练习 - 更新工作流的触发器
一名同事让你在公司网站上启用应用服务 AlwaysOn 功能,使网站的应用始终运行。
在本练习中,你将更新已创建的工作流,使其在主分支上的文件发生更改时自动运行。 你将使用更新的工作流,将请求的配置更改部署到网站。
在此过程中,你将:
- 更新工作流,使其在 deploy 文件夹和主分支中的文件发生更改时自动触发。
- 对 Bicep 文件进行更改。
- 验证工作流是否自动运行。
将触发器更新为基于分支
在 Visual Studio Code 中,打开 .github/workflows/workflow.yml 文件。
在文件顶部的
name: deploy-toy-website行后面,添加以下代码以防止多个工作流同时运行:name: deploy-toy-website concurrency: toy-company删除手动触发器,即当前读取
on: [workflow_dispatch]的行。因为
concurrency:和permissions:会添加以下触发器定义:concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:保存对该文件所做的更改。
提交所做的更改,但先不要推送。 你很快就会推送更改。
git add . git commit -m 'Add branch trigger'
更新 Bicep 文件
在 Visual Studio Code 中,打开 main.bicep 文件。
在
appServiceApp资源定义的siteConfig属性中,添加值为true的alwaysOn属性:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }保存对该文件所做的更改。
在 Visual Studio Code 终端中,运行以下命令来提交更改并推送两个提交:
git add . git commit -m 'Configure app Always On setting' git push
验证工作流是否失败
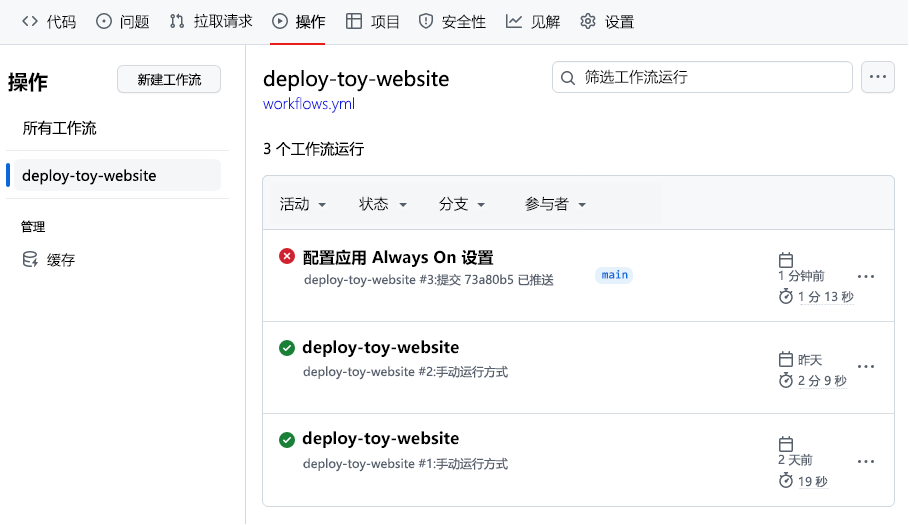
在浏览器中,选择 GitHub 的“操作”菜单,然后选择工作流。
选择最近的工作流运行,以查看工作流是否自动运行。 工作流运行是因为你将更改推送到了推送触发器监视的分支。 如果工作流仍在运行,请稍等片刻,然后刷新页面。

工作流显示了一个失败的部署。
若要诊断失败,请选择“部署”作业,然后选择失败的 arm-deploy 任务。
请注意,它包括以下文本:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetails此错误消息表明,部署失败是因为应用服务应用是使用不支持 Always On 功能的 F1 免费层部署的。
重要
此示例说明了测试 Bicep 文件(包括所使用的所有参数值)的重要性。 细微的错误很容易添加到资源配置或其他代码中。 在工作流部署代码之前,可能无法发现问题,从而导致失败。 在将来的模块中,你将了解一些可用于验证和测试 Bicep 代码的策略。
修复 Bicep 文件并再次查看已触发的工作流
你与同事讨论了失败的部署。 你们共同决定只需要将 Always On 设置应用于生产环境。 此处通过应用你决定使用的新规则来解决导致部署失败的问题。
在 Visual Studio Code 中,将每种环境类型的新属性添加到
environmentConfigurationMap变量:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }更改应用程序的
alwaysOn设置以使用适合环境类型的配置映射值:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }保存对该文件所做的更改。
在 Visual Studio Code 终端中,提交更改并推送它们:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
验证工作流是否成功
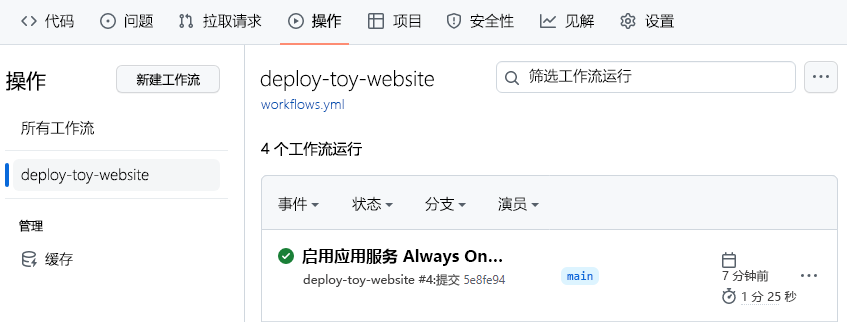
在 GitHub 中,返回到“工作流”列表。 选择工作流。
选择最近的运行。 如果工作流仍在运行,请稍等片刻,然后刷新页面。
随即显示工作流运行。

工作流显示成功的部署。 这次成功是因为使用了有效的 Bicep 文件。
清理资源
完成练习后,可以删除资源,以便不再为这些资源付费。
在 Visual Studio Code 终端中,运行以下命令:
az group delete --resource-group ToyWebsite --yes --no-wait
资源组将在后台删除。
Remove-AzResourceGroup -Name ToyWebsite -Force