Markdown 是什么?
Markdown 是一种标记语言,它通过保护内容创建者免受 HTML 开销的影响,提供了一种精简的内容编辑方法。 虽然 HTML 非常适合按预期的方式呈现内容,但它会占用大量空间,而且使用起来会很麻烦,即便使用量很小。 Markdown 在 HTML 用于内容描述的强大功能和轻松编辑纯文本之间提供了一个优秀的折衷方案。
在本单元中,我们将讨论 Markdown 的结构和语法。 我们还将介绍 GitHub 支持的 Markdown (GFM) 的功能,这些功能是语法扩展,允许将 GitHub 功能集成到内容中。
注意
本单元旨在让你初步了解 Markdown 是什么。 如需更深入的回顾,请参阅本模块“摘要”单元中的“Markdown 语法说明”一文和“GitHub 风格的 Markdown 规范”一文。
强调文本
在 GitHub 上进行的任何通信中,最重要的部分通常是文本本身,但是,应如何表明文本的某些部分比其他部分更重要?
在文本中使用斜体十分简单,只需在目标文本周围使用单个星号 (*) 或单个下划线 (_) 即可。 请务必要使用你开始强调时所用的同一字符来结束强调该部分。 请注意如何将星号和下划线结合使用。 下面是几个示例:
This is *italic* text.
This is also _italic_ text.
这是斜体文本。 这也是斜体文本。
使用两个星号 (**) 或两个下划线 (__) 创建粗体文本。
This is **bold** text.
This is also __bold__ text.
这是粗体文本。 这也是粗体文本。
你还可以混合使用不同的强调效果。
_This is **italic and bold** text_ using a single underscore for italic and double asterisks for bold.
__This is bold and *italic* text__ using double underscores for bold and single asterisks for italic.
这是斜体加粗文本,斜体使用单个下划线,粗体使用双星号。 这是粗体加斜文本,粗体使用双下划线,斜体使用单个星号。
若要使用文本星号,请在它前面加上转义字符;在 GFM 中为反斜杠 (\)。 此示例的输出中会显示下划线和星号。
\_This is all \*\*plain\*\* text\_.
这是完全的纯文本。
声明标题
HTML 提供了内容标题,例如 <h1> 标记。 在 Markdown 中,这是通过 # 符号来实现的。 只需为标题级别 1 到 6 中的每个级别使用一个 #。
###### This is H6 text
这是 H6 文本
链接到图像和站点
图像和站点链接使用相似的语法。

[Link to Microsoft Training](/training)
创建列表
可以定义已排序或未排序的列表。 也可以通过缩进定义嵌套项。
- 已排序列表以数字开头。
- 未排序列表可以使用星号或破折号 (
-)。
下面是已排序列表的 Markdown:
1. First
1. Second
1. Third
结果:
- 第一个
- 第二个
- 第三个
下面是未排序列表的 Markdown:
- First
- Nested
- Second
- Third
- 第一个
- 嵌套
- 第二个
- 第三个
构建表
可以通过以下方式构造表:使用竖线 (|) 作为分栏符并使用破折号 (-) 将上一行指定为标题。
First|Second
-|-
1|2
3|4
第一个 第二个 1 2 3 4
引用文本
你可以使用大于 (>) 字符来创建块引用。
> This is quoted text.
这是引用的文本。
用内联 HTML 填充间隙
如果遇到 Markdown 不支持的 HTML 场景,可以使用该 HTML 内联。
Here is a<br />line break
此处是一个
换行符
使用代码
Markdown 提供了处理由反撇号 (`) 字符分隔的内联代码块的默认行为。 当使用此字符来修饰文本时,它会呈现为代码。
This is `code`.
这是
code。
如果有跨越多行的代码段,则可以在创建隔离代码块之前和之后使用三个反撇号 (```)。
```markdown
var first = 1;
var second = 2;
var sum = first + second;
```
var first = 1; var second = 2; var sum = first + second;
GFM 通过突出显示热门语言的语法来扩展这种支持。 只需将语言指定为第一个时钟周期序列的一部分。
```javascript
var first = 1;
var second = 2;
var sum = first + second;
```
var first = 1; var second = 2; var sum = first + second;
交叉链接问题和拉取请求
GFM 支持多种短代码格式,从而可以轻松链接到问题和拉取请求。 最简单的方法是使用格式 #ID,比如 #3602。 如果粘贴较长的链接,GitHub 会自动将其调整为这种格式。 在其他情况下,例如,如果你使用的是其他工具,或者,如果你需要指定其他项目/分支,那么,还有其他可以遵循的约定。
| 引用类型 | 原始引用 | 短链接 |
|---|---|---|
| 问题或拉取请求 URL | https://github.com/desktop/desktop/pull/3602 |
#3602 |
# 和问题或拉取请求编号 |
#3602 | #3602 |
GH- 和问题或拉取请求编号 |
GH-3602 | GH-3602 |
Username/Repository# 和问题或拉取请求编号 |
desktop/desktop#3602 | desktop/desktop#3602 |
有关详细信息,请参阅本模块“摘要”单元中的“自动链接的引用和 URL”一文。
链接特定提交
可以通过以下方式来链接到提交:粘贴提交的 ID,或直接使用提交的安全哈希算法 (SHA)。
| 引用类型 | 原始引用 | 短链接 |
|---|---|---|
| 提交 URL | https://github.com/desktop/desktop/commit/ | |
| 8304e9c271a5e5ab4fda797304cd7bcca7158c87 | 8304e9c | |
| SHA | 8304e9c271a5e5ab4fda797304cd7bcca7158c87 | 8304e9c |
| User@SHA | desktop@8304e9c271a5e5ab4fda797304cd7bcca7158c87 | desktop@8304e9c |
| Username/Repository@SHA | desktop/desktop@8304e9c271a5e5ab4fda797304cd7bcca7158c87 | desktop/desktop@8304e9c |
提及用户和团队
键入 @ 符号,后跟 GitHub 用户名,系统就会向该人发送关于评论的通知。 这称为“@提及”,因为你提到的是个人。 你还可以在组织中 @mention 团队。
@githubteacher
跟踪任务列表
可以使用以下语法在问题或拉取请求中创建任务列表。 当在问题或拉取请求的正文中使用时,它们有助于跟踪进度。
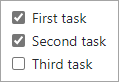
- [x] First task
- [x] Second task
- [ ] Third task

斜杠命令
斜杠命令可以减少创建复杂 Markdown 所需的输入,从而节省时间。
你可以在支持斜线命令的问题、拉取请求或讨论的任何说明或评论字段中使用斜线命令。
| 命令 | 说明 |
|---|---|
/code |
插入 Markdown 代码块。 你选择语言。 |
/details |
插入可折叠的详细信息区域。 你选择标题和内容。 |
/saved-replies |
插入已保存的回复。 你从用户帐户的已保存的回复中进行选择。 如果将 %cursor% 添加到已保存的回复中,斜杠命令会将光标置于该位置。 |
/table |
插入 Markdown 表。 你选择列数和行数。 |
/tasklist |
插入任务列表。 此斜杠命令仅适用于问题说明。 |
/template |
显示存储库中的所有模板。 你选择要插入的模板。 此斜杠命令适用于问题模板和拉取请求模板。 |
