规划和实施 SharePoint 网站导航
网站和页面导航的基本原则和实践适用于经典和新式 SharePoint 体系结构。 但是,实现导航的选项会因网站和 Intranet 的框架而有所不同。 例如,经典 SharePoint 网站层次结构(包含子网站的网站)中提供的默认导航体验在现代体验中不可用。
相反,中心提供了一种很好的方法,可以实现以前在经典 SharePoint 的托管导航和网站层次结构中可用的跨网站导航功能。 无论使用哪个框架,都可以使用本文档中的指南来帮助为组织创建正确的导航。
本文内容:
SharePoint 网站导航
本规划指南主要介绍 网站导航:顶部(团队和通信网站和中心)和左侧(仅限团队网站)导航体验。
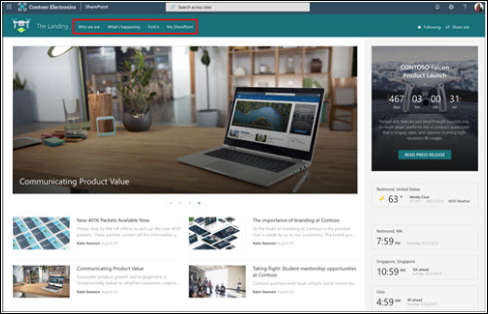
顶部网站导航

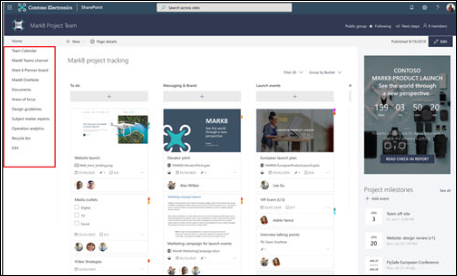
左侧网站导航

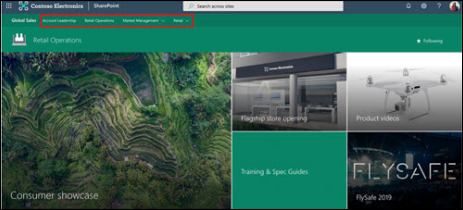
中心导航(顶部网站)

“当我们观察客户在网站上执行任务时,我们注意到某些常见的模式。 例如,我们发现,当人们访问一个特定网站时,他们首先有大约 70% 的时间用于导航。 当用户在导航时遇到困难时,他们可能会求助于使用网站搜索。” -- Gerry McGovern
为什么导航很重要
最高效的 SharePoint 网站可帮助查看者快速找到所需内容,以便他们使用这些信息做出决策、了解正在发生的情况、访问所需工具,或者与同事一起帮助解决问题。
即使可以使用搜索功能,大多数查看者仍通过浏览开始 Web 体验。 内部网站同样存在该模式。 良好的导航体验不仅使查看者对网站上提供的内容有一个完整的了解,还能与主页相结合,为网站提供一个全面的“情景”。
“页面导航”和“网站导航”的显示方式不同。 网站导航中的链接在网站中的每个页面上都是静态的。 对于单个页面上的导航链接,查看者只有在到达页面时才能访问它们。 页面链接的一个好处是,它们可以因页面而异。 这两种类型的导航链接都通过提供“寻路”体验来引导查看者。
网站导航链接的主要优点是它们始终在网站的上下文中可见。 鉴于网站导航链接的持久性,它们提供了一个机会,通过使查看者遍历网站并实现其目标(即找到并执行目标),从而为网站查看者提供重要价值。 中心导航链接将这种寻路体验扩展到了中心“系列”中的其他网站。 这不仅支持在网站上导航相关内容,还支持在相关网站上导航。 将网站导航链接设置为在新选项卡中打开可帮助网站浏览者找到所需的信息,而无需离开当前页面。
网站和页面导航基础知识
规划网站和页面导航时,需要考虑:
- 组织 - 对逻辑与类似意图进行分组
- 标记 - 编写用户能立即理解的清楚标签
- 可用性 - 用户能够轻松浏览端到端体验
- 可查找性 - 用户能够快速找到所需内容
应始终从信息用户(即网站查看者)的角度来规划导航。 要规划高效的导航,不仅需要考虑要呈现的信息,还要考虑查看者希望或需要使用的信息。
因此,组织和标记导航链接对可用性和可检索性非常重要。 如果 70% 的查看者在访问网站时希望浏览信息,那么网站的可用性取决于能否创建出色的浏览体验。 若要了解详细信息,请参阅 SharePoint 中的信息体系结构原则。
组织
组织导航链接并没有所谓正确的方法。 你将根据要创建的网站类型和查看者做出不同的选择。 组织概念可能包括:
- 服务
- 产品
- 活动
- 受众(如果查看者能够明确识别出他们所属的受众群体,例如学生或老师)
- 专长领域或功能
所有 SharePoint 网站的默认导航主要包括内容的类型。 对于通信网站,默认导航包括文档、页面和网站内容。 在构建网站时,这些类别非常有用,但在网站准备好启动后,它们通常不会为查看者增加价值。
因为通信网站的使用者通常不关心内容的类型,他们关心的是内容的用途或主题。 对于通信网站,计划在准备好启动时删除“现成”导航,并将其替换为与本指南的本地导航部分中提供的指南一致的内容。
团队网站的默认导航包括指向 Microsoft 365 为新式团队提供的相关服务的链接,其中包括指向共享网站团队笔记本和 Outlook 中团队对话的链接。 这些链接代表了团队需要高效协作的典型功能,如果没有导航提供的体验,用户可能很难找到这些服务。
可以选择为团队网站补充或优化这些链接,但你也可能会发现默认导航体验是一个很好的起点。 比起通信网站,你更有可能保留这些链接中的大部分。
SharePoint 中的导航菜单
SharePoint 网站有两种类型的导航菜单样式:级联菜单和综合菜单。 团队网站和通信网站同时支持大型菜单和级联菜单。 中心(无论是团队网站还是通信网站)都会向网站另外添加一个综合菜单。 综合菜单在本地网站不可用。 了解如何自定义 SharePoint 网站上的导航。
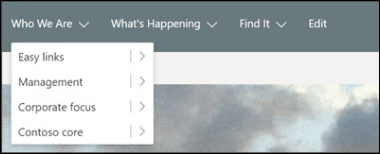
级联菜单

大幅网页菜单

菜单链接
导航链接有两种类型:标签和链接。 标签只是一个类别链接 - 它允许你对相关链接进行分组,但本身不是链接。 链接需要超链接,并为用户提供“可点击”的体验。 标签下面应始终有至少一个链接。
级联菜单和综合菜单最多在菜单中支持三个导航级别。 第一级显示你在顶部看到的选项卡。 第二级是选项卡的下一级,第三级在第二级的基础上缩进或者是它的下一级。 使用所有三个级别的导航体验时,大型菜单效果最佳。 如果你使用的是综合菜单,则第二级链接将以粗体显示。 如果菜单中仅需要两个级别,请考虑使用级联样式。
菜单体验
有两种类型的导航体验 - 定向和非定向。 使用定向导航,你可以选择谁可以看到导航链接,从而创建更多个人导航体验。 使用非定向链接时,所有用户都会看到该链接,即使他们无权访问目标位置也不例外。 了解如何定位菜单中的导航链接。
菜单符号
所有类型的菜单链接均支持表情符号修饰。 表情符号可用于链接标签的开头或结尾,用于为链接增添视觉吸引力。
选择与标签主题相关的表情符号。 可以在 emojipedia.org搜索表情符号,也可以使用 Windows 键 + 句号 (.)。 复制表情符号,并在编辑导航时将其添加到标签中。
链接到页面,而非单个文档
文档链接在一个新窗口中打开,如果有人想在阅读后关闭文档,这会很有用,但文档链接会将查看者带到新的上下文。 在某些情况下,这可能是你想要的体验。 但如果导航指向一个嵌入了文档的页面而不是直接指向文档,你就有机会为文档提供上下文,并保留网站的导航上下文。 如果想使用导航链接打开单个文档,请考虑以下替代方法:
- 能否将文档内容重新创建为页面而不是文档? 页面更易于在线阅读,并为查看者提供了创造丰富动态体验的机会。 新式页面更易于在移动设备上阅读。 当查看者需要下载或打印文档时,文档是很好的选择,但当他们只需要阅读时,精心设计的简短页面更易于显示和保存信息。
- 在页面上嵌入文档或指向文档的链接。 当访问者单击指向页面的链接时,网站导航仍然可见。 可以借助该页面为文档提供上下文,同时使查看者停留在网站上下文中。
实践渐进式呈现
导航应回答以下问题:“我可以在此网站或从此位置执行什么操作?”但是,导航栏上的有限空间或快速启动意味着你需要应用 渐进式披露原则。 此方法建议将内容分组到逻辑类别中,并为查看者提供一组有限的选项,以便他们浏览每个内容类别来了解详情。
渐进式呈现适用于所有类型的导航,而不仅仅是顶部导航或网站导航。 它还适用于页面内容。 不需要使用一个链接指向导航网站或导航门户上的全部内容,但查看者应能够通过浏览导航选项来了解整个网站。 出色的导航体验可帮助查看者了解以下信息:
- 我在哪里?
- 我可以在这里执行哪些操作?
- 接下来如何操作?
通过结合导航和页面链接来回答这三个问题,从而规划对查看者的导航体验的优化。
管理导航期望
导航可改进数字化工作平台的应用场景,让用户可以轻松浏览他们所需的内容。 在 Internet 上,我们希望搜索到需要的内容。 然而在 Intranet 上,查看者期望获得一种经过精心策划的导航体验,以帮助他们了解和找到所需的内容。
为由几百个站点组成的 Intranet 和数字工作区策划导航体验可能是一项令人生畏的任务,尤其是 (或分配给你的目标) 是确保在“三次点击”中可以找到所有内容。与人们普遍的看法相反,如果你的观众在三次点击中找不到所需的内容,他们就不会离开你的网站或放弃! 点击次数更多或更少不会让查看者更满意,也不会让他们觉得网站访问速度更快。
在导航体验中,真正重要的是“信息线索”,即链接的标签是否提供了关于“点击”将指向何处的足够线索。 对可用性影响最大的是标签的质量以及标签是否履行了其承诺。 如果查看者确信每次点击都是朝着正确的方向前进,也就是说更接近其目标,他们愿意通过点击来寻找信息。
SharePoint 网站上的“信息线索”可以通过链接、标签列表和库的相互独立的清晰标签来实现,以便清楚地告诉查看者他们将找到的内容。 可以通过花时间进行测试以确保导航标签与查看者产生共鸣,并遵循本文档建议的标签指导来改进导航功能。 如果花时间去了解查看者,了解他们的关键“任务和要求”,设计符合承诺的导航体验,将获得最佳导航结果。