引导式演练:为组织创建领导力网站
在本文中,我们介绍了一个示例领导力网站的元素来激发你的灵感,并帮助你了解如何为自己的组织创建类似的网站。 在此示例中,领导力网站为组织提供有关领导力团队目标和优先级的见解。 观看此视频,了解如何生成它,或阅读以下文章。
让我们开始吧
首先,如果你尚未创建通信网站,请查看本文中 创建网站 部分。 如果需要了解如何添加分区和 web 部件,请查看本文中的 添加分区和 web 部件 部分。
创建网站并知道如何编辑页面后,可以使用以下步骤添加显示的元素。
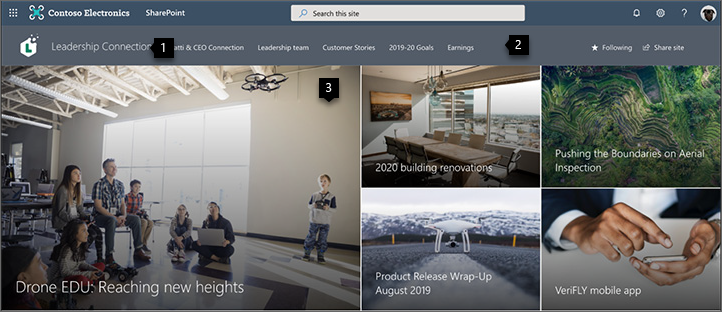
领导力网站示例

1. 展示公司的品牌 使用徽标和主题,使其呈现你的品牌。 了解操作方式
2. 使网站易于浏览 自定义导航以方便用户发现网站上的重要内容。 了解操作方式
3. 关注 重点策展列为组织优先事项的内容。 了解操作方式

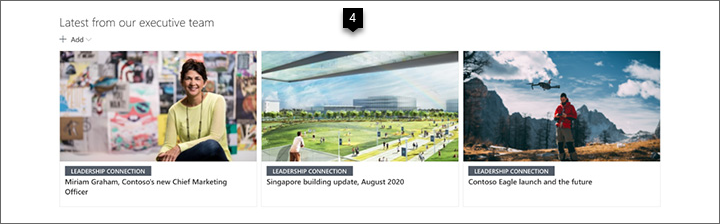
4. 共享最新资讯 分享最新资讯,如愿景声明和博客文章。 了解操作方式

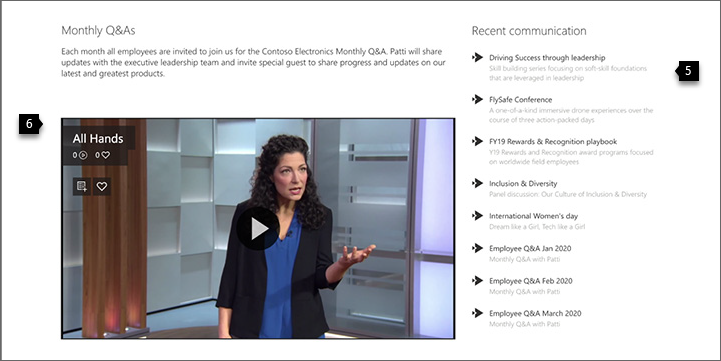
5. 连接重要资源 链接到涵盖关键主题的页面和网站。 了解操作方式
6. 使用视频Engage 添加视频,以便让人们了解最新的演讲、更新等。 了解操作方式

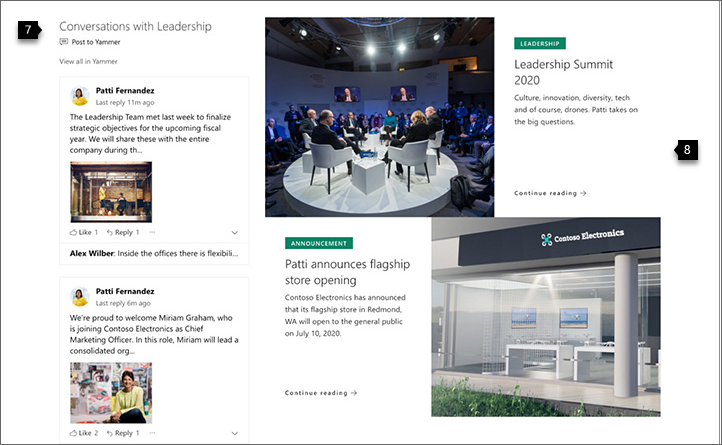
7. 保持沟通新鲜程度 分享组织中最近的对话和评论。 了解操作方式
8. 展示图像 添加更多带有文本和链接的图像,打造精美的页面以吸引用户。 了解操作方式

9. 让所有人了解最新动态 显示最新事件的日历。 了解操作方式

10. 创建行动号召 为注册、调查或其他重要操作创建行动号召。 了解操作方式

11. 使用文本 使用文本 web 部件添加引文或共享消息。 了解操作方式
创建网站
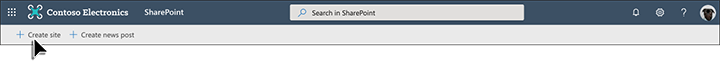
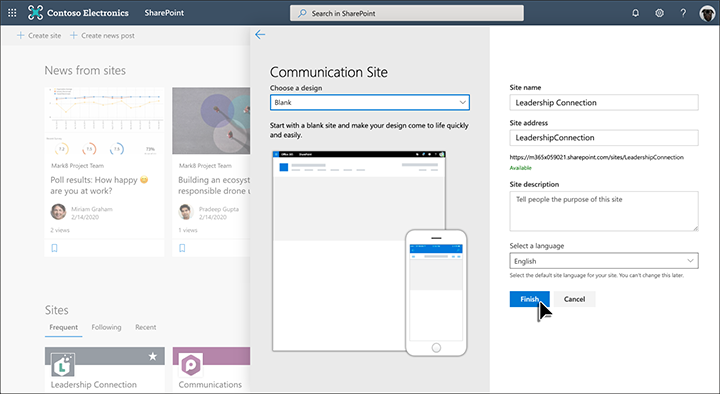
要创建类似此处所示的网站,将需要创建一个 通信网站。 要完成此操作,请从 SharePoint 起始页选择“创建网站”(或者,如果要将该网站与中心网站相关联,请导航到中心网站并选择“创建网站”,以便通信网站与中心网站自动关联)。

接下来,选择“通信网站”,然后选择“空白”布局。 填写网站名称、说明和其他信息,然后选择“完成”。

有关详细信息,请参阅 在 SharePoint Online 中创建网站。
展示公司品牌
你可以快速轻松地自定义你的 SharePoint 网站外观,以反映专业风格和品牌。
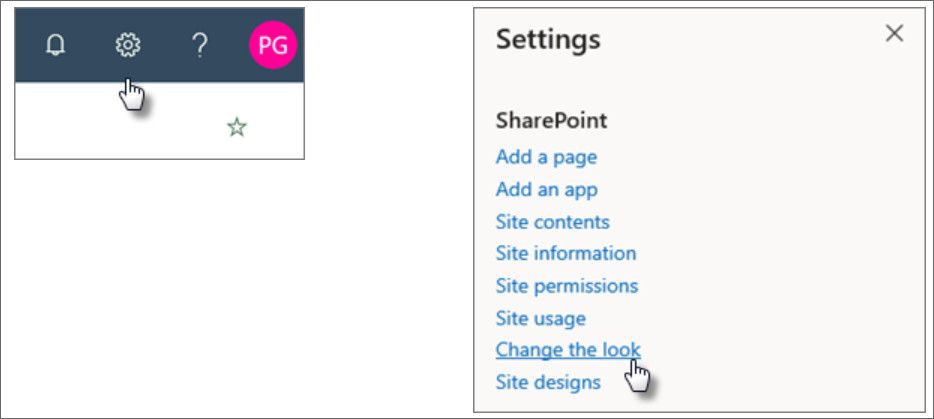
更改外观设置位于 SharePoint 网站右上角 图像下。
图像下。

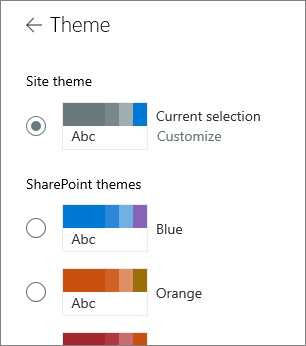
可以选择想要的网站主题,甚至可以自定义主题。

在 更改外观 下选择“页眉”时,可以更改页眉布局和徽标。

在“更改外观”下,还可以查找导航(级联或大幅网页菜单)和页脚选项。 有关更改网站外观的详细信息,请参阅 更改 SharePoint 网站的外观。
让你的网站易于浏览
轻松编辑左侧和顶部菜单,以将页面链接到其他 SharePoint 页面或 Internet。

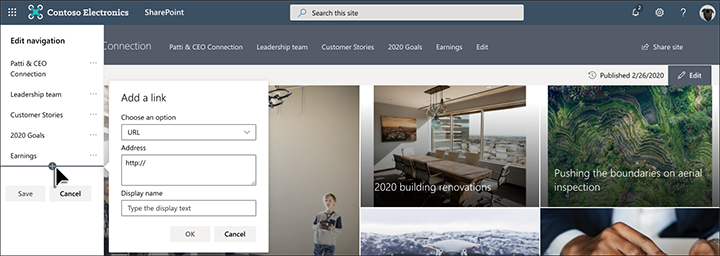
在左侧导航底部选择“编辑”以管理该处的链接,或在顶部菜单上选择以管理该处的链接。 将鼠标悬停在菜单中要添加链接的位置上,然后选择 “+”。 然后添加要添加的链接类型、网站地址和要在“添加链接”对话框中的导航栏内显示的名称。 想要重新排列导航链接? 只需将其拖到所需要的位置。
有关导航的更多详细信息,请参阅 在 SharePoint 网站上自定义导航布局。
添加分区和 web 部件
分区是页面的组成,也是放置一个或多个 web 部件的地点。 编辑页面时,每个分区将显示用于编辑布局、移动或删除分区的控件。
通过单击页面右上角的“编辑”按钮开始编辑。

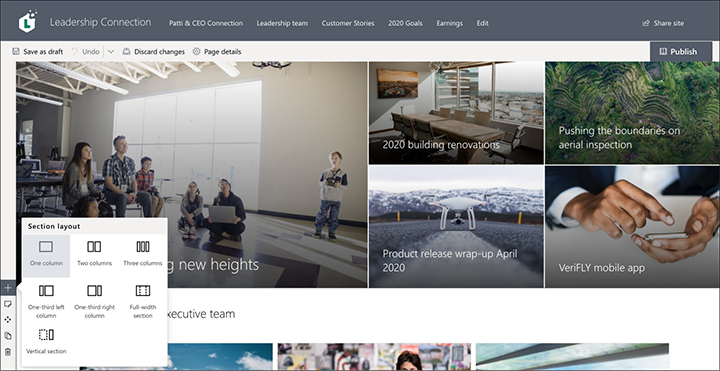
节之前或之后的 + 符号使用多种布局之一添加节。

有关使用分区的信息,请参阅 添加或删除分区和页面上的列。
若要将 Web 部件添加到分区,请选择节中  可能显示在节中的 Web 部件之前或之后。 然后选择要使用的 web 部件。 有关所有 web 部件的详细信息,请参阅 在 SharePoint 页面上使用 web 部件。
可能显示在节中的 Web 部件之前或之后。 然后选择要使用的 web 部件。 有关所有 web 部件的详细信息,请参阅 在 SharePoint 页面上使用 web 部件。

可以在分区内编辑、移动或删除 web 部件。 编辑 web 部件 图标可打开每种 web 部件类型所特有的详细控件。
通过主图 web 部件专注于优先事项
通过具有较大影响力的主图、公司品牌和重要资讯,让团队了解最重要内容。 领导力网站主页的初始影响由一个醒目大型的主图 web 部件图像所创建。 此示例中使用的布局为 三磁贴 式。
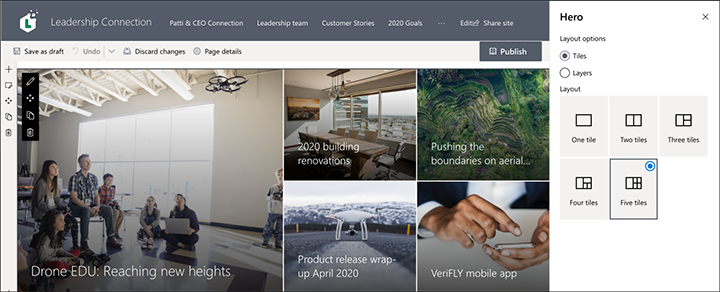
主图布局
编辑 web 部件会显示布局选项。 “磁贴”选项(如下所示)显示了 1 到 5 个磁贴的布局。 “图层”选项将每个图像设置为标题旁边带有图像的图层。 可能最多设置五个图层,以便可以使用 web 部件来填充整个页面。
在此示例中,主图 web 部件位于全宽分区内。
使用左侧 项图像”可重新排列 Hero Web 部件中的磁贴。
项图像”可重新排列 Hero Web 部件中的磁贴。

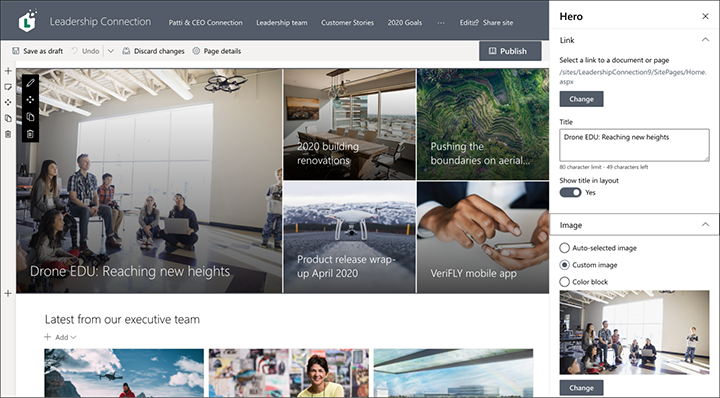
自定义每个磁贴
选择磁贴时,将在磁贴底部看到工具栏,可在其中选择“编辑详细信息”,从而可以在此更改使用的链接和图像。 如果磁贴较大,还可设置行动号召文本和链接。 在同一工具栏上,可设置悬停动画的焦点,以及放大和缩小图像。

有关使用主图 web 部件的详细信息,请参阅 使用主图 web 部件。
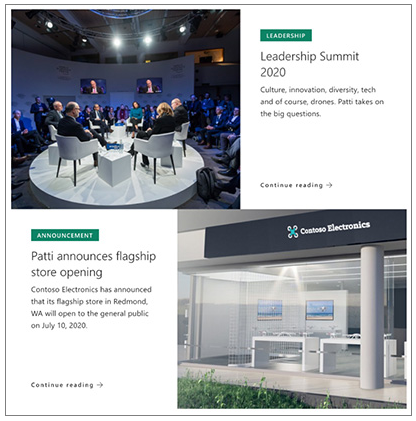
使用咨询 web 部件及时共享新闻
新闻 web 部件提供控件以选择“新闻源”和“布局”,以及“整理”和“筛选”内容。 在“布局”下面,有五个选项可以调整新闻项目的显示方式。 在此示例中,新闻故事来自作为源的网站,以及 热门故事 布局。 这些故事与大图像并排呈现,因为网站上仅发布了两个新闻故事。
在此示例中,web 部件位于一个单列分区内。
有关使用新闻 web 部件的详细信息,请参阅 在 SharePoint 页面上的使用新闻 web 部件。
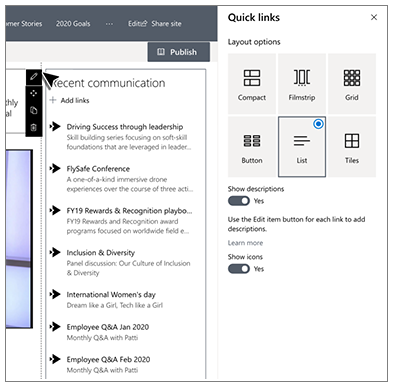
使用快速链接 web 部件连接到重要的资源
借助快速链接 web 部件,可轻松创建专业的页面内菜单,以列出指向其他页面或网站的链接。 在此示例中,web 部件正在使用 紧凑布局,但也可使用其他布局,如按钮和电影胶片。
在上文所示的此领导力网站示例中,此 web 部件位于一个两栏分区的第二列中。

有关使用快速链接 web 部件的详细信息,请参阅 使用快速链接 web 部件。
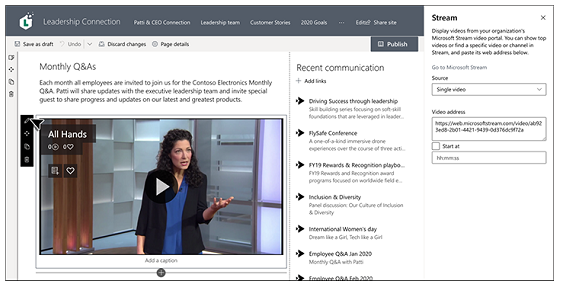
使用 Stream web 部件添加视频
使用 Microsoft Stream 服务,可以将 Stream 视频添加到页面,以增强视觉效果,并提高用户参与度。
在上文所示的此领导力网站示例中,此 web 部件位于一个两栏分区的第一列。

有关使用 Stream web 部件的详细信息,请参阅 使用 Stream web 部件。
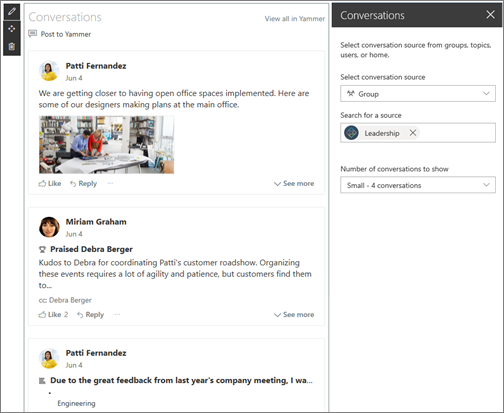
保持与 Viva Engage Web 部件的通信最新
使用Viva Engage,可以进行组织范围的对话。 现在,可以使用 Viva Engage 对话 Web 部件直接在页面上进行这些对话。 在此示例中,对话是从名为 Leadership 的Viva Engage组拉取的。
在上文所示的此领导力网站示例中,此 web 部件位于一个两栏分区的第一列。

有关使用 Viva Engage Web 部件的更多详细信息,请参阅在 SharePoint Online 中使用Viva Engage Web 部件。
使用第二个主图 web 部件吸引用户
主图 web 部件不一定只位于页面顶部。 在此示例中,页面下方的第二个主图 web 部件使用两行 图层 布局来显示更大的图像。

了解有关 主图 web 部件 的详细信息。
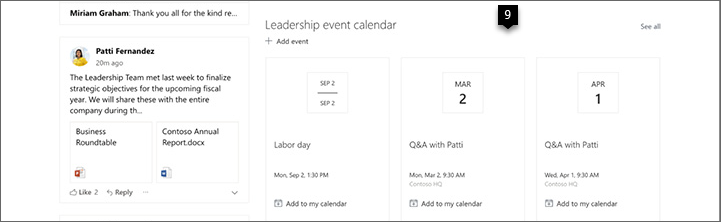
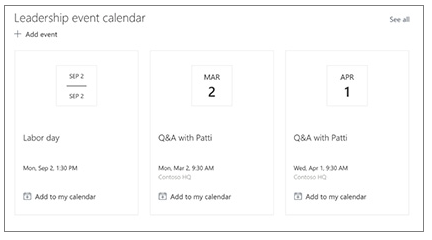
通过事件 web 部件让所有人了解最新动态
通过事件 web 部件,可以轻松在页面上显示即将开始的事件。 在此示例中,突出显示了领导力事件。
在此领导力网站示例中,web 部件位于一个两列分区的第二列中。

在 使用事件 web 部件 中了解有关事件 web 部件的详细信息。
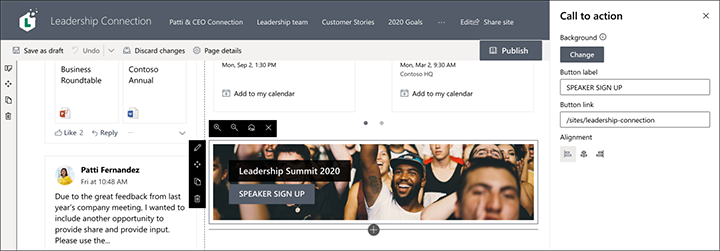
添加行动号召 web 部件
通过行动号召 web 部件,可为用户创建包含行动号召的按钮。 在此示例中,它用于鼓励和引导员工注册演讲者会话。
在此领导力网站示例中,web 部件位于一个两列分区的第二列中。

要更详细了解如何使用此 web 部件,请参阅 使用行动号召 web 部件。
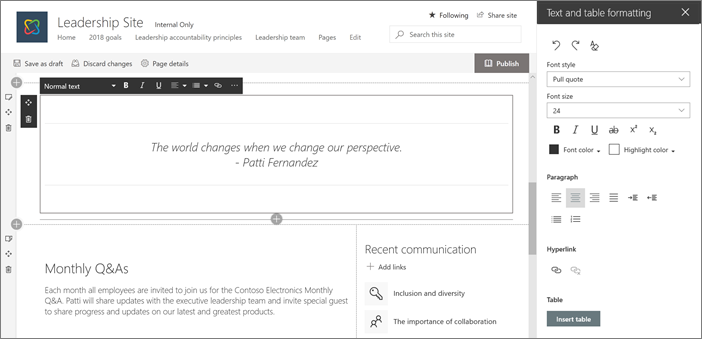
使用文本 web 部件增强文本重要性
增强邮件
领导力引文使用文本 web 部件。 此 web 部件允许基本的文本格式设置(包括样式和表格),以创建格式化文本的固定分区。 在此示例中,文本 web 部件正在使用 重要引述 样式。 单击格式设置工具栏右端的 ... 控件可在 Web 部件右侧提供更多选项。
在如上所示的此领导力网站示例中,web 部件位于一个单列分区内。

有关使用文本 web 部件的详细信息,请参阅 使用文本 web 部件向页面添加文本和表。
要了解更多信息?
通过 SharePoint 外观书 中的更多示例获得灵感。
请参阅其他有关为组织创建网站的 引导式演练。