GitHub 脚本是什么?
在这一部分中,我们将讨论 GitHub 脚本如何使你能够使用 GitHub Actions 工作流自动执行常见的 GitHub 进程。
GitHub 脚本是什么?
GitHub 脚本是一种操作,它提供经过验证的 octokit 客户端,并允许直接将 JavaScript 写入工作流文件。 它在 Node.js 中运行,因此在编写脚本时可以使用该平台的强大功能。
octokit 是什么?
octokit 是 GitHub API 的客户端的正式集合。 其中一个客户端 (rest.js) 提供对 GitHub 的 REST 接口的 JavaScript 访问权限。
你始终能够通过 octokit/rest.js 自动执行 GitHub API,尽管正确设置和维护它可能是一项繁重的工作。 使用 GitHub 脚本的最大优势之一是,它可以处理所有这些开销,因此你可以立即开始使用 API。 无需担心依赖项、配置甚至身份验证。
octokit/rest.js 的作用是什么?
简而言之,它几乎可以执行与 GitHub 自动化相关的任何操作。 你不仅可以通过它访问提交、拉取请求和问题,还可以访问用户、项目和组织。 你可以检索常用文件的列表,如常用许可证或 .gitignore 文件。 甚至还可以呈现 Markdown。
如果你正在构建集成 GitHub 的内容,则很有可能会在完整的 octokit/rest.js 文档中找到所需的内容。
使用 GitHub 脚本与 octokit/rest.js 有何不同?
使用上的主要区别在于 GitHub 脚本为你提供了一个名为 github 的预先认证的 octokit/rest.js 客户端。
因此做到了:
octokit.issues.createComment({
你将使用:
github.issues.createComment({
除了 github 变量外,还提供了以下变量:
context是包含工作流运行上下文的对象。core是对 @actions/core 包的引用。io是对 @actions/io 包的引用。
生成使用 GitHub 脚本的工作流
GitHub 脚本操作与任何其他操作一样适用于工作流。 因此,你甚至可以将它们与现有工作流(例如你可能已经为 CI/CD 设置的工作流)混合使用。 为了说明其方便性,我们现在构建一个完整的工作流,它使用 GitHub 脚本自动对所有新创建的问题发布注释。
我们从 name 和 on 子句开始,它们指定在打开问题时运行此工作流。
name: Learning GitHub Script
on:
issues:
types: [opened]
接下来,我们将定义一个名为 comment 的作业,该作业通过一系列步骤在 Linux 上运行。
jobs:
comment:
runs-on: ubuntu-latest
steps:
在本例中,只有一个步骤:GitHub 脚本操作。
- uses: actions/github-script@0.8.0
with:
github-token: ${{secrets.GITHUB_TOKEN}}
script: |
github.issues.createComment({
issue_number: context.issue.number,
owner: context.repo.owner,
repo: context.repo.repo,
body: "🎉 You've created this issue comment using GitHub Script!!!"
})
使用 GitHub Actions 确实有助于自动执行存储库中发生的事件。 假设存储库访客打开了一个新问题,其中包含有关关键 bug 的信息。 你可能想感谢他们引导你发现问题,但是,随着存储库吸引的访客变多,这个简单的任务可能会变得非常困难。 通过自动发表问题评论,你可以自动执行每次感谢访客的过程。
使用 actions/github-script@0.8.0
actions/github-script@0.8.0 操作(也称为 GitHub 脚本)为我们与 GitHub API 的集成完成了所有繁重的工作。
此操作需要在运行时提供一个 github-token,以便对请求进行身份验证。 这是自动完成的,因此你可以按原样使用代码。
script 参数几乎可以是任何使用存储在 github 中的 octokit/rest/js 客户端的 JavaScript。 在本例中,创建硬编码注释的只有一行(为了可读性起见,我们将它拆分为多行)。
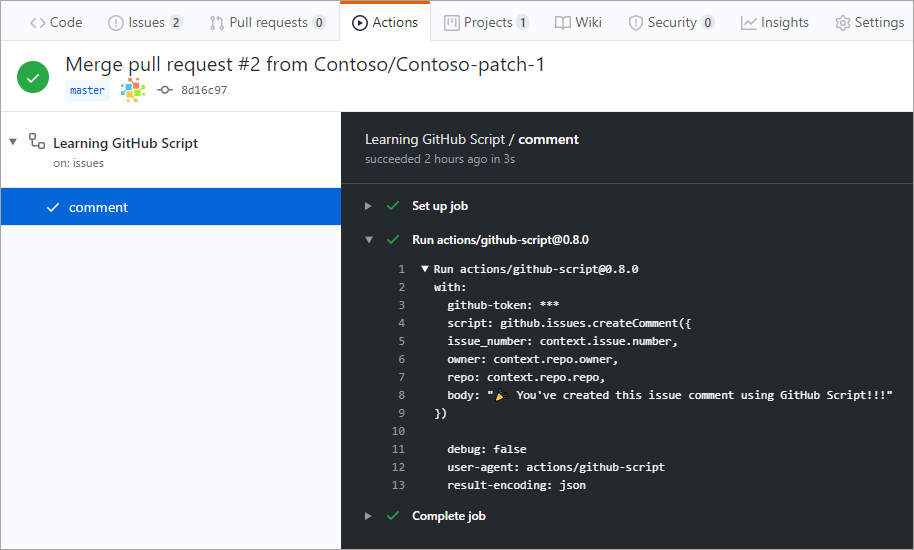
工作流运行后,GitHub 脚本将在“Actions”选项卡上记录它执行的代码以供审查。

从单独的文件运行
有时,可能需要使用重要的代码来实现 GitHub 脚本方案。 当发生这种情况时,可以将脚本保存在一个单独的文件中,并从工作流中引用它,而不是将所有脚本都置于内联中。
下面是执行此操作的简单工作流的示例:
on: push
jobs:
echo-input:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/github-script@v2
with:
script: |
const path = require('path')
const scriptPath = path.resolve('./path/to/script.js')
console.log(require(scriptPath)({context}))
请查看更多 GitHub 脚本示例。