练习:实现选项卡导航
在天文学应用中,系统会要求你将选项卡与浮出控件组合在一起使用,这样有助于在不同页面之间导航。
你决定做的第一件事是从浮出控件中删除所有页面,并将其添加到 TabBar,这样就可以看到应用的“感受”。
添加 TabBar
在解决方案资源管理器窗口中,打开 AppShell.xaml 页面。
在 XAML 标记页中,删除
<Shell>中的所有内容。创建一个
<TabBar>和一个空<Tab>。<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>接下来,将
ShellContent添加到Tab,并将其内容设置为MoonPhasePage。<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>现在,通过
Title和Icon属性为选项卡提供一个要显示的标题和一个图标。<Tab Title="Moon Phase" Icon="moon.png">添加另一个用于
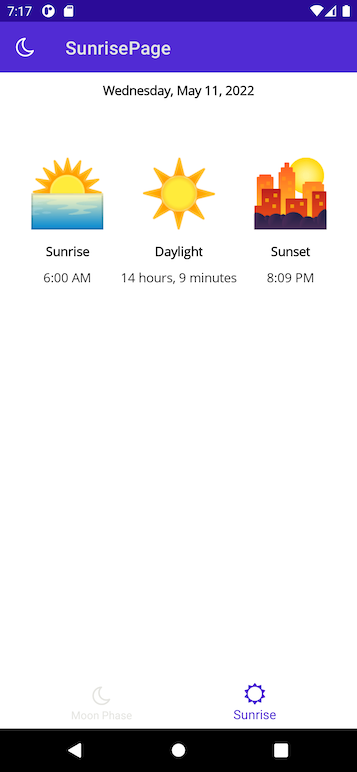
SunrisePage的Tab。 将Title设置为日出,将Icon设置为 sun.png。 完成的 XAML 如下所示:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>运行应用以查看其外观。

将选项卡页与浮出控件组合在一起
你认为将月相页与日出页置于同一选项卡页中是有道理的。 单独设置“关于”页也是有道理的。 因此,你决定将浮出控件重新添加进来。 第一个浮出控件项将显示选项卡页,第二个浮出控件项将显示“关于”页。
删除
TabBar以及其中包含的所有子项。在其位置添加一个
<FlyoutItem>。 将其Title属性设置为“天文学”,将其图标设置为“moon.png”。<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem>在
<FlyoutItem>中添加一个指向MoonPhasePage的<ShellContent>。 将其Title属性设置为“月相”,将Icon属性设置为“moon.png”。<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>在同一个
<FlyoutItem>中添加另一个指向SunrisePage的<ShellContent>。 将其Title属性设置为“日出”,将Icon属性设置为“sun.png”。<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>现在,点击此浮出控件项会显示包含两个选项卡的选项卡页。
若要创建指向
AboutPage的新浮出控件项,请添加新的<FlyoutItem>。 将其Title属性设置为“关于”,将Icon属性设置为“question.png”。在该
<FlyoutItem>中添加一个指向AboutPage的<ShellContent>。<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>再次运行应用。 应会在浮出控件中看到两个项。 第一个项会打开一个选项卡页,其中包含
MoonPhasePage和SunrisePage。 第二个项自身会显示AboutPage。
需要帮助?
AppShell.xaml 的最终 XAML 代码应如下所示:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>