练习 - 添加组件
在本练习中,你会将一个 Razor 组件添加到应用程序的主页。
向主页添加 Counter 组件
在 Visual Studio 解决方案资源管理器中展开文件夹。 如果看不到解决方案资源管理器,请选择“视图”>“解决方案资源管理器”。
选择“组件/页面”,查看现有的 Razor 页面。
选择 Home.razor 文件将其打开。
通过在 Home.razor 文件末尾添加
<Counter />元素,向页面添加Counter组件。@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
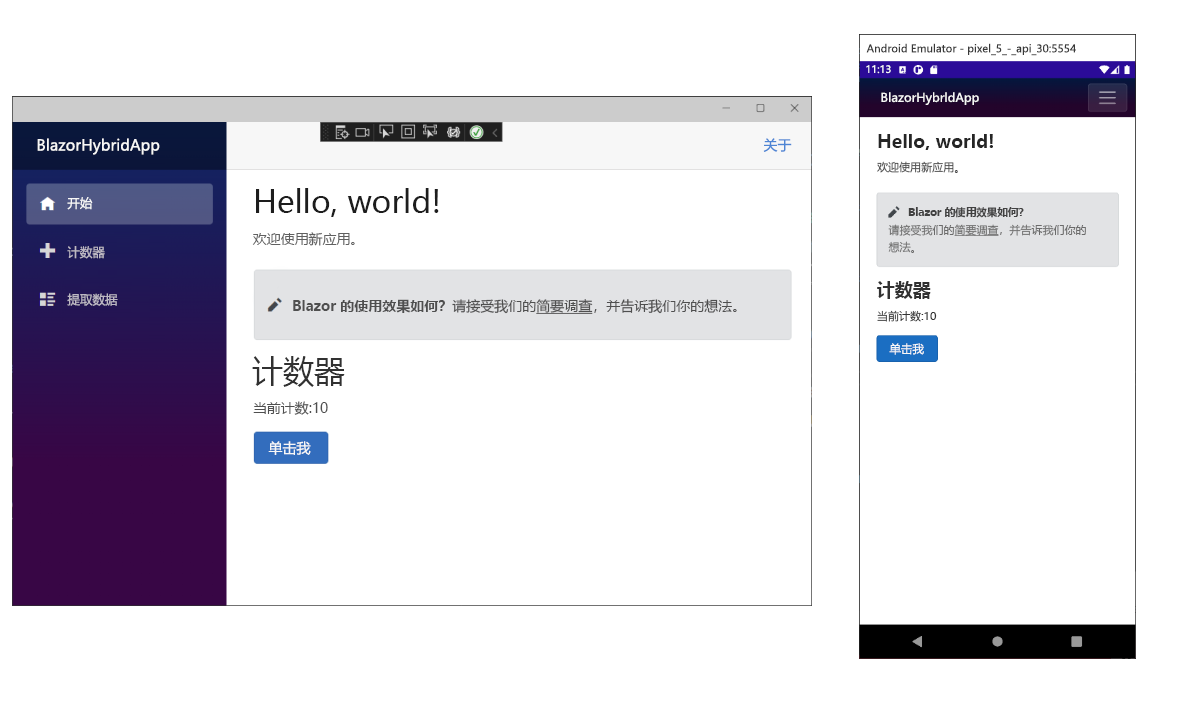
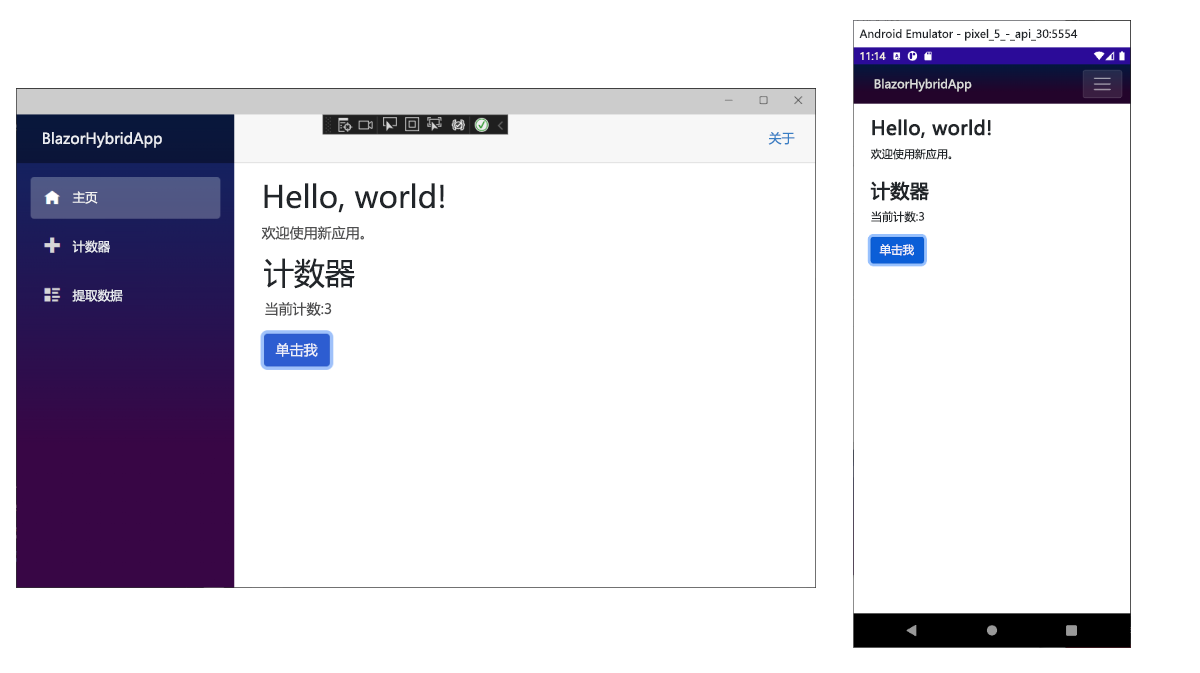
如果仍有要运行的应用,则保存文件,并选择热重载 (Alt+F10) 命令,使 Counter 组件显示在主页上。 在正在运行的应用中,通过选择另一个选项卡,然后选择“主页”选项卡返回到主页,来验证计数器是否显示。 如果以前停止调试,则通过选择“调试”>“开始调试”再次启动应用。
准备停止运行时,返回到 Visual Studio,然后按 Shift+F5 停止应用。
如果你仍在运行应用,请返回 Visual Studio Code,然后按 Shift+F5 停止应用。 保存文件,然后通过选择“运行”>“开始调试”再次启动应用
准备好停止时,请返回 Visual Studio Code,然后按 Shift+F5 停止应用。

修改组件
组件参数使用特性或子内容指定,允许在子组件上设置属性。 在 Counter 组件上定义一个参数,用于指定每次单击按钮时递增的量:
- 使用
[Parameter]特性为IncrementAmount添加公共属性。 - 更改
IncrementCount方法以在currentCount的值递增时使用IncrementAmount。
按如下所示更新 Counter.razor 文件中的代码:
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
在 Home.razor 中,更新 <Counter> 元素来添加一个 IncrementAmount 属性,它会将增量更改为 10,如以下代码中的最后一行所示:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
再次启动应用
Home 组件现在有自己的计数器,每次选择“单击我”按钮时,计数器值都递增 10,如下图所示。 /counter 处 Counter 组件 (Counter.razor) 的值继续递增 1。