将 SharePoint 客户端 Web 部件部署到 Azure CDN
新建示例 Web 部件,并将它的资产部署到 Azure 内容传送网络 (CDN),而不是使用默认 Office 365 CDN 作为托管解决方案。 将使用与 CDN 集成的 Azure 存储帐户来部署资产。 SharePoint Framework 生成工具可提供对部署到 Azure 存储帐户的全新支持;但是也可将文件手动上载到自己喜爱的 CDN 提供程序或上载到 SharePoint。
注意
Web 部件资产有多种不同的托管选项。 本教程集中展示 Azure CDN 选项,但你也可以使用 Office 365 CDN 或简单地托管来自你租户的 SharePoint 库中的资产。 在后一种情况下,将无法受益于 CDN 性能改进,但从功能角度来看这样做也可行。 从技术角度来讲,最终用户可以使用 HTTP 访问的任何位置都适用于为最终用户托管资产。
配置 Azure 存储帐户
若要配置 Azure 存储帐户,并将它与 CDN 集成,请按照将 Azure 存储帐户与 Azure CDN 集成中的说明和本文中的详细步骤操作。
注意
随着 Azure UI 的快速发展,其中的部分图片和步骤可能会过期,但较高级别的程序仍有效。
存储帐户名称
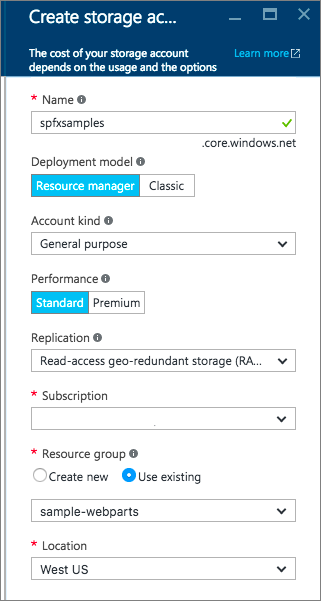
这是用于创建存储帐户的名称,方法如步骤 1:创建存储帐户中所述。
例如,在以下屏幕截图中,spfxsamples 是存储帐户名称。

这会新建存储帐户终结点 spfxsamples.blob.core.windows.net。
注意
必须为自己的 SharePoint 框架项目创建唯一的存储帐户名称。
BLOB 容器名称
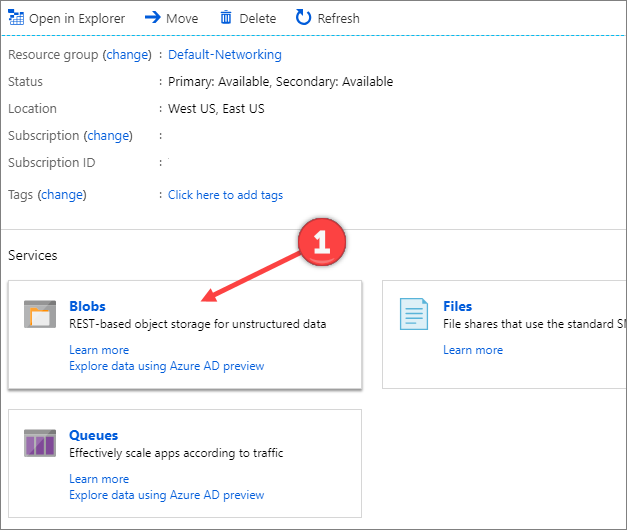
新建 Blob 服务容器。 可以在存储帐户仪表板中执行此操作。
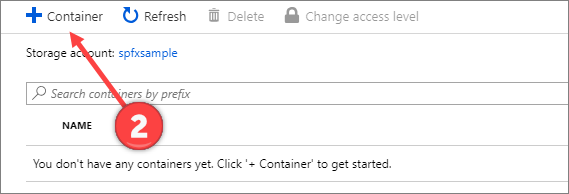
选择“+ 容器”并新建容器,具体设置如下:
- 名称:azurehosted-webpart
- 访问类型:容器


存储帐户访问密钥
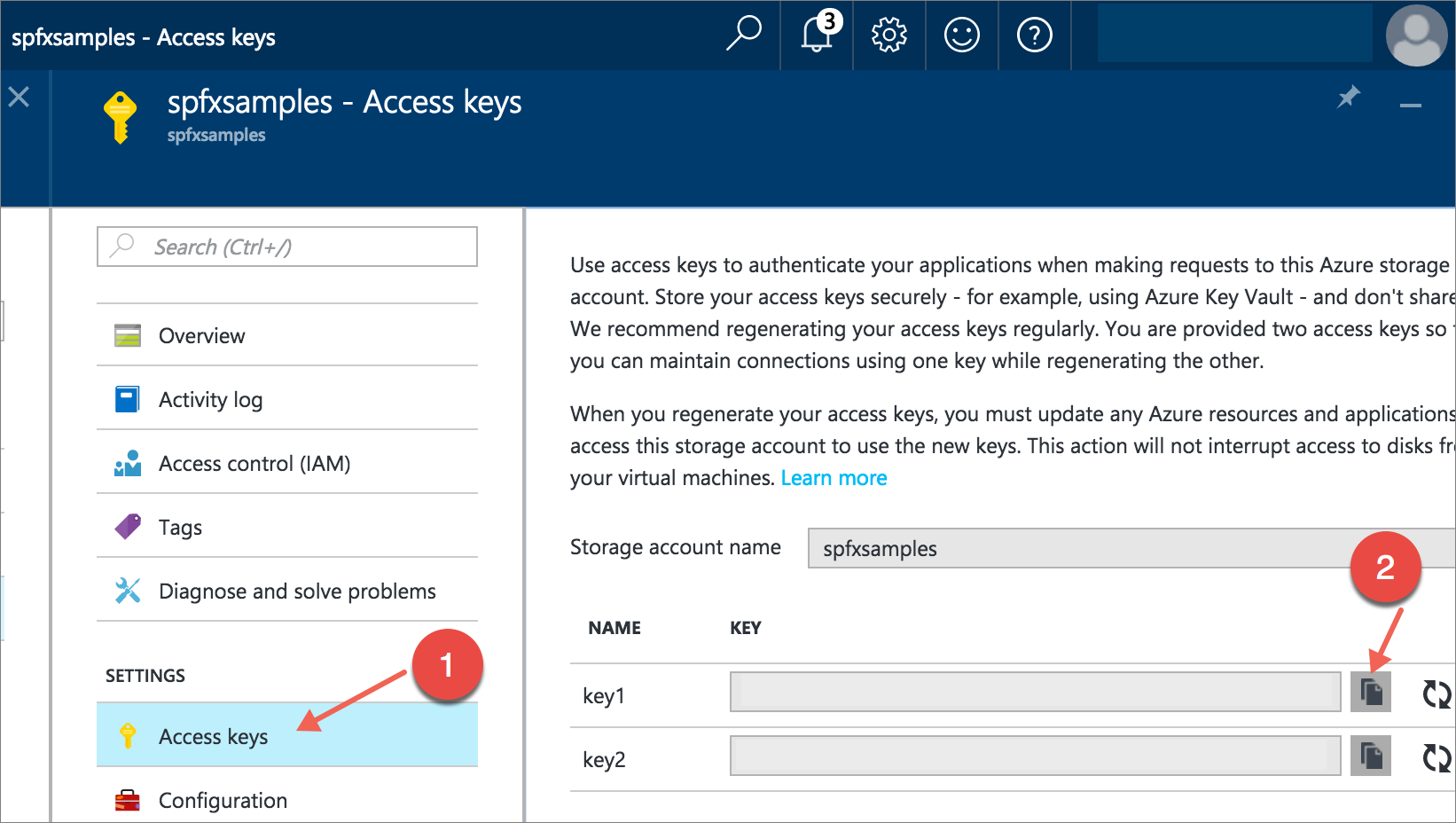
在存储帐户仪表板中,选择仪表板中的“访问密钥”,并复制其中一个访问密钥。

CDN 配置文件和终结点
新建 CDN 配置文件,并将 CDN 终结点与此 BLOB 容器相关联。
新建 CDN 配置文件,如第 2 步:为存储帐户启用 CDN 所述(向下滚动浏览第 2 步,以了解如何新建 CDN 配置文件)。
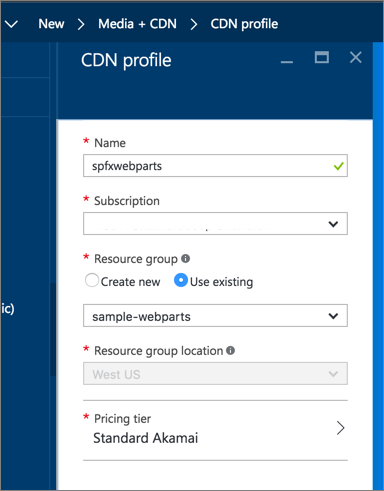
例如,在下面的屏幕截图中,CDN 配置文件名为“spfxwebparts”。

创建 CDN 终结点,如第 2 步:为存储帐户启用 CDN 所述。 CDN 终结点是使用以下 URL 进行创建:
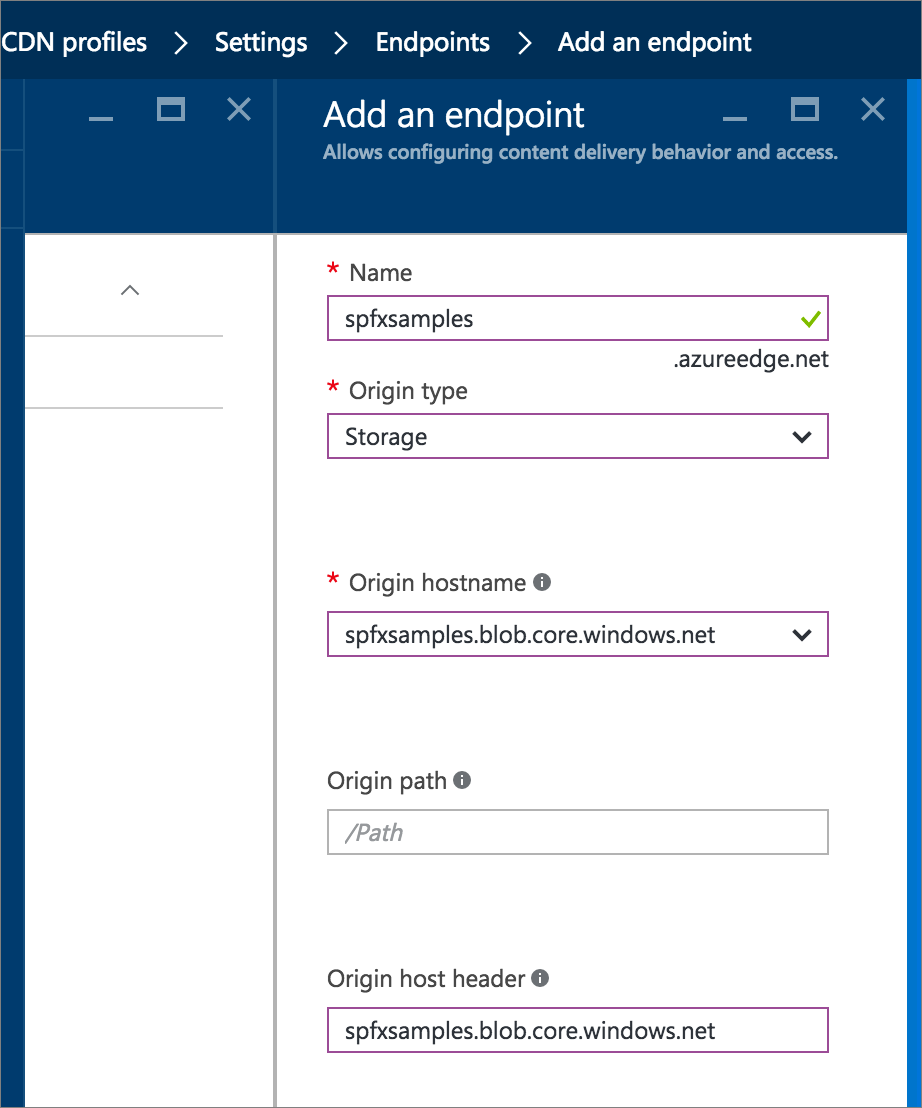
http://spfxsamples.azureedge.net例如,在以下屏幕截图中,spfxsamples 是终结点名称,Storage 是原始类型,spfxsamples.blob.core.windows.net 是存储帐户。

由于已将 CDN 终结点与存储帐户相关联,因此也可以通过下面的 URL 访问 BLOB 容器:http://spfxsamples.azureedge.net/azurehosted-webpart/
不过,请注意,现在尚未部署这些文件。
新建 Web 部件项目
在首选位置上新建项目目录:
md azurehosted-webpart转到项目目录:
cd azurehosted-webpart通过运行 Yeoman SharePoint 生成器创建新的 SharePoint Framework 解决方案:
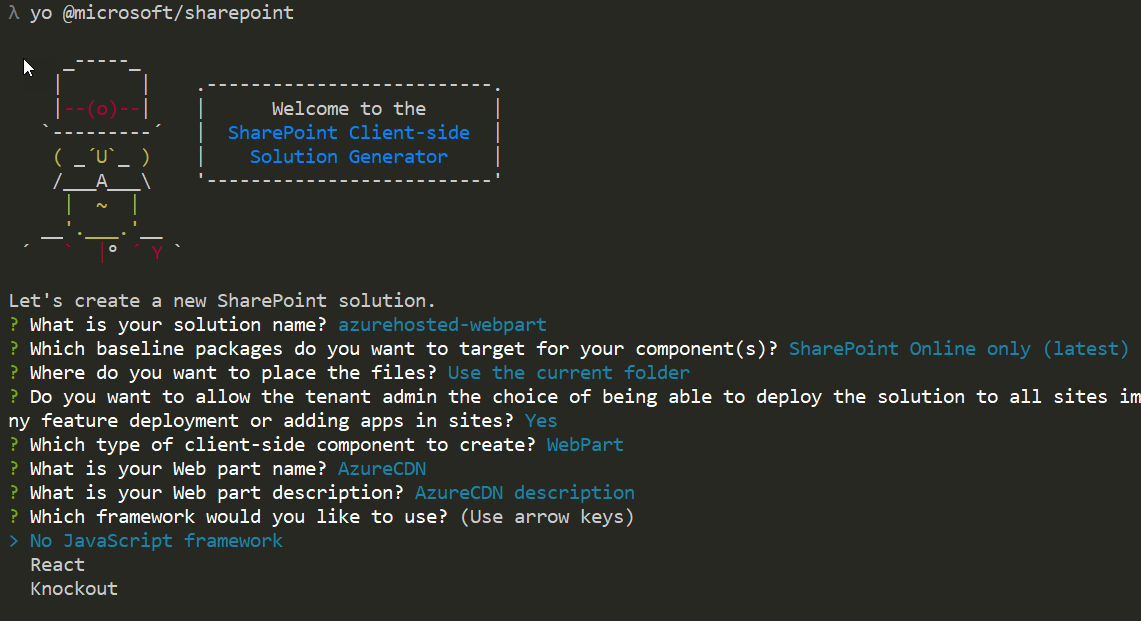
yo @microsoft/sharepoint当出现提示时:
- 接受默认的“azurehosted-webpart”作为解决方案名称,然后按 Enter。
- 选择“仅限 SharePoint Online (最新)”,然后按 Enter。
- 选择“使用当前文件夹”作为文件放置位置。
- 选择“y”使用租户范围内部署选项,这样就可以在部署 Web 部件后立即跨网站使用它。
- 在解决方案是否包含独有权限的问题上选择“N”。
- 选择“Web 部件”作为要创建的客户端组件类型。
接下来的一组提示要求提供 Web 部件的具体信息:
- 将 Web 部件命名为“AzureCDN”,然后按 Enter。
- 接受默认的“AzureCDN 说明”作为 Web 部件说明,然后按 Enter。
- 接受默认的 “无 JavaScript Web 框架 ”作为要使用的框架,然后选择 Enter。

此时,Yeoman 为解决方案文件搭建基架,并安装必需的依赖项。 这可能需要几分钟的时间才能完成。 Yeoman 为项目搭建基架,以同时包含自定义 Web 部件。
输入以下命令,在 Visual Studio Code 中打开 Web 部件项目:
code .
将解决方案配置为不使用默认设置
打开 ./config/package-solution.json 文件。 这是控制解决方案打包的位置。
将
includeClientSideAssets值设置为 ,false以便客户端资产不在 .sppkg 文件中打包,这是默认行为。 由于我们从外部 CDN 托管资产,因此我们不希望它们包含在解决方案包中。 配置应如下所示。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "azurehosted-webpart-client-side-solution", "id": "a4e95ed1-d096-4573-8a57-d0cc3b52da6a", "version": "1.0.0.0", "includeClientSideAssets": false, "skipFeatureDeployment": true, "isDomainIsolated": false }, "paths": { "zippedPackage": "solution/azurehosted-webpart.sppkg" } }注意
之所以
skipFeatureDeployment设置在此处true,是因为租户范围部署选项的答案在 Yeoman 流中称为“y”。 也就是说,只有在 Web 部件可用后,才需要将解决方案显式安装到网站。 在租户应用程序目录中部署和审核解决方案包,足以让 Web 部件可供给定租户中的所有网站使用。
配置 Azure 存储帐户详细信息
打开 ./config/deploy-azure-storage.json 文件。 这是包含 Azure 存储帐户详细信息的文件。
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "<!-- STORAGE ACCOUNT NAME -->", "container": "azurehosted-webpart", "accessKey": "<!-- ACCESS KEY -->" }重要
SPFx v1.12.1 中 Azure CDN 部署中使用的资源位置已更改。 上面的代码片段反映了 属性中的
workingDir正确位置。对于在 SPFx v1.12.1 之前创建的项目,属性
workingDir设置为./temp/deploy/。 如果已将项目升级到 SPFx v1.12.1+,则应将此属性更新为上述设置。 有关详细信息,请参阅 SharePoint 框架 v1.12.1 发行说明。将
account、containeraccessKey分别替换为存储帐户名称、BLOB 容器和存储帐户访问密钥。workingDir是 Web 部件资产所在的目录。在此示例中,使用的是前面创建的存储帐户,这个文件如下所示:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "spfxsamples", "container": "azurehosted-webpart", "accessKey": "q1UsGWocj+CnlLuv9ZpriOCj46ikgBbDBCaQ0FfE8+qKVbDTVSbRGj41avlG73rynbvKizZpIKK9XpnpA==" }保存此文件。
将 Web 部件配置为从 CDN 加载
若要让 Web 部件从 CDN 加载,需要指明 CDN 路径。
切换到 Visual Studio Code并打开 ./config/write-manifests.json 文件。
输入 属性的
cdnBasePathCDN 基路径。{ "cdnBasePath": "<!-- PATH TO CDN -->" }在此示例中使用前面步骤中创建的 CDN 配置文件,该文件将如下所示:
{ "cdnBasePath": "https://spfxsamples.azureedge.net/azurehosted-webpart/" }注意
CDN 基路径是已关联 BLOB 容器的 CDN 终结点。
保存此文件。
准备要部署的 Web 部件资产
必须先生成资产,再将资产上传到 CDN。
切换到控制台并执行以下 gulp 任务:
gulp bundle --ship这会生成上传到 CDN 提供程序至少所需的资产。 --ship 指示要生成以供分发的生成工具。 还应注意到生成工具的输出指示 生成目标 为 SHIP。
Build target: SHIP [21:23:01] Using gulpfile ~/apps/azurehosted-webpart/gulpfile.js [21:23:01] Starting gulp [21:23:01] Starting 'default'...可以在 temp\deploy 目录下找到缩小的资产。
将资产部署到 Azure 存储
切换到“azurehosted-webpart”项目目录的控制台。
输入 gulp 任务,将资产部署到存储帐户:
gulp deploy-azure-storage这会将 Web 部件捆绑包以及 JavaScript 和 CSS 文件等其他资产部署到 CDN。
部署更新后的包
打包解决方案的具体步骤
由于已更改 Web 部件捆绑包,因此需要将包重新部署到应用程序目录。 已使用 --ship 生成至少所需的资产以供分发。
切换到“azurehosted-webpart”项目目录的控制台。
输入 gulp 任务以打包客户端解决方案,这次设置了 --ship 标志。 此操作将强制任务挑选在前面步骤中配置的 CDN 基路径:
gulp package-solution --ship这会在“sharepoint\solution”文件夹中创建更新后的客户端解决方案包。
上传到应用程序目录的具体步骤
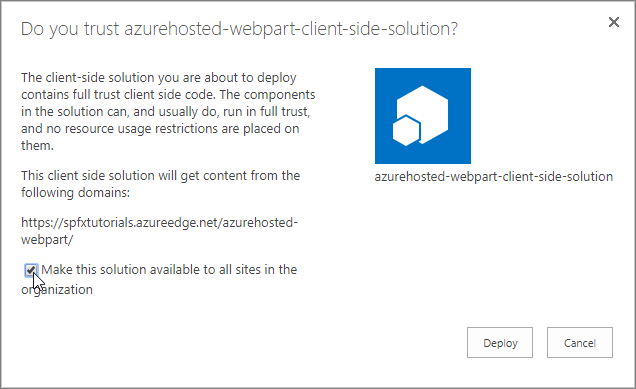
将客户端解决方案包上传或拖放到应用程序目录中。 请注意,URL 指向前面步骤中配置的 Azure CDN URL。
选中复选框指明可以跨组织中的所有网站自动部署解决方案。

选择“部署”。
此时,应用程序目录中有客户端解决方案包,其中 Web 部件捆绑包从 CDN 加载。
测试 HelloWorld Web 部件
转到租户中的任意 SharePoint 网站,再选择“齿轮”菜单中的“添加页面”。
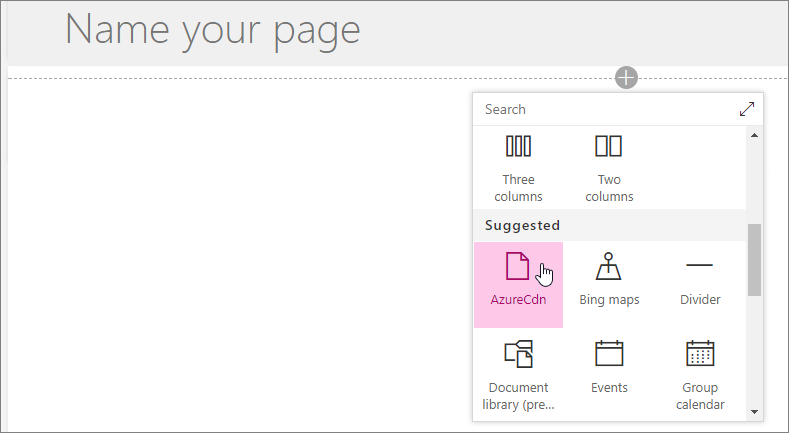
编辑页面,并从 Web 部件选取器中选择“AzureCDN”Web 部件,以确认是否已成功部署。

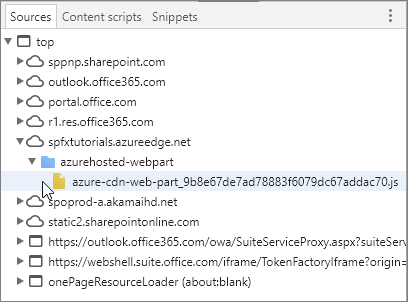
请注意,你未运行 gulp service,因此 不会从 localhost 提供任何服务。 内容通过 Azure CDN 提供。 还可以通过在浏览器中选择 F12 并确认可以将 Azure CDN 视为页面资产的源之一来仔细检查这一点。

部署到其他 CDN
若要将资产部署到常用 CDN 提供程序,可以复制“temp\deploy”文件夹中的文件。 若要生成资产以供分发,请运行以下 gulp 命令,就像之前对 --ship 参数操作的那样:
gulp bundle --ship
只要你相应地更新 , cdnBasePath 文件就将被正确加载。
注意
如果发现本文档或 SharePoint Framework 有问题,请使用 sp-dev-docs 存储库上的问题列表或向本文添加注释,向 SharePoint 工程团队报告问题。 提前感谢读者提供反馈意见。