练习 - 添加新的披萨表单
在本单元中,你将完成“披萨列表”页面,方式是添加一个表单来创建新披萨。 你还将添加页面处理程序来处理表单提交和删除披萨。
添加表单以创建新披萨
首先,向 PizzaListModel 类添加属性以表示用户输入。 还需添加相应的页面处理程序。
打开 Pages\PizzaList.cshtml.cs,并将以下属性添加到
PizzaListModel类:[BindProperty] public Pizza NewPizza { get; set; } = default!;在上述代码中:
- 将名为
NewPizza的属性添加到PizzaListModel类。-
NewPizza是一个Pizza对象。
-
-
BindProperty特性应用到NewPizza属性。-
BindProperty特性用于将NewPizza属性绑定到 Razor 页面。 发出 HTTP POST 请求时,将使用用户输入填充NewPizza属性。
-
- 将
NewPizza属性初始化为default!。-
default!关键字用于将NewPizza属性初始化为null。 这可以防止编译器生成有关NewPizza属性未初始化的警告。
-
- 将名为
现在,为 HTTP POST 添加页面处理程序。 在同一文件中,将以下方法添加到
PizzaListModel类:public IActionResult OnPost() { if (!ModelState.IsValid || NewPizza == null) { return Page(); } _service.AddPizza(NewPizza); return RedirectToAction("Get"); }在上述代码中:
-
ModelState.IsValid属性用于确定用户输入是否有效。- 验证规则是根据 Models\Pizza.cs 中
Pizza类上的特性(例如Required和Range)推断出来的。 - 如果用户输入无效,则调用
Page方法来重新呈现页面。
- 验证规则是根据 Models\Pizza.cs 中
-
NewPizza属性用于向_service对象添加新的披萨。 -
RedirectToAction方法用于将用户重定向到Get页面处理程序,该处理程序将重新呈现包含更新的披萨列表的页面。
-
保存文件。 如果使用的是 GitHub Codespaces,则文件会自动保存。
返回到正在运行
dotnet watch的终端,然后按 Ctrl+R 重新加载应用。
现在已经有一个用于处理表单提交的页面处理程序,接下来可以将表单添加到 Razor 页面。
打开 Pages\PizzaList.cshtml 并将
<!-- New Pizza form will go here -->替换为以下代码:<form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="NewPizza.Name" class="control-label"></label> <input asp-for="NewPizza.Name" class="form-control" /> <span asp-validation-for="NewPizza.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="NewPizza.Size" class="control-label"></label> <select asp-for="NewPizza.Size" class="form-control" id="PizzaSize"> <option value="">-- Select Size --</option> <option value="Small">Small</option> <option value="Medium">Medium</option> <option value="Large">Large</option> </select> <span asp-validation-for="NewPizza.Size" class="text-danger"></span> </div> <div class="form-group form-check"> <label class="form-check-label"> <input class="form-check-input" asp-for="NewPizza.IsGlutenFree" /> @Html.DisplayNameFor(model => model.NewPizza.IsGlutenFree) </label> </div> <div class="form-group"> <label asp-for="NewPizza.Price" class="control-label"></label> <input asp-for="NewPizza.Price" class="form-control" /> <span asp-validation-for="NewPizza.Price" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form>在上述代码中:
-
asp-validation-summary属性用于显示整个模型的验证错误。 - 每个表单字段(
<input>和<select>元素)和每个<label>都使用asp-for特性绑定到相应的NewPizza属性。 -
asp-validation-for特性用于显示每个表单字段的任何验证错误。 -
@Html.DisplayNameFor方法用于显示IsGlutenFree属性的显示名称。 这是一种 Razor 帮助程序方法,用于显示属性的显示名称。 以这种方式添加标签可确保用户单击标签时复选框处于选中状态。 - 标为“
Create”的提交按钮会添加到表单中,用于将表单数据发布到服务器。 在运行时,当用户选择此“创建”按钮时,浏览器会以 HTTP POST 请求的形式向服务器发送表单。
-
在页面底部添加以下代码:
@section Scripts { <partial name="_ValidationScriptsPartial" /> }这会将客户端验证脚本注入页面。 客户端验证脚本用于在将表单提交到服务器之前验证用户输入。
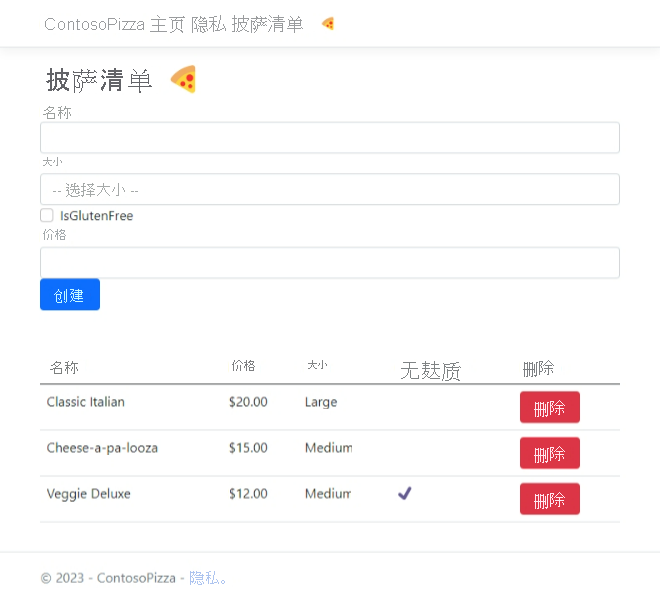
保存文件。 在浏览器中,“披萨列表”页面会刷新以显示新表单。 如果使用的是 GitHub Codespaces,则文件会自动保存,但需要手动刷新浏览器选项卡。

输入新披萨,然后选择“创建”按钮。 页面应刷新并在列表中显示新披萨。
添加用于删除披萨的页面处理程序
要添加到“披萨列表”页面的最后一项内容是:用于删除披萨的页面处理程序。 用于删除披萨的按钮已显示在页面上,但它们尚未执行任何操作。
返回到 Pages\PizzaList.cshtml.cs,将以下方法添加到
PizzaListModel类:public IActionResult OnPostDelete(int id) { _service.DeletePizza(id); return RedirectToAction("Get"); }在上述代码中:
- 当用户单击针对某个披萨的“删除”按钮时,会调用
OnPostDelete方法。- 页面知道使用此方法,因为 Pages\PizzaList.cshtml 中“删除”按钮上的
asp-page-handler属性已设置为Delete。
- 页面知道使用此方法,因为 Pages\PizzaList.cshtml 中“删除”按钮上的
-
id参数用于标识要删除的披萨。-
id参数绑定到 URL 中的id路由值。 此操作是通过 Pages\PizzaList.cshtml 中“删除”按钮上的asp-route-id属性完成的。
-
- 对
_service对象调用DeletePizza方法以删除披萨。 -
RedirectToAction方法用于将用户重定向到Get页面处理程序,该处理程序将重新呈现包含更新的披萨列表的页面。
- 当用户单击针对某个披萨的“删除”按钮时,会调用
保存文件。 如果使用的是 GitHub Codespaces,则文件会自动保存。
测试针对披萨的“删除”按钮。 页面应刷新,并且所选披萨应从列表中移除。
恭喜! 你已成功创建一个 Razor 页面,该页面显示披萨列表,允许用户添加新披萨,也允许用户删除披萨。