使用文本控件输入和显示数据
在 Power Apps 中,文本控件用于各种用途,例如显示文本、数字、日期和计算货币。 例如,可以计算两个文本输入控件的值,并在文本标签控件中显示结果。
可以将几个文本控件纳入应用中。 每个控件的用途和用例都略有差异。 例如,您可能要创建一个员工调查应用,并希望获得员工的反馈。 在此应用场景中,您将使用文本输入控件,并将 Mode 属性修改为 Multiline,而不是单行。 很可能您开发的每个应用都有文本控件,因此在开发应用时熟悉这些控件将非常有用。 以下列表详细说明了可用的不同文本控件。
文本标签 - 显示指定为文本的文本字符串或数字值的数据(准确显示您键入的文本),或指定为计算结果是文本字符串或数字的公式的数据。 文本标签通常显示在任何其他控件之外(例如标识屏幕的横幅),显示为标识另一个控件(例如评级或音频控件)的标签,或者显示在库中以显示关于某个项的特定类型的信息。
文本输入 - 一个框,用户可以在其中键入文本、数字和其他数据。 例如,用户在文本输入控件中键入内容以指定数据。 根据应用的配置,该数据可能会被添加到数据源中,用于计算临时值,或者以其他方式包含在内。
HTML 文本 - HTML 文本控件不仅显示纯文本和数字,而且还转换 HTML 标记,如非换行空格。
格式文本编辑器 - 格式文本编辑器控件为应用用户提供用于设置文本格式的 WYSIWYG 编辑区域。 如果要允许用户提供编号列表或项目符号列表,应使用此控件。 应用是一个很好的例子,它可用于收集文章或新闻稿的内容,可通过它允许用户添加设置了格式的文本,这将为文章编写者提供帮助。
笔输入 - 用户可以使用该控件绘制、擦除和突出显示图像区域。 用户可以像使用白板一样使用此控件,绘制图表并编写可转换为键入的文本的字词。
文本标签练习
下面详细介绍了文本标签控件,便于您更好地了解其工作原理。
在 Power Apps Studio 中打开应用或创建新应用。
将文本标签控件添加到屏幕。
将 Text 属性设置为 "Hello, world"(包括双引号)。 这是文本标签的基本功能,向用户显示文本。
接下来,让我们通过组合按钮、库和多个标签控件来创建更加动态的解决方案。 在此应用场景中,您将创建一个名为 CityPopulations 的集合,其中包含关于欧洲各个城市人口的数据。 然后,您将在包含三个标签的库中显示该数据,并指定每个标签显示的数据类型。
添加按钮控件,并将其 OnSelect 属性设置为以下公式:
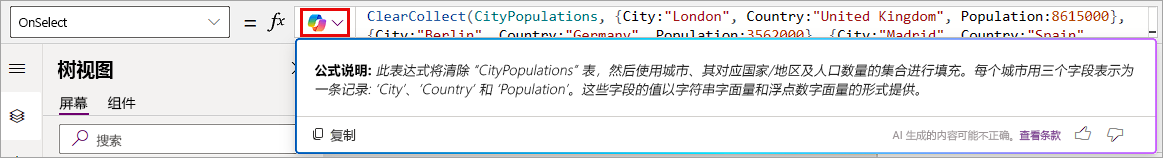
ClearCollect(CityPopulations, {City:"London", Country:"United Kingdom", Population:8615000}, {City:"Berlin", Country:"Germany", Population:3562000}, {City:"Madrid", Country:"Spain", Population:3165000}, {City:"Rome", Country:"Italy", Population:2874000}, {City:"Paris", Country:"France", Population:2273000}, {City:"Hamburg", Country:"Germany", Population:1760000}, {City:"Barcelona", Country:"Spain", Population:1602000}, {City:"Munich", Country:"Germany", Population:1494000}, {City:"Milan", Country:"Italy", Population:1344000})在继续之前,让我们通过使用公式输入字段中的助手按钮来了解一下此公式的作用。 选择该按钮,然后选择解释此公式。 助手分析公式并尝试使用自然语言为您提供解释。 它看起来如此图所示。

请记住,助手可能会提供略有不同的解释,但重要的是,它可以帮助您了解您应用中的公式所发生的情况。 此外,只需将公式粘贴在以两个正斜杠 (//) 开头的单独代码行中,即可使用复制按钮在您公式的备注中使用公式说明。 正斜杠指示 Power Apps 在进行任何计算时,不考虑其后面的代码。 通过转到公式中的新行,添加两个正斜杠,然后粘贴说明,继续练习添加 Copilot 提供的说明。
按住 Alt 键,然后选择按钮控件。 这将创建集合并存储所有信息。
添加一个垂库直,并将其 Items 属性设置为 CityPopulations。
选择库后,查看屏幕右侧的属性面板,将布局从空白更改为标题、副标题和正文。
选择顶部(或标题)文本标签控件。 Text 属性显示 ThisItem.City。 库中的文本标签可以显示记录中的任何可用文本或数值字段(或可显示为文本或数字的字段属性)。 在我们的集合中,每条记录都包括 City、Country 的文本值和 Population 的数字值;您可以在此库的标签中显示三个中的任何一个。
选择中间或(或副标题)文本标签,它显示为 ThisItem.Country。
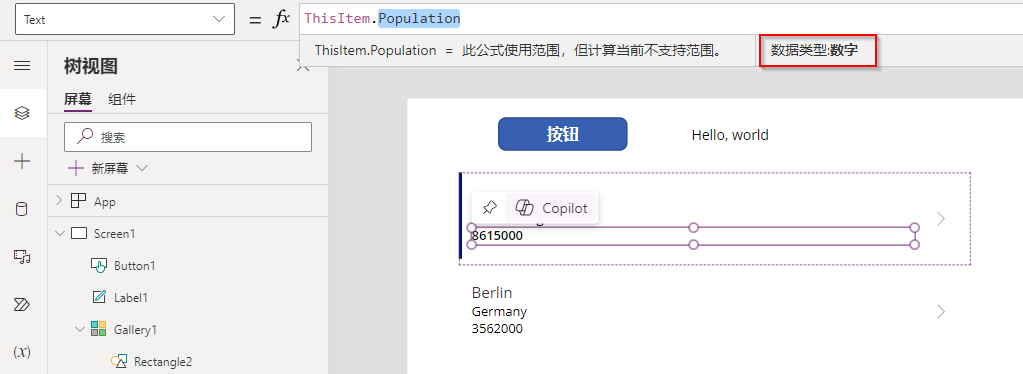
选择最后一个(或正文)文本标签,确保它显示 ThisItem.Population 的 Text 属性。 根据需要进行更改。 请注意,如果您选择编辑栏,Power Apps 会通知您数据类型 为数字。

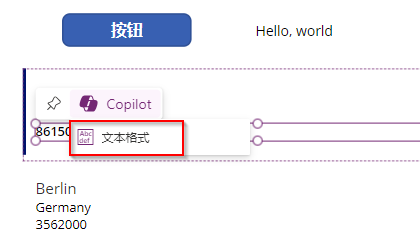
Copilot 还有一个有用的功能,我们现在将进行介绍。 确保选择正文(或人口)文本标签。 请注意,当您选择该标签时,它的上方将悬停有一个紫色框,其中包含助手选项。 继续并选择助手。
在这种情况下,助手向您提供两个选项:条件格式设置或文本格式设置。 选择文本格式设置。

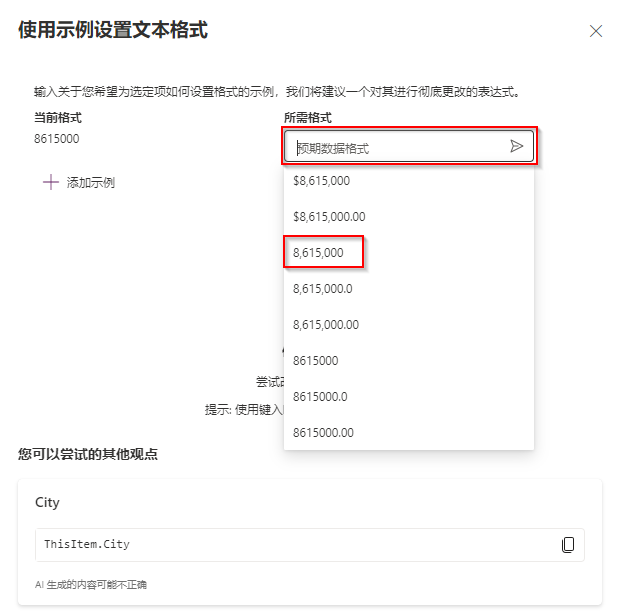
屏幕的右侧部分上有一个使用示例设置文本格式的面板。 您可以输入您的数字的格式,或选择输入字段并查看助手建议的内容。 请注意,助手提供了一些关于我们如何描绘此值的示例。 让我们通过从所需格式下拉菜单的值中选择
8,615,000,向我们的数字添加千位和百万位分隔符。
此时,您应该会在建议下方看到如下所示的公式:
Text(ThisItem.Population, "#,##0", "en-US")若要使用此公式,请选择它。
最后,选择应用按钮。 直到您选择该公式,“应用”按钮才可选。
现在,您的人口值的千位和百万位后应显示逗号分隔符。
我们了解了文本标签控件的基本功能,如何使用它来显示不同的信息,以及如何使用助手来帮助您理解公式和格式输出。 可通过多种方式在您的应用中使用文本标签控件。