报表查看器控件入门
报表查看器控件可用来将 Reporting Services 报表定义语言 (RDL) 报表集成到 WebForms 和 WinForms 应用。 有关最近更新的详细信息,请参阅 SSRS WebForms 和 WinForms 的 Report Viewer 控件的发行说明。
向新的 Web 项目添加报表查看器控件
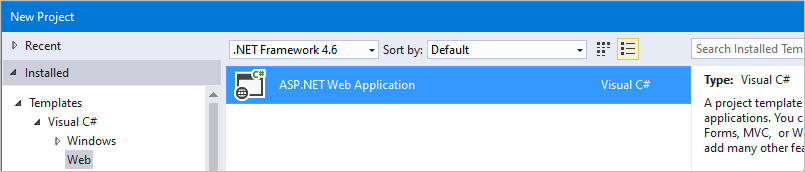
创建新的 ASP.NET 空网站或打开现有的 ASP.NET 项目 。
可以使用 .NET Framework 4.6 或任何更新版本。

通过 NuGet 包管理器控制台 安装报表查看器控件 NuGet 包。
Install-Package Microsoft.ReportingServices.ReportViewerControl.WebForms向项目添加新的 .aspx 页并注册报表查看器控件程序集供页面内使用。
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>向页面添加 ScriptManagerControl 。
向页面添加报表查看器控件。 可更新下面的代码段,以引用远程 Report Server 上承载的报表。
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote"> <ServerReport ReportPath="" ReportServerUrl="" /> </rsweb:ReportViewer>
最终页面应如下例所示:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="Sample" %>
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<title></title>
</head>
<body>
<form id="form1" runat="server">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote">
<ServerReport ReportServerUrl="https://AContosoDepartment/ReportServer" ReportPath="/LatestSales" />
</rsweb:ReportViewer>
</form>
</body>
</html>
更新现有项目,以使用报表查看器控件
请务必将任何程序集引用更新到版本 15.0.0.0 ,包括项目的 web.config 和引用查看器控件的所有 .aspx 页。
示例 web.config 更改
<?xml version="1.0"?>
<!--
For more information on how to configure your ASP.NET application, please visit
https://go.microsoft.com/fwlink/?LinkId=169433
-->
<configuration>
<system.web>
<compilation debug="true" targetFramework="4.6">
<assemblies>
<!-- All assemblies updated to version 15.0.0.0. -->
<add assembly="Microsoft.ReportViewer.Common, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.DataVisualization, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.Design, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.ProcessingObjectModel, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebDesign, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
<add assembly="Microsoft.ReportViewer.WinForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</assemblies>
<buildProviders>
<!-- Version updated to 15.0.0.0. -->
<add extension=".rdlc"
type="Microsoft.Reporting.RdlBuildProvider, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</buildProviders>
</compilation>
<httpRuntime targetFramework="4.6"/>
<httpHandlers>
<!-- Version updated to 15.0.0.0 -->
<add path="Reserved.ReportViewerWebControl.axd" verb="*"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"
validate="false"/>
</httpHandlers>
</system.web>
<system.webServer>
<validation validateIntegratedModeConfiguration="false"/>
<modules runAllManagedModulesForAllRequests="true"/>
<handlers>
<!-- Version updated to 15.0.0.0 -->
<add name="ReportViewerWebControlHandler" verb="*" path="Reserved.ReportViewerWebControl.axd" preCondition="integratedMode"
type="Microsoft.Reporting.WebForms.HttpHandler, Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845DCD8080CC91"/>
</handlers>
</system.webServer>
</configuration>
示例 .aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="SampleAspx" %>
<!-- Update version to 15.0.0.0 -->
<%@ Register assembly="Microsoft.ReportViewer.WebForms, Version=15.0.0.0, Culture=neutral, PublicKeyToken=89845dcd8080cc91" namespace="Microsoft.Reporting.WebForms" tagprefix="rsweb" %>
<!DOCTYPE html>
向新的 Windows 窗体项目添加报表查看器控件
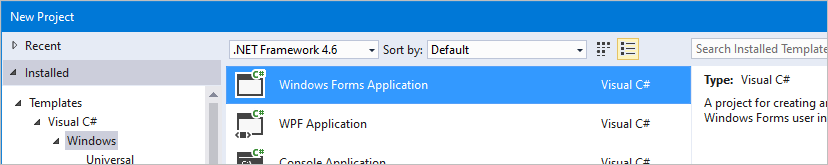
创建新的 Windows 窗体应用程序或打开现有的项目 。
可以使用 .NET Framework 4.6 或任何更新版本。

通过 NuGet 包管理器控制台 安装报表查看器控件 NuGet 包。
Install-Package Microsoft.ReportingServices.ReportViewerControl.WinForms通过代码添加新控件或向工具栏添加控件。
private Microsoft.Reporting.WinForms.ReportViewer reportViewer1; private void InitializeComponent() { this.reportViewer1 = new Microsoft.Reporting.WinForms.ReportViewer(); this.SuspendLayout(); // // reportViewer1 // this.reportViewer1.Location = new System.Drawing.Point(168, 132); this.reportViewer1.Name = "reportViewer1"; this.reportViewer1.ServerReport.BearerToken = null; this.reportViewer1.Size = new System.Drawing.Size(396, 246); this.reportViewer1.TabIndex = 0; // // Form1 // this.Controls.Add(this.reportViewer1); }
如何在报表查看器控件上设置 100% 高度
如果将查看器控件的高度设置为 100%,父元素必须有定义的高度,或所有上级元素必须具有百分比高度。
将所有上级元素的高度设置为 100%
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<style>
html,body,form,#div1 {
height: 100%;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div id="div1" >
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
设置父元素的高度属性
有关视区百分比长度的详细信息,请参阅视区百分比长度。
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
</head>
<body>
<form id="form1" runat="server">
<div style="height:100vh;">
<asp:ScriptManager runat="server"></asp:ScriptManager>
<rsweb:ReportViewer ID="ReportViewer1" runat="server" ProcessingMode="Remote" Height="100%" Width="100%">
<ServerReport ReportServerUrl="https://test/ReportServer" ReportPath="/testreport" />
</rsweb:ReportViewer>
</div>
</form>
</body>
</html>
向 Visual Studio 工具栏添加控件
报表查看器控件现在作为 NuGet 包提供,并且默认情况下将不再显示在 Visual Studio 工具箱中。 可以向工具箱手动添加控件。
安装适用于上述 WinForms 或 WebForms 的 NuGet 包。
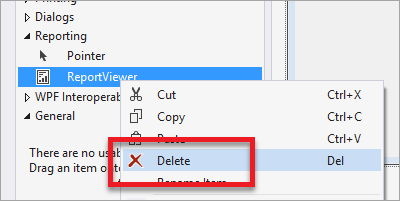
删除工具箱中列出的报表查看器控件。

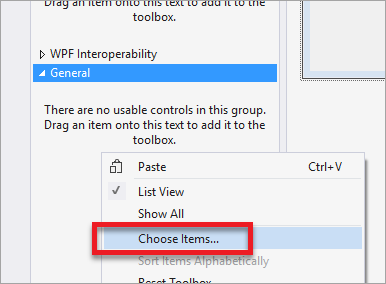
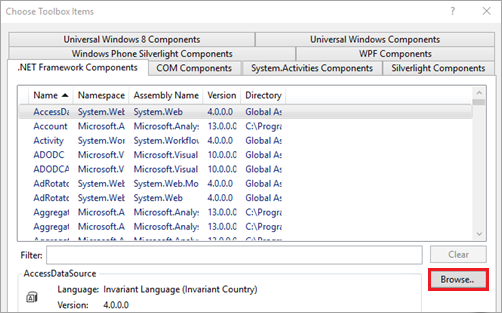
在工具箱中的任意位置单击右键,再选择选择项...。

在 .NET Framework 组件中,选择“浏览” 。

从安装的 NuGet 包中选择“Microsoft.ReportViewer.WinForms.dll”或“Microsoft.ReportViewer.WebForms.dll” 。
注意
NuGet 包将安装在项目的解决方案目录中。 dll 的路径将如下所示:
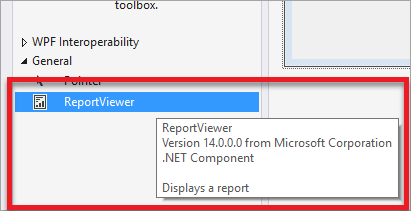
{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.Winforms.{version}\lib\net40或{Solution Directory}\packages\Microsoft.ReportingServices.ReportViewerControl.WebForms.{version}\lib\net40。新控件将在工具箱内显示。 如果需要,可将其移到工具箱中的其他选项卡。

常见问题
查看器控件是为新型浏览器设计的。 如果浏览器使用 IE 兼容性模式呈现页面,该控件可能无法按预期正常工作。 Intranet 站点可能需要 meta 标记来重写默认浏览器行为。
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
NuGet.org 页
下面是指向 NuGet.org 网站上有关 Report Viewer 控件的 WebForm 和 WinForm 版本的文章的链接:
- Microsoft.ReportingServices.ReportViewerControl.WebForms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WebForms/
- Microsoft.ReportingServices.ReportViewerControl.Winforms https://www.nuget.org/packages/Microsoft.ReportingServices.ReportViewerControl.WinForms/
论坛反馈
在 Reporting Services 论坛上让团队了解问题。