让 SharePoint 客户端 Web 部件成为可配置部件
使用属性窗格,最终用户可以配置 Web 部件的多个属性。 生成首个 Web 部件一文介绍了如何在 HelloWorldWebPart 类中定义属性窗格。 属性窗格属性是在 propertyPaneSettings 中进行定义。
属性窗格包含三个关键元数据,即页面、可选标头和至少一个组。
- 使用页面,可以灵活地分隔开复杂交互,并将它们放入一个或多个页面。 页面包含标头和组。
- 使用标头,可以定义属性窗格的标题。
- 使用组,可以定义要将字段集分入的属性窗格上各个部分或字段。
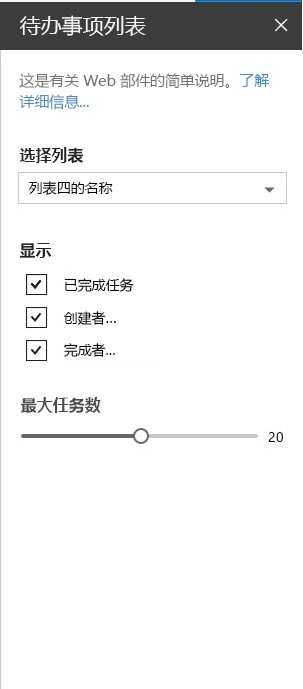
下图展示了 SharePoint 中的属性窗格示例。

配置属性窗格
以下代码示例初始化并配置 Web 部件中的属性窗格。 重写 getPropertyPaneConfiguration() 方法并返回属性窗格页的集合。
protected getPropertyPaneConfiguration(): IPropertyPaneConfiguration {
return {
pages: [
{
header: {
description: strings.PropertyPaneDescription
},
groups: [
{
groupName: strings.BasicGroupName,
groupFields: [
PropertyPaneTextField('description', {
label: strings.DescriptionFieldLabel
})
]
}
]
}
]
};
}
属性窗格字段
支持以下字段类型:
- 按钮
- 复选框
- 选项组
- 下拉列表
- 水平规则
- 标签
- 链接
- 滑块
- 文本框
- 多行文本框
- 切换
- 自定义
字段类型在 @microsoft/sp-property-pane 中作为模块提供。 需要先将对象导入模块,然后才能在 Web 部件中使用它们:
import {
PropertyPaneTextField,
PropertyPaneCheckbox,
PropertyPaneLabel,
PropertyPaneLink,
PropertyPaneSlider,
PropertyPaneToggle,
PropertyPaneDropdown
} from '@microsoft/sp-property-pane';
注意
属性窗格对象在 SharePoint 框架 v1.9 版本中被拆分为自己的模块@microsoft/sp-property-pane。 在此之前,它们包含在 @microsoft/sp-webpart-base 模块中。
每个字段类型方法的定义如下(以 PropertyPaneTextField 为例):
PropertyPaneTextField('targetProperty',{
//field properties are defined here
})
targetProperty 定义该字段类型的 Web 部件上关联的公共属性,并在 Web 部件的属性接口中定义。
若要将类型分配给这些属性,请在包含一个或多个目标属性的 Web 部件类中定义接口。
export interface IHelloWorldWebPartProps {
targetProperty: string
}
然后,可以在 Web 部件中通过 this.properties.targetProperty 使用相应属性。
<p class="ms-font-l ms-fontColor-white">${escape(this.properties.targetProperty)}</p>
定义属性后,可以使用 this.properties.[property-name] 在 Web 部件中访问它们。 有关详细信息,请参阅生成 HellowWorld Web 部件:Web 部件 render() 方法。
处理字段更改
属性窗格有两种交互模式:
- 反应
- 非反应
在反应模式下,每次对属性窗格中的字段控件进行更改都会触发更改事件。 反应行为会自动使用新值更新 Web 部件的属性。 响应模式是 Web 部件的默认模式。
虽然反应模式足以满足许多方案的需求,但有时也需要非反应行为。 除非用户确认更改,否则非反应式不会自动更新 Web 部件。
若要启用非反应模式,请在 Web 部件中添加以下代码:
protected get disableReactivePropertyChanges(): boolean {
return true;
}
自定义属性窗格控件
SharePoint 框架包含属性窗格的一组标准控件。 不过,有时需要超出基本控件范围之外的其他功能。 使用 SharePoint 框架,可以生成自定义控件,以提供所需的功能。 若要了解详细信息,请参阅生成属性窗格的自定义控件指南。