使用内置功能改进 SharePoint 网站的无障碍访问能力
SharePoint 具有许多内置功能,可帮助不同能力的人员使用你的网站并对其做出贡献。 若要轻松创建网站,请使用标准的“现成”模板。 这些标准模板将内容放在网站中设计时考虑到了易访问性的页面上。 SharePoint 经过全面测试,以确保用户在任何 SharePoint 页面之间移动,并仅通过键盘使用按钮或命令。

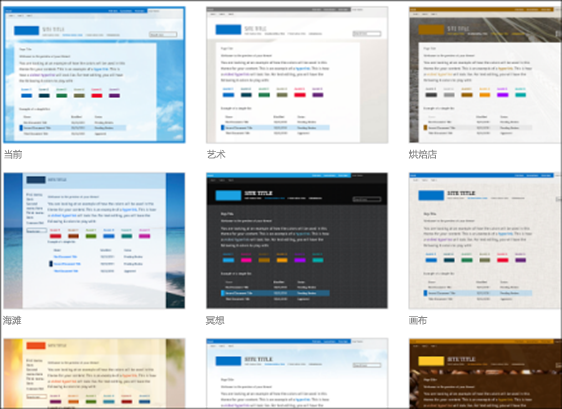
当你选择完全可访问且已进行颜色和对比度测试的主题时,你知道你的网站将有一个易访问的外观,让低视力的用户能够更轻松地阅读。 还可以使用字体、颜色和主题来最大程度提高网站的包容性。

若要在使用模板创建网站后对其进行自定义,请使用这些内置功能使残障人士容易访问它:
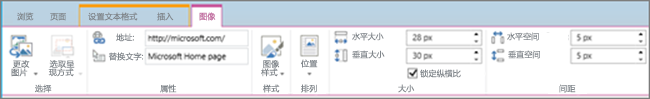
可选文字:可选文字是添加到图像的描述性文本。 它为屏幕阅读器和有视力障碍的用户提供上下文,帮助理解图像的内容。

标题:有适当结构的标题(例如 <h1>、<h2> 等)可增强网页的易访问性和井然有序。 它们可帮助屏幕阅读器导航内容并提供清晰的层次结构。

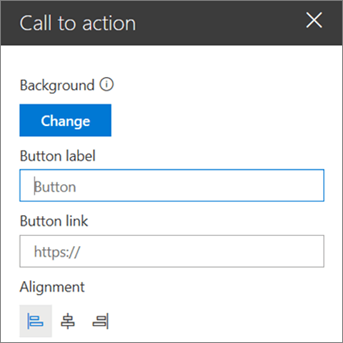
名称/角色/值:这些属性对于可无障碍访问的窗体和交互式元素至关重要。 它们确保屏幕阅读器朗读窗体字段、按钮和其他控件的用途和状态。 使用内置按钮或 Web 部件,并提供可无障碍访问的标签。

焦点顺序:逻辑焦点顺序通过确定使用键盘或辅助技术导航时交互式元素接收焦点的顺序来提高对用户的可用性。 使用易访问的模板时,逻辑焦点顺序从一开始就嵌入其中。
关系:若要确保屏幕阅读器了解页面内的连接,必须在元素之间建立关系。 例如,将窗体标签与其对应的输入字段相关联。