实现浮出控件导航
浮出控件导航是一种导航类型,其中菜单项窗口从设备屏幕的一侧滑出(或浮出)。 通过点击“汉堡”菜单(堆叠的三条水平线的图标)来进行调用。
本单元介绍如何在 .NET Multi-Platform App UI (MAUI) 中生成可实现浮出控件导航的应用。
什么是浮出控件导航?
浮出控件导航显示菜单,该菜单提供了一种在应用程序内快速切换上下文的方法。
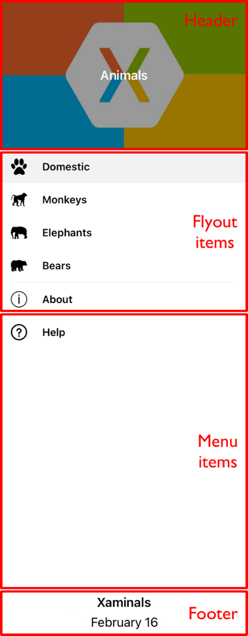
浮出控件菜单由以下多个部分组成:Header、FlyoutItems、MenuItems 和 Footer。
下图展示了一个浮出控件的视觉效果示例。

由于浮出控件菜单并不总是可见的,因此可用于在应用程序中概念不同的部分之间切换上下文。 例如,一个浮出控件项可能指向一个(或多个)数据项页面,另一个浮出控件项则指向简介页面。
.NET MAUI 应用中的浮出控件导航
使用 FlyoutItem 类在 .NET MAUI 中实现浮出控件导航。 FlyoutItem 是 .NET MAUI 提供的 Shell 应用开发范例的一部分。
点击 FlyoutItem 项时,将使用 .NET MAUI 中的浮出控件进行导航。 FlyoutItem 自动切换应用中显示的内容。 可以指定点击 FlyoutItem 时显示的内容,方法是设置其 ShellContent 属性。 该属性指向应用程序中的一个页面。
FlyoutItem 需要托管在用作应用程序主页的 Shell 页面中。 你可以拥有任意数量的 FlyoutItem。
以下示例创建包含两个浮出控件项的浮出控件:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<FlyoutItem Title="Cats"
Icon="cat.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</FlyoutItem>
<FlyoutItem Title="Dogs"
Icon="dog.png">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</FlyoutItem>
</Shell>
创建浮出控件
可以将一个或多个浮出控件项添加到浮出控件中。 FlyoutItem 对象表示每个浮出控件项。 每个 FlyoutItem 对象都应该是子类 Shell 对象(用作应用的 MainPage)的子对象。
Shell 对象具有可简化 Shell 视觉对象层次结构的隐式转换运算符。 之所以可实现这种简化是因为子类化 Shell 对象只能包含 FlyoutItem 对象或 TabBar 对象,这些对象只能包含 Tab 对象,而该对象只能包含 ShellContent 对象。
这些隐式转换运算符可用于从前面的示例中删除 FlyoutItem 和 Tab 对象:
<Shell xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:controls="clr-namespace:Xaminals.Controls"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Shell>
此代码生成包含两个项的浮出控件。 默认情况下,当应用打开时,会显示 CatsPage。 点击第二个后显示 DogsPage。

浮出控件菜单项
可以选择将菜单项添加到浮出控件。 MenuItem 对象表示每个菜单项。 菜单项类似于按钮,因为点击一个按钮会引发操作执行,而不是显示页面。
浮出控件上 MenuItem 对象的位置取决于其在 Shell 视觉对象层次结构中的声明顺序。 因此,在 FlyoutItem 对象之前声明的任何 MenuItem 对象都将出现在浮出控件中的 FlyoutItem 对象之前,在 FlyoutItem 对象之后声明的任何 MenuItem 对象都将出现在浮出控件中的 FlyoutItem 对象之后。
<Shell ...>
...
<MenuItem Text="Help"
IconImageSource="help.png"
Command="{Binding HelpCommand}"
CommandParameter="https://learn.microsoft.com/dotnet/maui/fundamentals/shell" />
</Shell>
浮出控件页眉和页脚
浮出控件标头是可选择性地显示在浮出控件顶部的内容。 通过使用 Shell.FlyoutHeader 可绑定属性来设置对象,定义标头的外观:
<Shell ...>
<Shell.FlyoutHeader>
<Grid>
<Image Source="header-image.png" />
</Grid>
</Shell.FlyoutHeader>
</Shell>
浮出控件页脚是可选择性地显示在浮出控件底部的内容。 通过使用 Shell.FlyoutFooter 可绑定属性来设置对象,定义页脚的外观:
<Shell ...>
<Shell.FlyoutFooter>
<Grid>
<Image Source="footer-image.png" />
</Grid>
</Shell.FlyoutFooter>
</Shell>