Blazor Hybrid 中的 Razor 组件
现在已设置好开发环境,接下来将探索 Blazor Hybrid 项目的结构,并了解如何添加新页。
什么是 Razor?
Razor 是一种标记语法,用于将基于 .NET 的代码嵌入网页中。 Razor 语法由 HTML、C# 和 Razor 特定语法组成,通常以 @ 字符开头。 包含 Razor 的文件通常具有 .cshtml 文件扩展名(用于 Razor Pages 和 MVC 的服务器端开发),或者 .razor 扩展名(用于 Razor 组件文件)。 Razor 语法类似于各种 JavaScript 单页应用程序 (SPA) 框架(如 Angular、React、VueJs 和 Svelte)的模板化引擎。
什么是 Razor 组件?
Razor 组件定义了可重用的 Web UI 片段。 Blazor 组件类似于 SPA 框架中的 React 和 Angular 组件。
如果浏览项目,你将看到 .razor 文件中定义的各种 Razor 组件。
在编译时,每个 Razor 组件都内置于 .NET 类中。 类包括常见 UI 元素,如状态、呈现逻辑、生命周期方法和事件处理程序。
尝试使用计数器
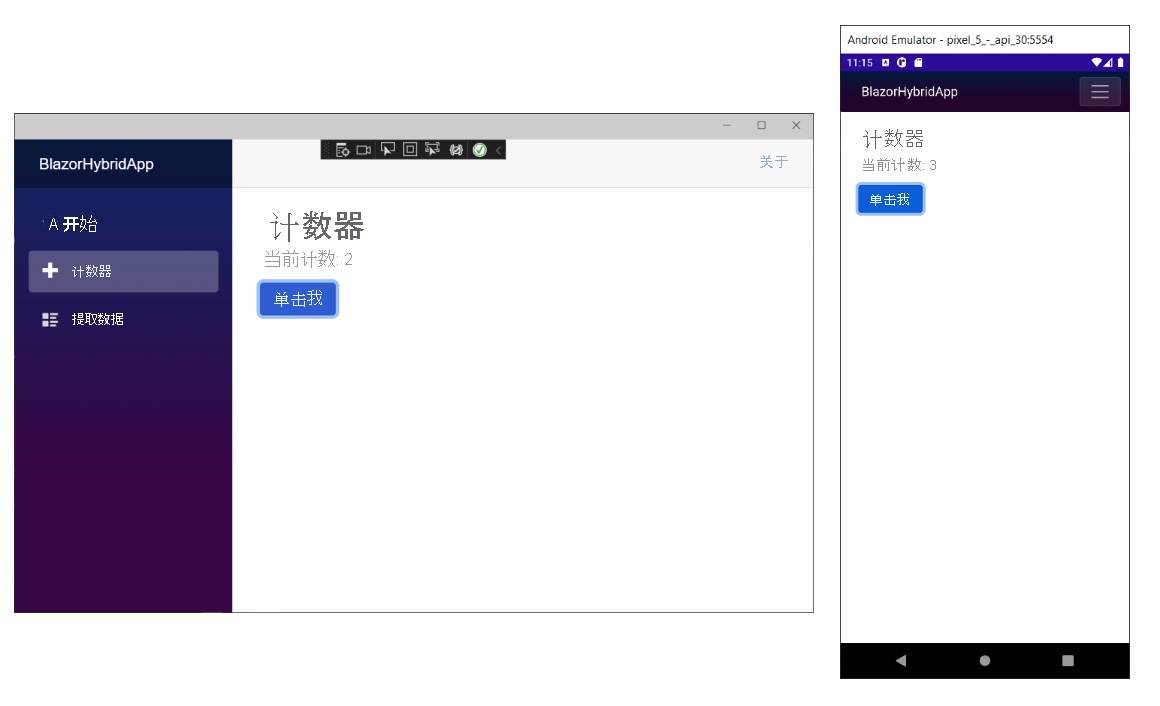
在正在运行的应用中,选择左侧边栏中的“计数器”选项卡导航到计数器页面。 随后应会显示以下页面:

选择“单击我”按钮,在不刷新页面的情况下递增计数值。 递增网页中的计数器值通常需要编写 JavaScript,但借助 Blazor,可使用 C#。
可在 Components/Pages/Counter.razor 处找到 Counter 组件的实现。
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
private void IncrementCount()
{
currentCount++;
}
}
浏览器中针对 /counter 的请求(由顶部的 @page 指令指定)会导致 Counter 组件呈现其内容。
每次选择“单击我”按钮时会出现以下情况:
- 触发
onclick事件。 - 调用
IncrementCount方法。 currentCount变量递增。- 呈现组件来显示更新后的计数。