使用 .NET MAUI Shell 实现选项卡导航
选项卡导航是一种导航模式,其中选项卡条(一行可触摸控件)永久显示在屏幕的顶部或底部。 选项卡导航提供了一种机制,使用户可以在多页应用中的页面之间进行选择。
本单元介绍如何创建实现选项卡导航的应用。
什么是选项卡导航?
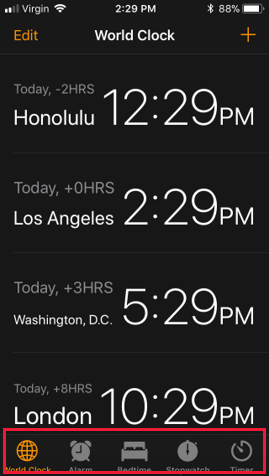
在使用选项卡导航的应用中,每个选项卡都表示应用的特定部分或页面。 用户选择选项卡条中的选项卡可在应用的内容之间移动。 例如,下图显示了在 iOS 时钟应用中使用选项卡导航。 通过页面底部突出显示的图标,可以在不同视图之间切换。 这些图标对应于选项卡,视图为选项卡页:

由于选项卡条总是可见,选项卡导航允许用户在应用的内容之间快速切换。 当应用程序有多个用户可能经常使用的部分时,选项卡导航是理想的选择。 时钟应用程序就是一个很好的例子。 时钟、闹钟和秒表部分很可能经常使用。
在移动设备上,选项卡条通常空间有限,只能显示固定数量的选项卡,具体取决于设备大小和方向。 建议仅使用三到四个选项卡。 如果包含更多选项卡,则无法保证有足够的空间显示所有设备上的所有选项卡。 .NET MAUI 支持的操作系统确实考虑到了溢出区域。 此区域提供了更多的区域供用户访问屏幕上无法显示的选项卡。 但是,导航到这些溢出选项卡需要用户执行额外的步骤。 这些部分不易被发现。
如果你需要四个以上的选项卡,请考虑使用其他导航模式,例如浮出控件项导航。 此外,如果数据形成了天然的母版-详细信息层次结构,则选项卡导航不是最佳选择。 在这些情况下,应考虑堆栈导航。
.NET MAUI 应用中的选项卡导航
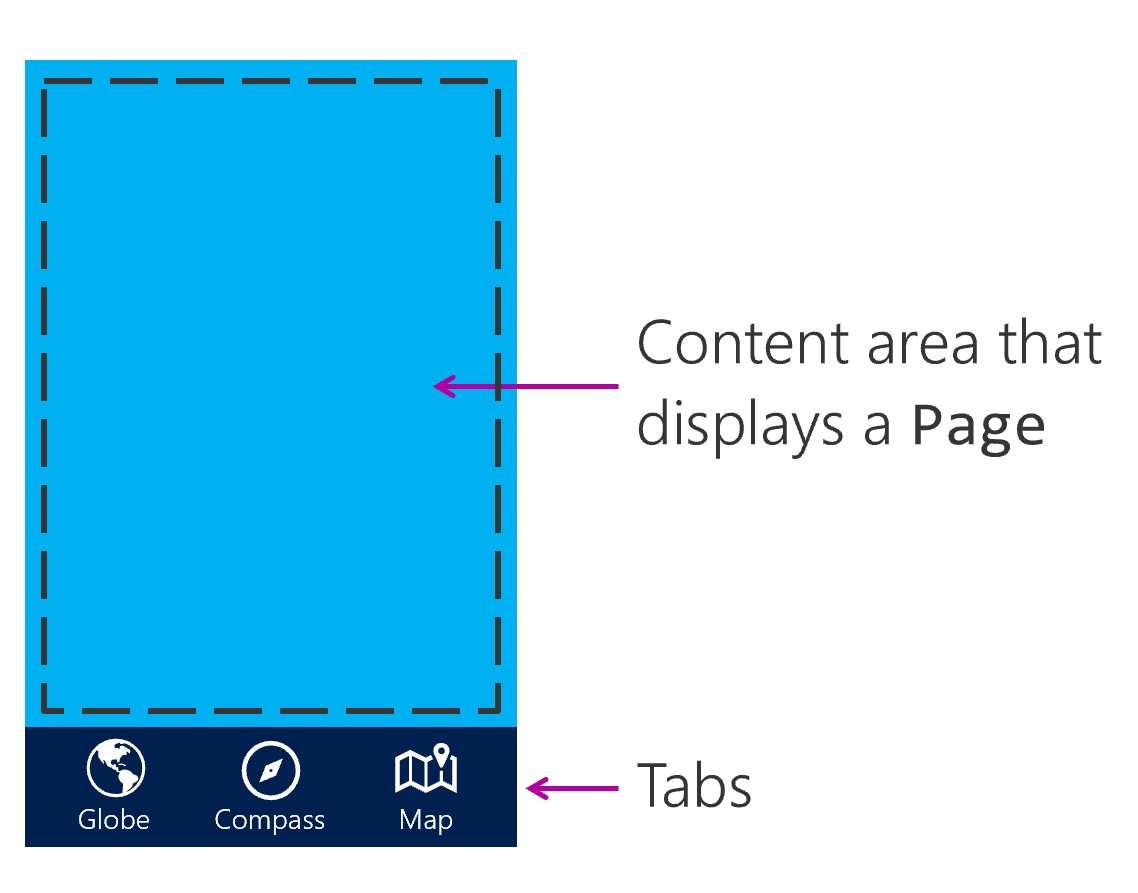
可使用 TabBar 对象在 .NET MAUI shell 应用中实现选项卡导航。 TabBar 对象显示一组选项卡,可在用户选择选项卡时自动切换显示的内容。下图显示了 UI 区域。

若要在 .NET MAUI Shell 应用程序中使用选项卡,请创建 TabBar 类的一个实例作为 Shell 类的子级。 然后将 Tab 对象添加到 TabBar。 在 Tab 对象中,ShellContent 对象应设置为 ContentPage 对象。
创建 TabbedPage
可以创建一个 TabBar 实例作为 Shell 类的子级。 根据需要将 Tab 对象作为子级添加到 TabBar。 在 Tab 对象中,ShellContent 对象应设置为 ContentPage 对象。
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Moon Phase"
Icon="moon.png">
<ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" />
</Tab>
<Tab Title="Sunrise"
Icon="sun.png">
<ShellContent ContentTemplate="{DataTemplate local:SunrisePage}" />
</Tab>
</TabBar>
</Shell>
浮出控件菜单中的选项卡
浮出控件项可以打开一个页面,其中包含显示一个或多个选项卡的选项卡栏。
若要实现此设计,请在要显示的每个选项卡的 <FlyoutItem> 中添加一个 <ShellContent> 项。
在 <ShellContent> 上设置 Title 和 Icon 以控制选项卡的标题和图标。
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>