练习:实现浮出控件导航
在示例方案中,你有一个 MAUI 应用,其中包含用于显示有关天体、月相和日出/日落时间信息的页面。 该应用还包括一个“关于”页面。 目前,这些页面都是独立的,但你希望为用户提供在它们之间移动的逻辑方式。
在本练习中,你将向应用添加浮出控件导航。
本模块使用 .NET 8.0 SDK。 通过在首选命令终端中运行以下命令,确保你已安装 .NET 8.0:
dotnet --list-sdks
将显示类似于以下示例的输出:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
确保列出了以 8 开头的版本。 如果未列出任何版本或未找到命令,请安装最新的 .NET 8.0 SDK。
打开初学者解决方案
克隆或下载练习存储库。
注意
最好将练习内容克隆或下载到较短的文件夹路径,例如 C:\dev,以避免生成进程生成的文件超过最大路径长度。
转到克隆存储库中的“exercise1”文件夹,然后移动到“start”文件夹。
使用 Visual Studio 中打开 Astronomy.sln 解决方案或 Visual Studio Code 中的文件夹。
在“解决方案资源管理器”窗口的“Astronomy”项目中,展开“Pages”文件夹。 此文件夹包含以下页面:
- AboutPage。 此页面显示应用的有关信息。
- MoonPhasePage。 此页面显示从地球上看到的有关月相的具体信息。
- SunrisePage。 此页面显示地球上位置的日出和日落时间。 数据由日出日落 Web 服务提供。
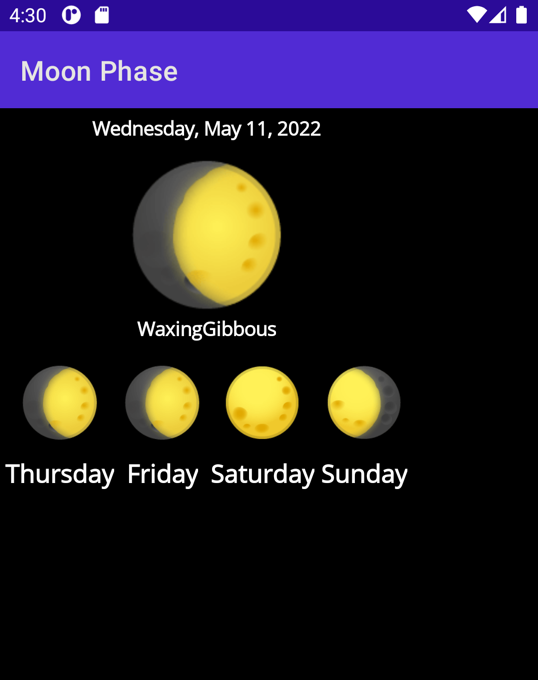
生成并运行应用。 当应用启动时,会显示“MoonPhasePage”,但目前没有提供任何方法使用户能够导航到其他页面。
下图显示在 Android 仿真器上运行的应用:

关闭应用并返回到 Visual Studio 或 Visual Studio Code。
添加浮出控件导航
在“解决方案资源管理器”窗口中,打开“AppShell.xaml”页面。
在 XAML 标记编辑器中,将现有
<ShellContent>项括在<FlyoutItem>中。 将<Flyout>项的Title属性设置为“Moon Phase”。 标记应如下所示:<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>将
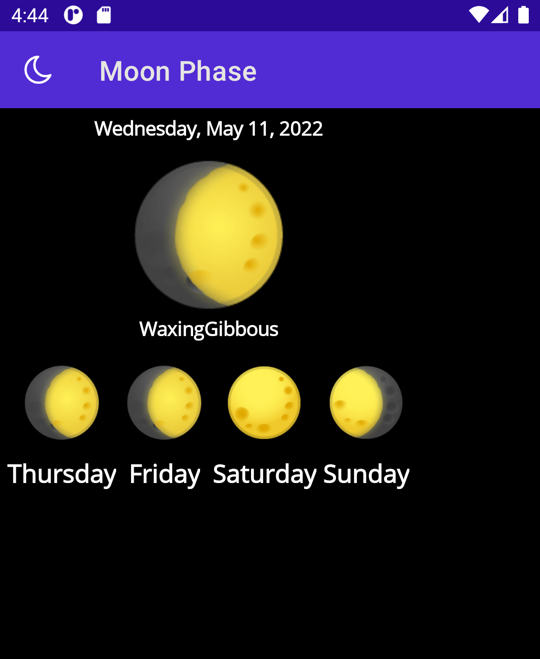
FlyoutIcon属性添加到<Shell>节点以显示图像。 默认情况下,它将显示三个水平条,但我们可以将其更改为任意值。 标记应如下所示:<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">运行该应用程序。 现在,你应该会在应用的左上角看到一张月亮图像。

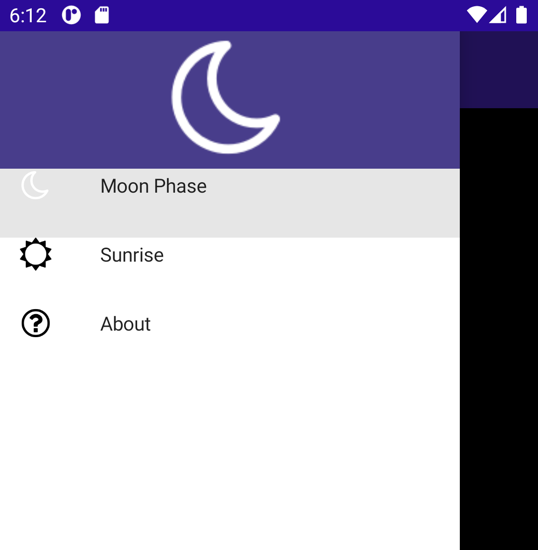
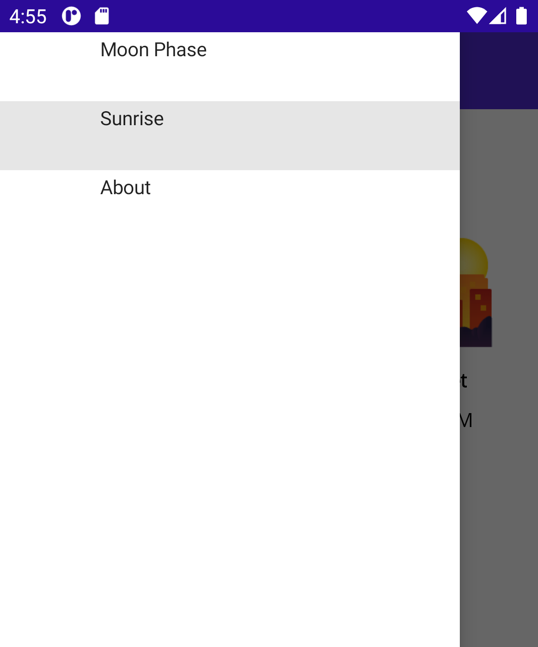
点击图标,将显示浮出控件。

现在添加更多浮出控件选项。 在刚刚创建的浮出控件下方创建一个新的
<FlyoutItem>,并将其Title设置为“Sunrise”。 其ShellContent应该指向SunrisePage页面。添加另一个
<FlyoutItem>,将其标题设置为“About”。 这次将ShellContent设置为AboutPage。 这两个项的 XAML 应如下所示:<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>再次运行应用,现在浮出控件中有三个选项。 点击浮出控件项将显示其各自的页面。

注意
如果在除 Windows 之外的平台上运行,则可能需要为该平台上的应用启用“位置”权限,以便“日出/日落时间”页面正常工作。 例如,在 Android 设备上,将“位置”访问权限设置为“仅在使用应用时允许”。
添加图标
你可能已经注意到浮出控件项看起来有点空。 可以使用 Icon 属性向浮出控件项添加图标。
某些图像已添加到 Resources\Images 文件夹以供使用。
将第一个
FlyoutItem的Icon属性设置为 moon.png。<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>分别使用 sun.png 和 question.png 对其他 2 个浮出控件项重复此操作。
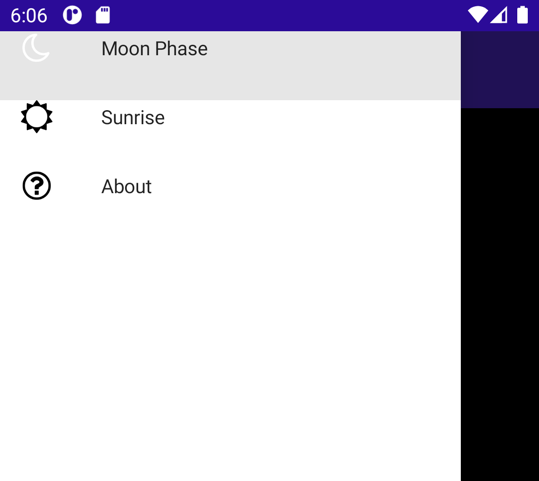
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>运行应用并打开浮出控件。 此时每个浮出控件项都有一个与之关联的图标。

添加浮出控件标头
浮出控件项位于浮出控件菜单的顶部,因此难以区分。 我们可以使用 <Shell.FlyoutHeader> 在顶部添加一些空间,甚至整个 View。
将浮出控件标头添加为
<Shell>节点的子级:<Shell.FlyoutHeader> </Shell.FlyoutHeader>在
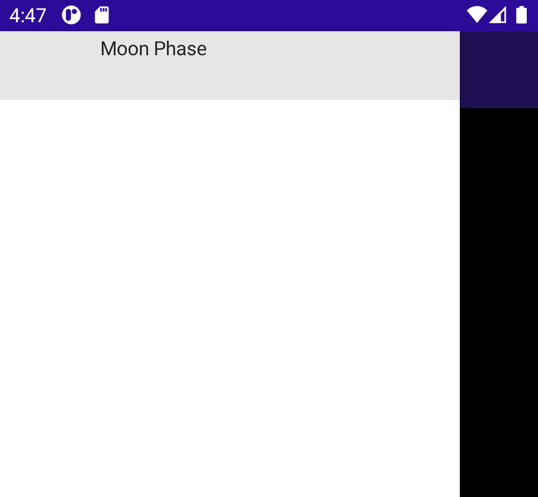
<Shell.FlyoutHeader>中,可以创建所需的任何视图层次结构。 让我们放入带有Image的Grid。<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>