向报表生成器分页报表添加展开或折叠操作
适用于: Microsoft Report Builder (SSRS) ❌ Power BI Report Builder
SQL Server Data Tools 中的 Report Designer
可让用户以交互方式展开或折叠分页报表中的项,或者展开或折叠与表或矩阵组关联的行与列。 若要让用户能够展开或折叠某个项,请设置该项的可见性属性。 设置可见性在 HTML 报表查看器中有效,有时也称为“深化”操作。
在“设计”视图中,可以指定要显示展开和折叠切换图标的文本框的名称。 在呈现的报表中,文本框中除了内容之外,还显示加号 (+) 或减号 (-)。 用户选择切换后,报表显示将相应刷新,以根据报表中各项的当前可见性设置显示或隐藏报表项。
通常,展开和折叠操作的使用方式是最初仅显示汇总数据,让用户选择加号以显示详细信息数据。 例如,你可以一开始就隐藏显示图表值的表,或隐藏包含嵌套行组或列组的表的子组,就像在明细报表中一样。
注意
在 SQL Server Data Tools 中,你可以在 Microsoft 报表生成器、Power BI 报表生成器和报表设计器中创建和修改分页报表定义 (.rdl) 文件。
向组添加展开和折叠操作
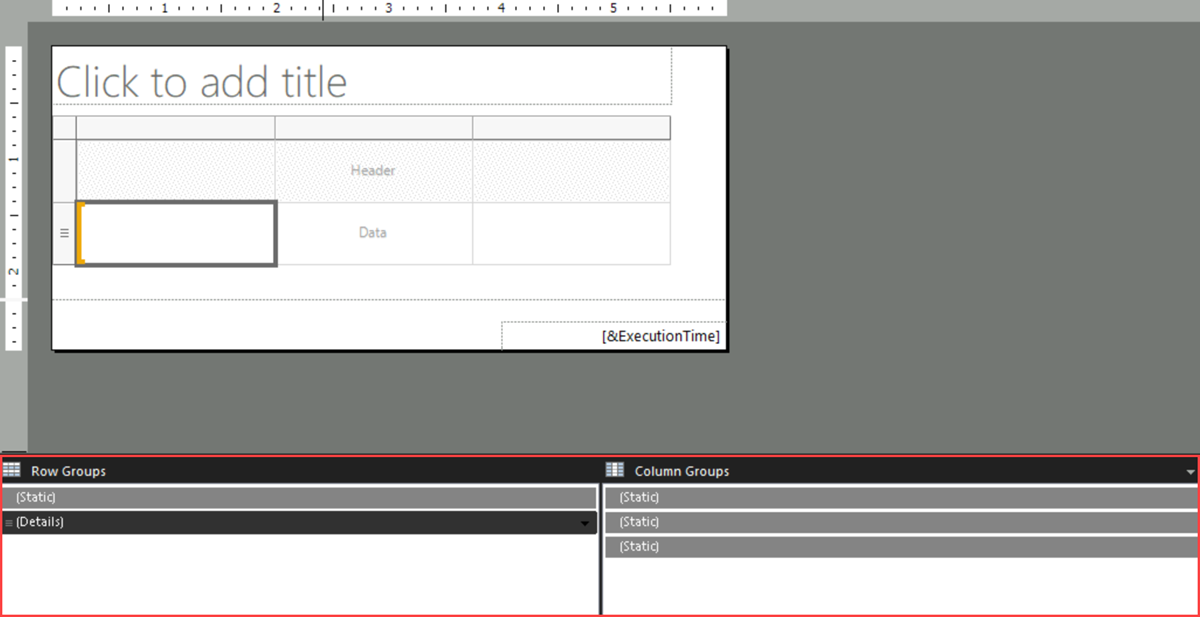
在“设计”视图中,选择表或矩阵。 “分组”窗格随即显示行组和列组。

如果未出现“分组”窗格,请选择“查看”菜单,然后选择“分组”。
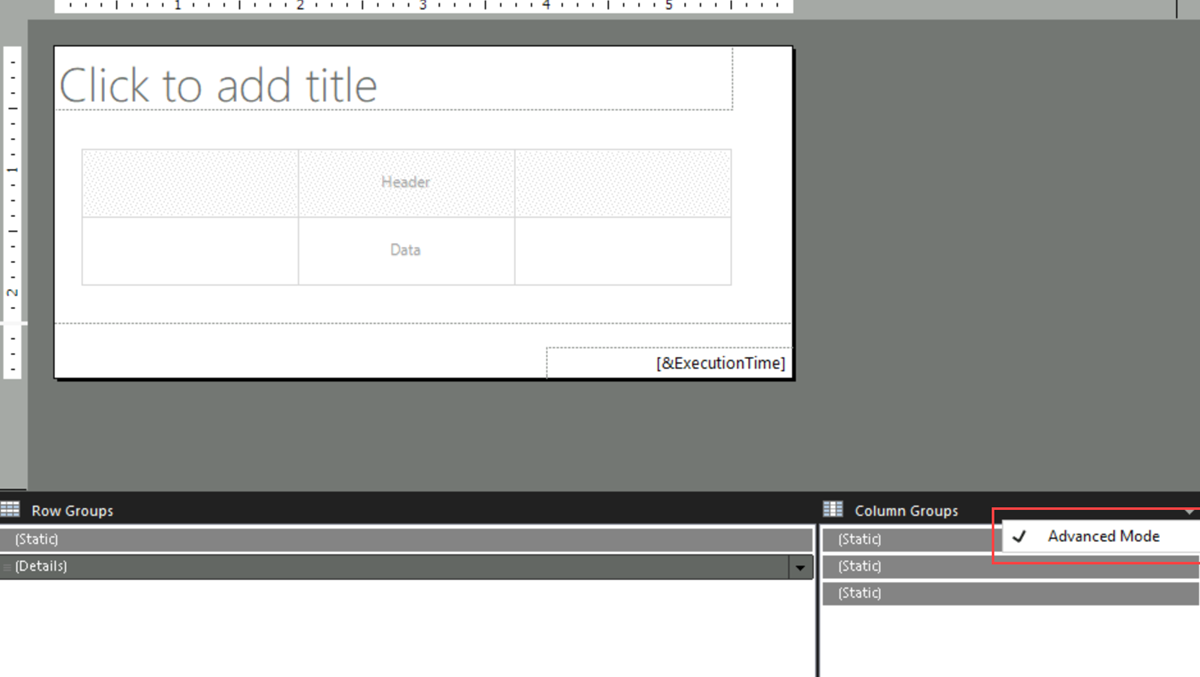
选择标题栏角落的选项菜单,然后选择“高级”。 此时将切换“分组”窗格以便在设计图面上显示行和列的基础显示结构。

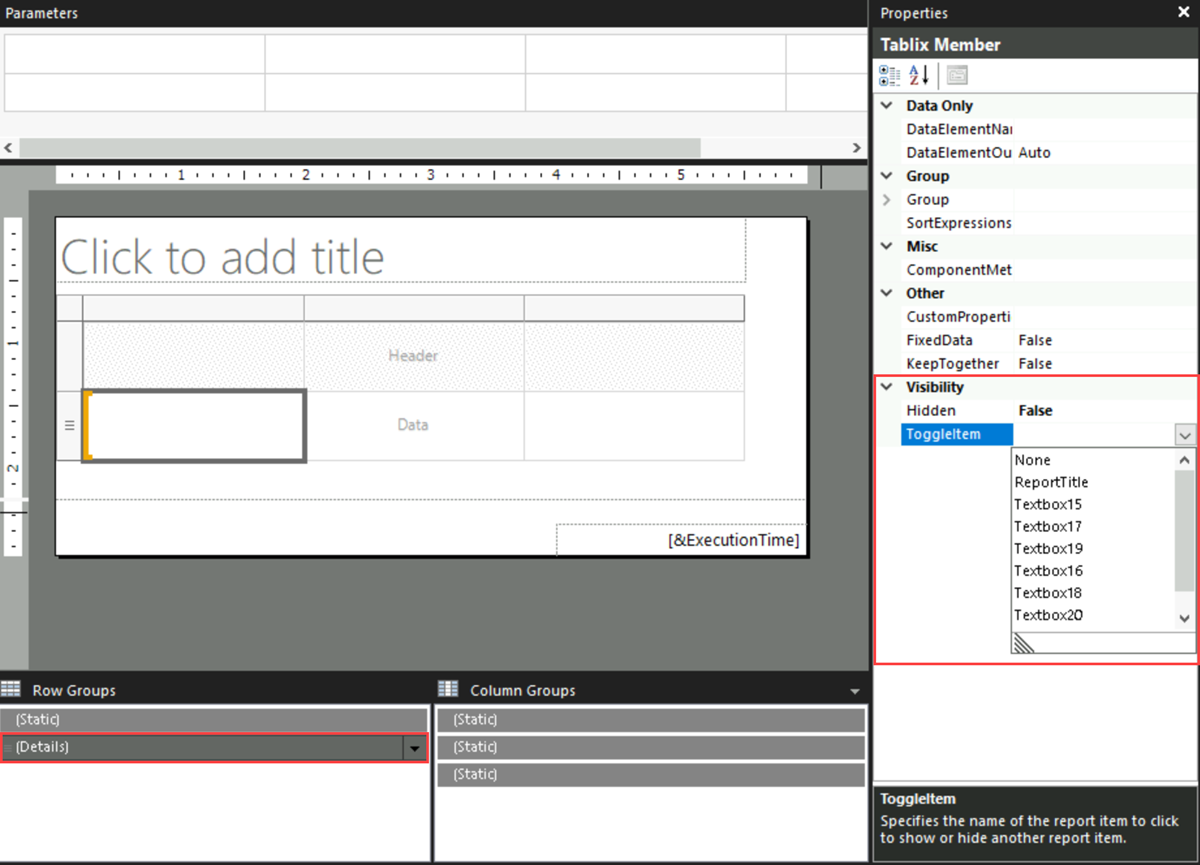
选择要隐藏行或列的行组或列组的名称。 “属性”窗格显示“Tablix 成员”属性。
注意
如果未看到“属性”窗格,则在“视图”选项卡上,选中“属性”框。
在“可见性”>“隐藏”中,从下拉列表选择以下选项之一,以设置首次运行报表时该报表项的可见性:
选择 False 可以显示报表项。
选择 True 可以隐藏报表项。
选择 <Expression> 可打开“表达式”对话框。 创建在运行时进行评估的表达式以确定可见性。
在“切换项”中,从下拉列表选择要向其添加切换的文本框名称。
在下图中,“详细信息”行组配置为可使用户展开和折叠关联行:

注意
包含切换图像的文本框不能是要隐藏其关联行或列的行组或列组。 该文本框必须在要隐藏的项所在的同一组或祖先组中。 例如,若要切换与子组关联的行的可见性,请在与父组关联的行中选择一个文本框。
要测试该切换,请运行报表,然后选择带有切换的文本框。 报表显示内容随即刷新,显示带有切换后的可见性的行组和列组。

向报表项添加展开和折叠操作
在“设计”视图中,右键单击要显示或隐藏的报表项,然后选择“
<report item>属性”。 随即会打开该报表项的<report item>“属性”对话框。选择“可见性”。
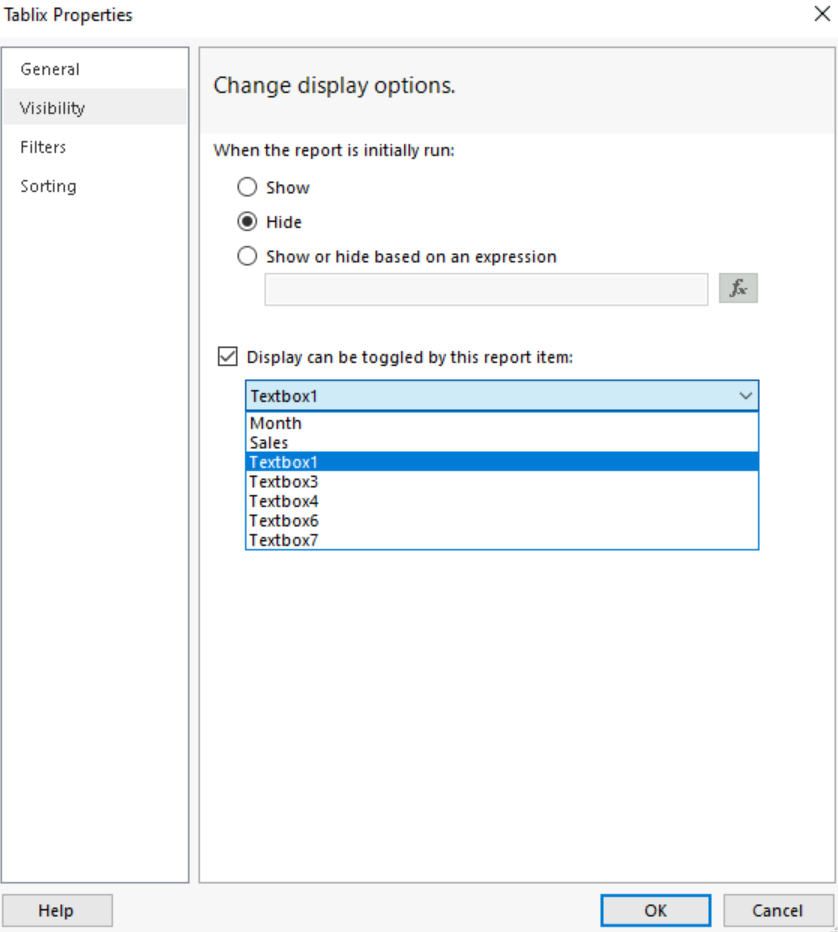
在 “在报表最初运行时” 中,选择以下选项之一来设置首次运行报表时该报表项的可见性:
选择 “显示” 可以显示报表项。
选择 “隐藏” 可以隐藏报表项。
选择 “基于表达式显示或隐藏” 可以使用在运行时计算的表达式来确定可见性。 单击 (fx) 打开“表达式”对话框以创建表达式。
注意
指定可见性的表达式时,需要设置报表项的“隐藏”属性。 表达式计算结果为布尔值,值为 TRUE 时表示隐藏该项,值为 FALSE 时表示显示该项。
在“可以通过此报表项切换显示”列表中,输入或选择要在其中显示切换图像的报表文本框的名称。
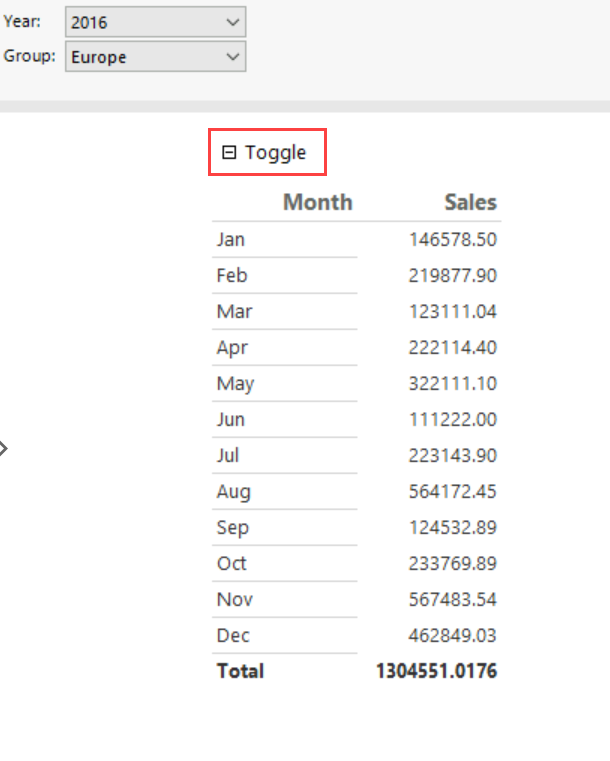
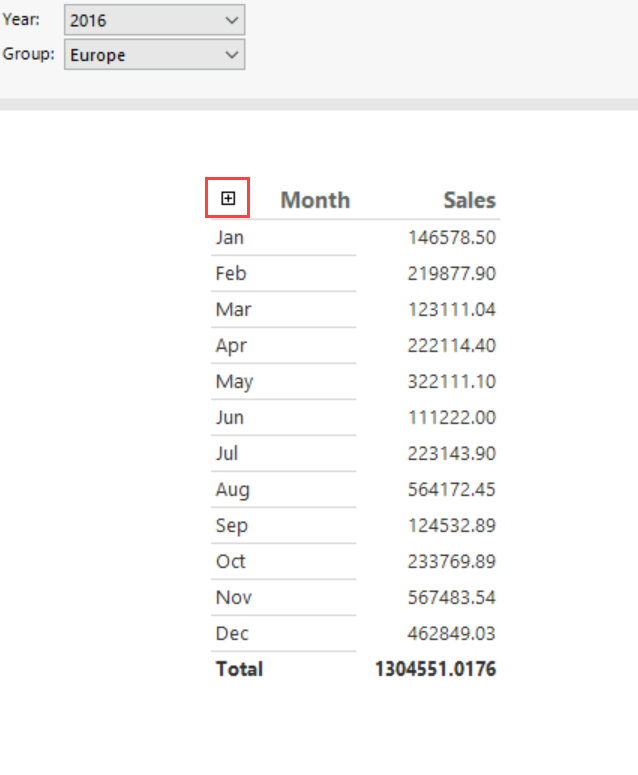
在下图中,表配置为使用户可以展开或折叠此表。 表的显示通过 Textbox1 文本框进行切换。

注意
你选择的文本框必须位于此报表项的当前或包含范围内(上至表体)。 要切换图表的可见性,请选择一个与该图表位于同一包含范围内的文本框。 例如,选择表体或矩形。 文本框必须在同一容器层次结构或更高层次结构中。
要测试该切换,请运行报表,然后选择带有切换图像的文本框。 报表显示内容随即刷新,显示带有切换后的可见性的报表项。