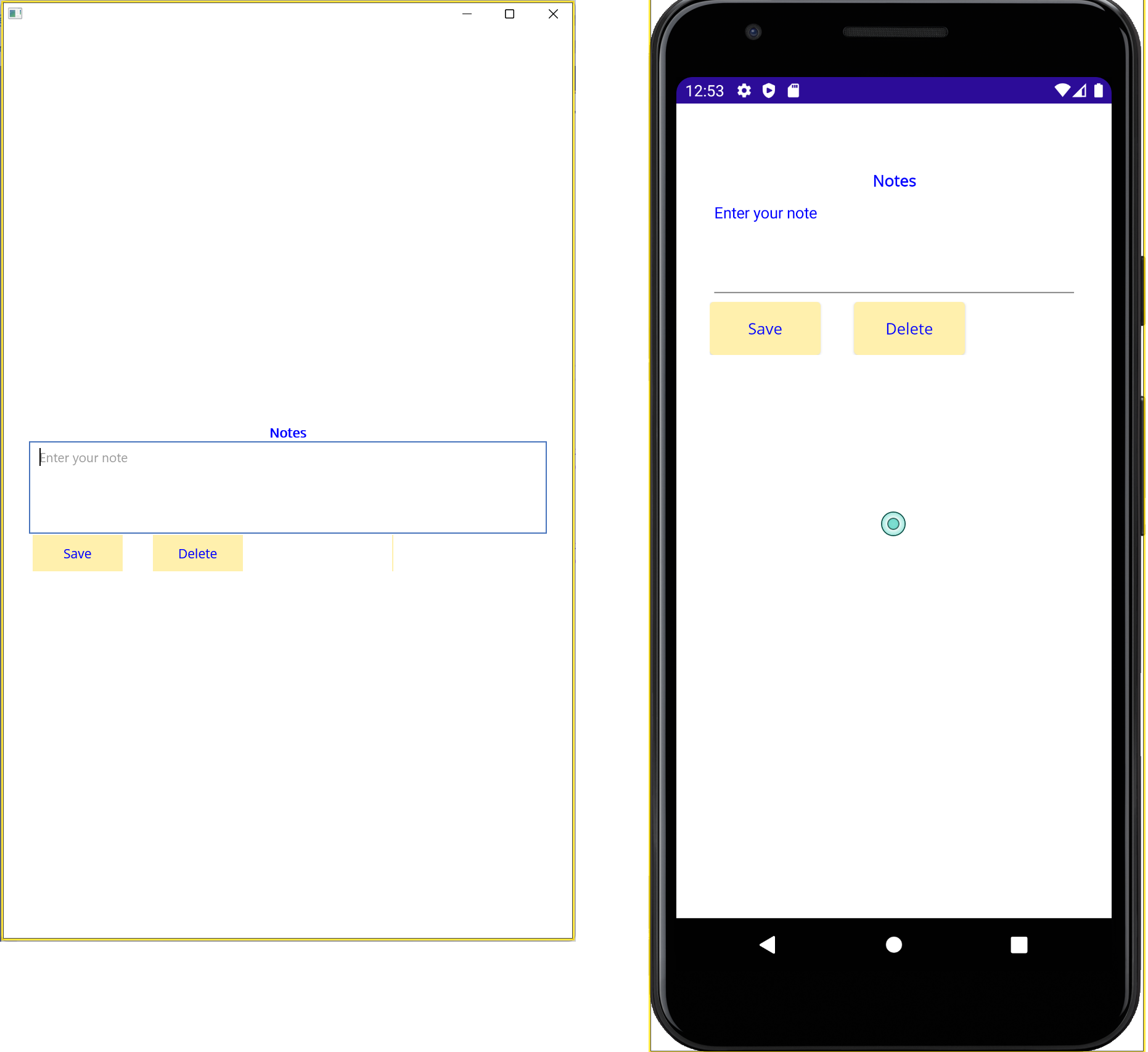
重新生成应用并使用 Windows 运行它,然后在 Android 上运行它。 该应用在各平台上的显示效果如下: