通过 Azure Functions 按需运行代码
创建了函数应用后,让我们了解如何生成、配置和执行函数。 我们将在下一个练习中执行函数,所以在本单元中无需完成任何任务。
触发器
函数是事件驱动的,也就是说函数的运行是对某个事件的响应。 启动函数的事件类型称为触发器。 每个函数都必须配置一个触发器。
可使用来自以下 Azure 服务的 HTTP 请求、计划的计时器和事件来触发函数执行:
| Azure 服务 | 触发器说明 |
|---|---|
| Blob 存储 | 检测到新的或更新的 Blob 时启动函数。 |
| Azure Cosmos DB | 在检测到插入内容或更新内容时启动函数。 |
| 事件网格 | 在事件网格收到新事件时启动函数。 |
| 事件中心 | 在事件中心收到新事件时启动函数。 |
| 队列存储 | 在队列收到新项时启动函数。 队列消息作为输入提供给该函数。 |
| 服务总线 | 启动函数以响应来自服务总线队列的消息。 |
绑定
绑定是将数据和服务连接到函数的声明性方式。 绑定与各种数据源交互,也就是说要连接到数据源并管理连接,无需在函数中编写代码。 该平台会通过绑定代码为你处理这些复杂性。 每个绑定都有一个方向:代码从“输入”绑定读取数据,并将数据写入“输出”绑定。 每个函数都有零个或多个绑定,以便管理由函数处理的输入和输出数据。
触发器是一种能够启动某些代码执行的输入绑定类型。
Azure 提供了大量绑定,以便连接到不同的存储和消息服务。
定义示例绑定
让我们来看一个配置函数的示例,其中有输入绑定(触发器)和输出绑定。 假设希望在 Azure 队列存储中显示一条新消息时就将一个新行写入 Azure 表存储。 使用 Azure 队列存储触发器和 Azure 表存储输出绑定即可实现此方案。
以下代码段是此方案的 function.json 文件。
{
"bindings": [
{
"name": "order",
"type": "queueTrigger",
"direction": "in",
"queueName": "myqueue-items",
"connection": "MY_STORAGE_ACCT_APP_SETTING"
},
{
"name": "$return",
"type": "table",
"direction": "out",
"tableName": "outTable",
"connection": "MY_TABLE_STORAGE_ACCT_APP_SETTING"
}
]
}
我们的 JSON 配置指定在将消息添加到名为“myqueue-items”的队列时触发我们的函数。 然后,将函数的返回值写入 Azure 表存储中的“outTable”。
对于 PowerShell 函数,输出绑定是使用 Push-OutputBinding cmdlet 显式写入的。
此示例简单说明了我们如何为函数配置绑定。 可以使用 SendGrid 绑定将输出更改为电子邮件,或将事件置于服务总线上,以通知体系结构中的一些其他组件。 我们甚至可以有多个输出绑定将数据推送到各种服务。
提示
若要在 Azure 门户中查看和编辑 function.json 的内容,请在主页中选择自己的函数应用,然后在右侧窗格中选择“JSON 视图”。 “资源 JSON”视图显示资源 ID 和可编辑的 JSON 代码。 要关闭 JSON 视图,请选择窗格右上角的“X”。
并非 Functions 支持的所有语言都使用 function.json 文件来定义函数。
在 Azure 门户中创建函数
Azure Functions 具有预定义的函数模板,它们基于特定类型的触发器。 使用所选语言的这些模板可以轻松开始创建第一个函数。
Functions 支持的所有语言都不支持此模块,门户本身也不支持使用 Functions 支持的所有语言创建函数。
对于使用 function.json 文件定义函数的支持语言,可以直接在 Azure 门户中创建和编辑这些函数。 这些门户支持的语言包括:JavaScript、PowerShell、Python 和 C# 脚本 (.csx)。 直接在代码本身中定义函数的语言必须在门户之外开发并部署到 Azure。 这些非门户支持的语言包括:C#、Java、Python(v2 编程模型)和 JavaScript/TypeScript(Node.js v4 编程模型)。
函数模板
在门户中创建第一个函数时,可为函数选择预定义的触发器。 根据你的选择,Azure 生成默认的代码和配置信息,例如在收到输入数据时创建事件日志条目。
从“添加函数”窗格中选择模板可以轻松访问最常用的开发环境、触发器、依赖项。 在 Azure 门户中创建函数时,可从 20 多个模板中进行选择。 创建后,可进一步自定义代码。
导航到你的函数及其文件
从模板创建函数时,系统会创建多个文件,包括配置文件 function.json 和源代码文件 index.js。
从“函数应用”菜单中选择“函数”类别下的“函数”,可为你的函数应用创建或编辑函数。
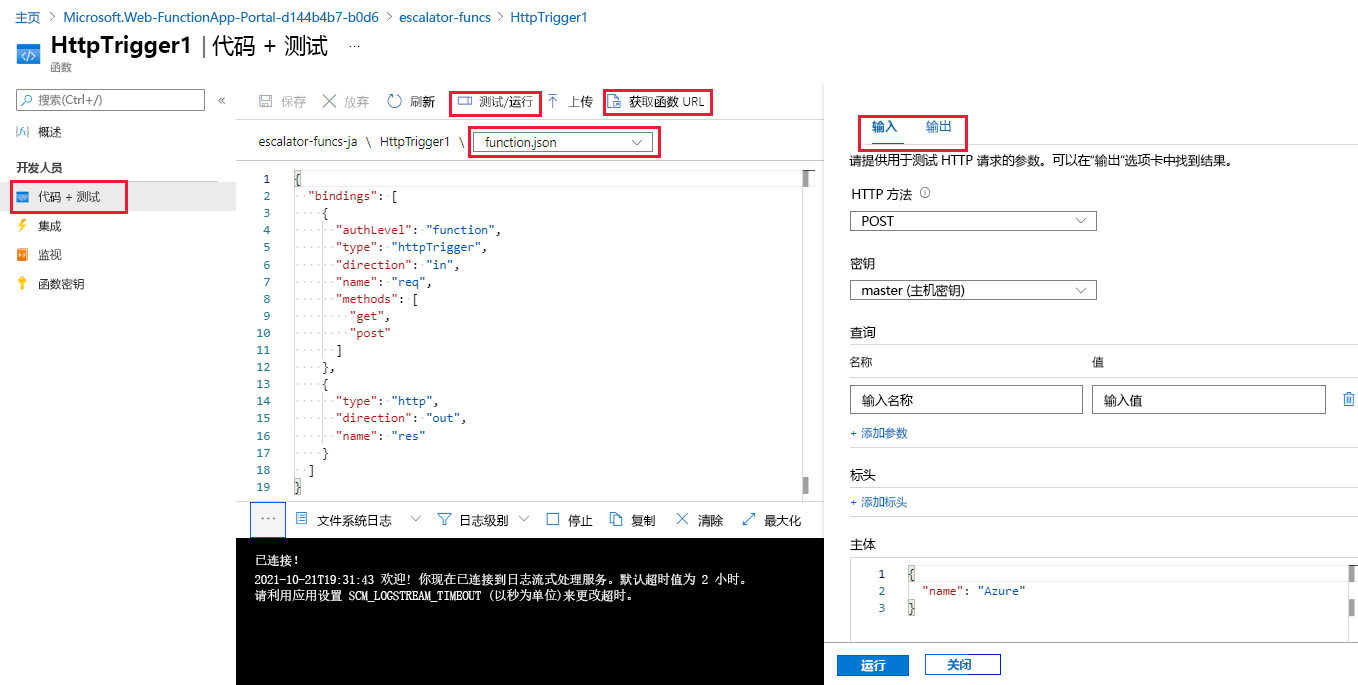
选择在你的函数应用中创建的一个函数时,将打开“函数”窗格。 通过从“函数”菜单中选择“代码 + 测试”,可访问命令栏中的操作来测试和运行代码、保存或放弃所做的更改或获取发布的 URL。 通过从命令栏中选择“测试/运行”,可对包含查询字符串和值的请求运行用例。 代码框上方的函数路径显示了打开的文件的名称。 可从下拉列表中选择特定的文件(例如 function.json)来测试或编辑。
在上图中,右侧窗格有“输入”和“输出”选项卡。 选择“输入”选项卡,可通过添加查询参数并为查询字符串提供值来生成和测试函数。 “输出”选项卡显示请求的结果。
测试 Azure 函数
在门户中创建函数后,需要对其进行测试。 有两种方法:
- 在门户中进行测试
- 手动运行
在 Azure 门户中测试
该门户还提供测试函数的便捷方法。 如上面的屏幕截图所述。 在此窗格中选择“运行”时,结果会自动显示在“输出”标签中,并且“日志”窗格会打开以显示状态。
手动运行函数
可以通过手动触发已配置触发器来启动函数。 例如,如果你使用 HTTP 触发器,则可以使用这些 HTTP 测试工具之一向函数终结点 URL 发起 HTTP 请求:
- Visual Studio Code,具有来自 Visual Studio Marketplace 的扩展
- PowerShell Invoke-RestMethod
- Microsoft Edge - 网络控制台工具
- Bruno
- curl
注意
对于具有敏感数据(例如凭据、机密、访问令牌、API 密钥和其他类似信息)的情况,请务必使用具有必要安全功能可保护数据的工具,该工具可脱机或本地工作,不会将数据同步到云,并且不需要登录联机帐户。 这样可以降低向公众公开敏感数据的风险。
可以从门户中的函数定义页面选择“获取函数 URL”来获取 HTTP 触发器的 URL 终结点。
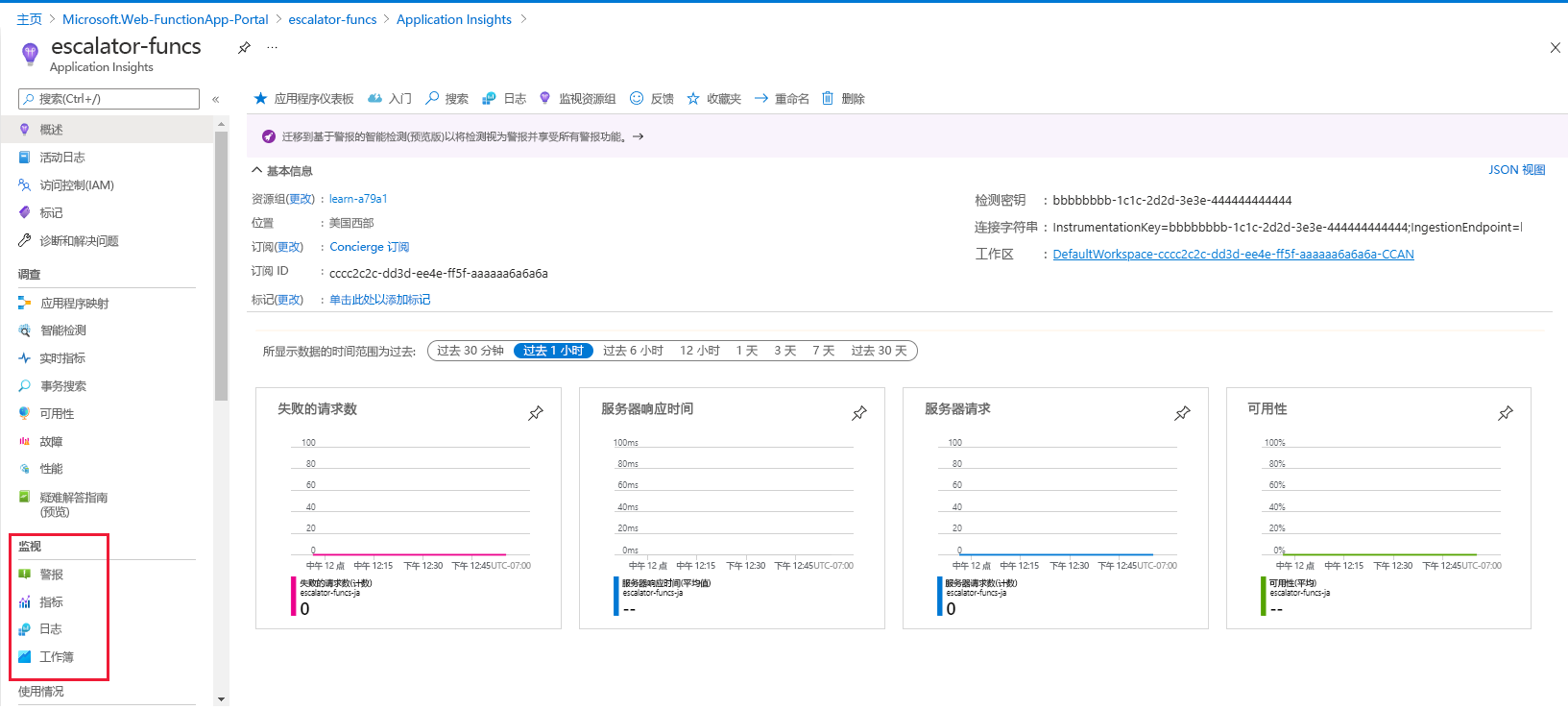
监视和 Application Insights 仪表板
在开发和生产过程中,监视函数的能力至关重要。 Azure 门户提供了监控仪表板,可通过启用 Application Insights 集成来打开它。 在“函数应用”菜单中的“设置”下,依次选择“Application Insights”、“启用 Application Insights”和“应用”。 在对话框中,选择“是”。 使用 Application Insights 仪表板,可显示由 Application Insights 填充的时间戳、结果代码、持续时间和操作 ID,从而快速查看函数操作的历史记录。
“流式传输日志”窗格
在 Azure 门户中启用 Application Insights 后,可将日志记录语句添加到函数以进行调试。 为每种语言调用的方法都将被传递一个“logging”对象,该对象可用于在运行测试时将日志信息添加至“代码 + 测试”窗格中的“日志”窗格。
使用 context 对象上的 log 方法从代码中写入日志,该方法将传递给处理程序。 以下示例写入默认日志级别(信息):
context.log('Enter your logging statement here');
使用 Write-Host cmdlet 从代码写入日志,如以下示例所示:
Write-Host "Enter your logging statement here"
错误、失败、警告和异常
可使用指标或“函数”菜单中“调查”类别的选项来监视性能、诊断故障,或者配置几十个预定义的工作簿来管理函数应用。 从代码中的编译错误和警告到按角色分类的使用情况统计信息。