在 SharePoint 框架自定义项中使用主题颜色
构建 SharePoint 框架自定义项时,应使用主题颜色,以使你的自定义项看起来像是网站的一部分。 本文介绍了如何引用 SharePoint 框架解决方案中上下文网站的主题颜色。
注意
本文以 SharePoint 框架客户端 Web 部件为例,但所介绍的技术适用于所有类型的 SharePoint 框架自定义项。
固定颜色与主题颜色
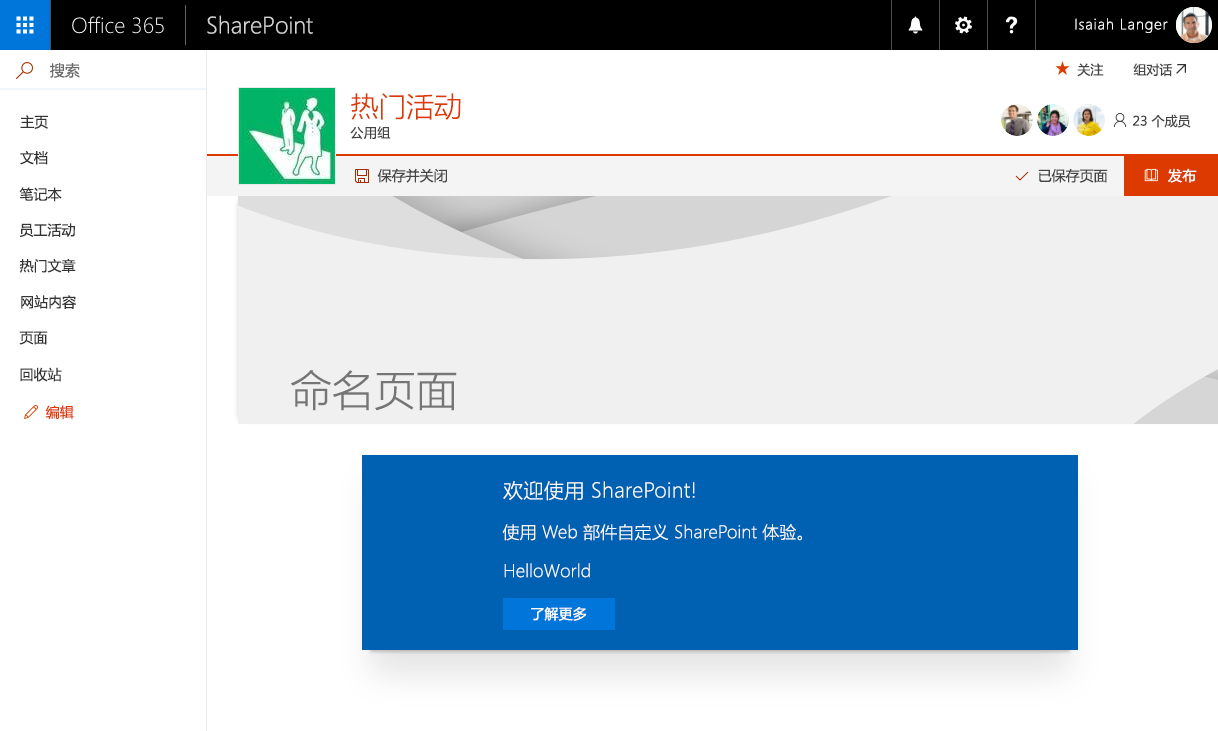
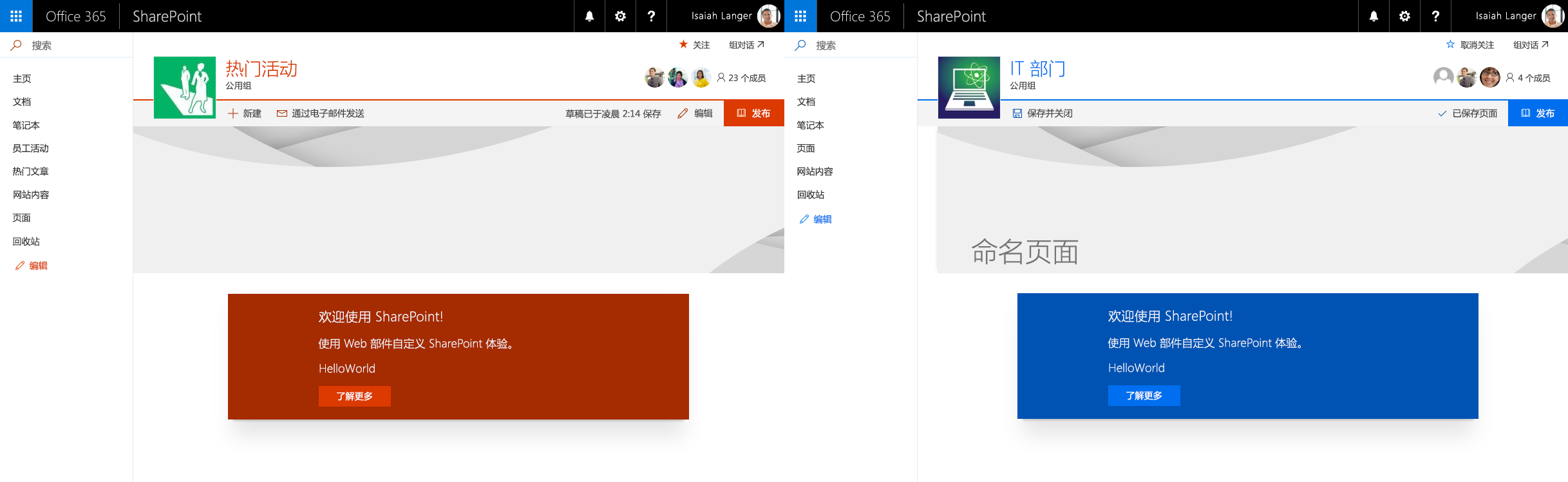
搭建新的 SharePoint 框架客户端 Web 部件时,它会使用固定的蓝色模板。 通过使用其他配色方案在新式网站上添加此 Web 部件时,它会突出显示并且看起来不像是网站的一部分。

使用固定颜色时,你可以提前确定元素要使用的颜色。 这样会出现刚刚提到的那种情况,蓝色 Web 部件显示在红色团队网站上,导致不必要的突出效果。 在大多数情况下,应尽量利用上下文网站的主题颜色,让你的解决方案不突出显示,而应看起来像是网站的一部分。
SharePoint 框架允许你引用上下文网站的主题颜色,而不是使用固定颜色。 因此,如果将 Web 部件置于使用红色主题的网站上,它同样会使用红色模板,如果将其置于使用蓝色主题的网站上,它会自动将自身调整为使用蓝色模板。 所有这些操作都会自动完成,无需在两者之间对 Web 部件代码进行任何更改。
在 SharePoint 框架中使用主题颜色
在使用固定颜色时,请在 CSS 属性中指定它们,例如:
.button {
background-color: #0078d7;
}
若要改为使用主题颜色,请用主题标记替换固定颜色:
.button {
background-color: "[theme: themePrimary, default: #0078d7]";
}
在页面上加载 SharePoint 框架自定义项时,SharePoint 框架中的 @microsoft/load-themed-styles 包在 CSS 文件中查找主题标记并尝试使用当前主题的相应颜色将其替换。 如果指定标记的值不可用,SharePoint 框架会通过使用默认参数作为替代来使用指定值,这就是为什么要将默认参数始终包含在内的原因。
在自定义项中使用主题颜色
搭建新的 SharePoint 框架客户端 Web 部件时,它默认使用固定的蓝色模板。 以下步骤描述了让 Web 部件使用主题颜色作为替代要进行的必要调整。
注意
以下步骤适用于通过使用“React”构建的名为 HelloWorld 的 SharePoint 框架客户端 Web 部件。 对于使用不同库和其他类型的自定义项构建的 Web 部件,你可能需要相应调整修改。
若要使用主题颜色
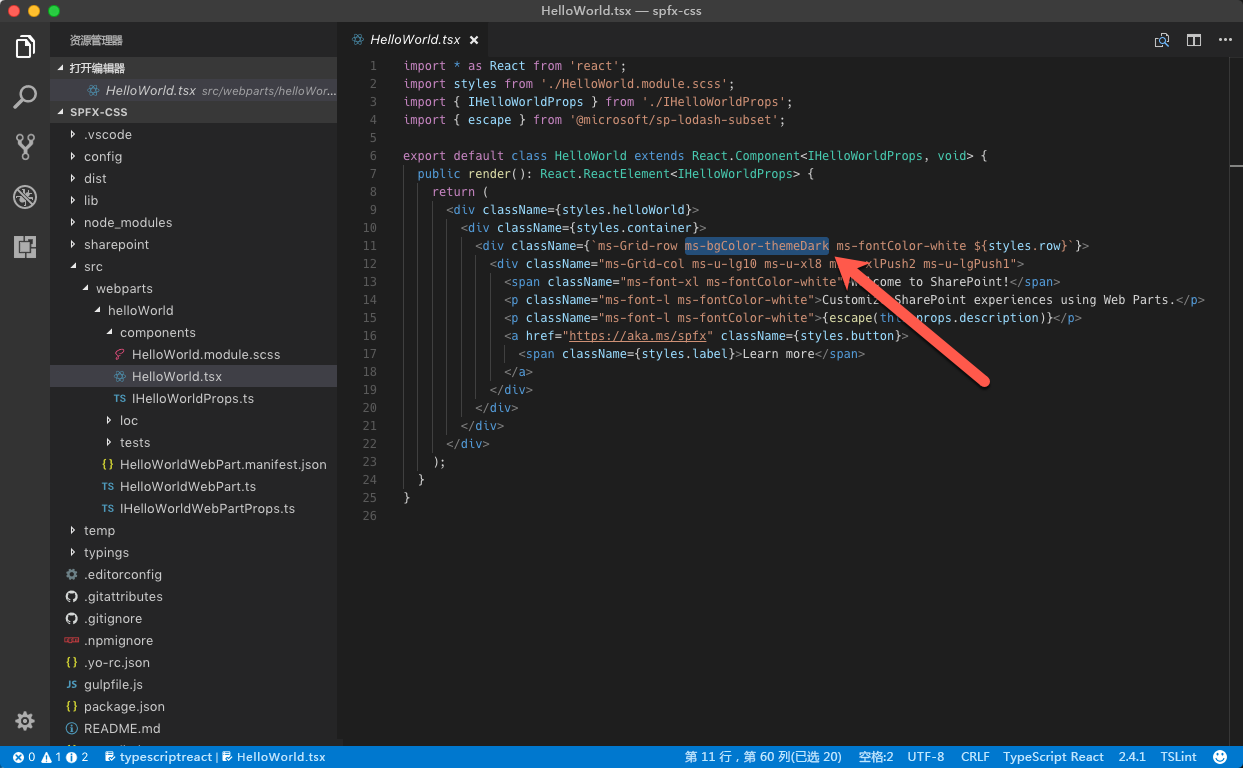
在代码编辑器中打开 ./src/webparts/helloWorld/components/HelloWorld.tsx 文件,并在具有类 ms-Grid-row 的 div 中,删除 ms-bgColor-themeDark 类。

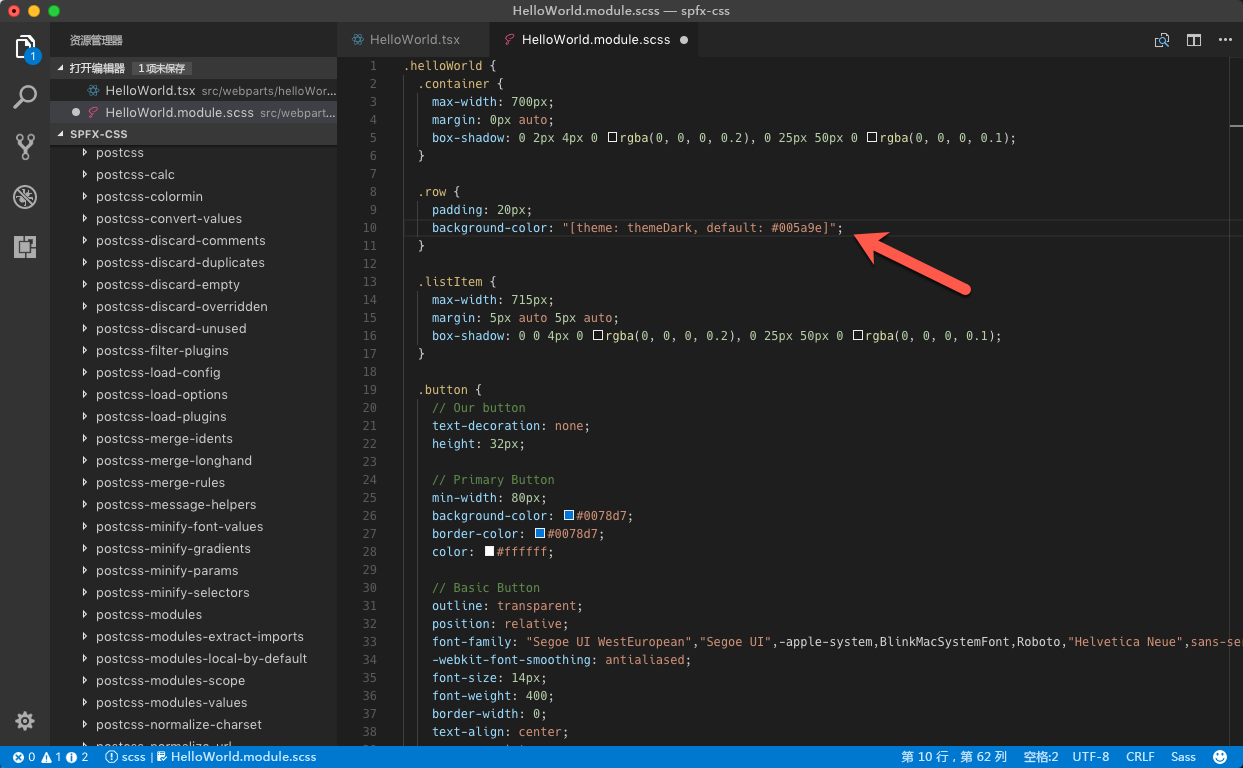
在相同的文件夹中,打开 HelloWorld.module.scss 文件。 将
.row选择器更改为:.row { padding: 20px; background-color: "[theme: themeDark, default: #005a9e]"; }
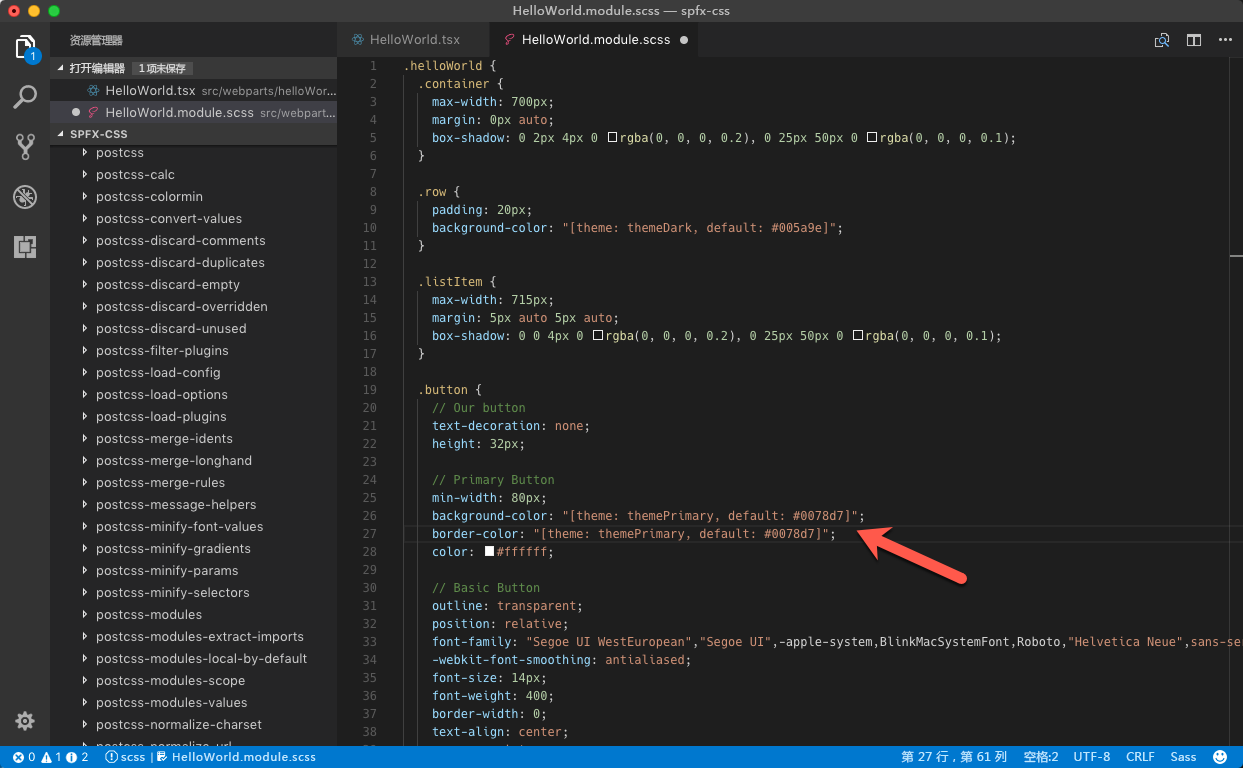
在
.button选择器中,将background-color和border-color属性更改为:.button { /* ... */ background-color: "[theme: themePrimary, default: #0078d7]"; border-color: "[theme: themePrimary, default: #0078d7]"; /* ... */ }
向站点添加 Web 部件时,Web 部件使用的颜色会自动适应当前站点使用的主题颜色。

支持分区背景
如果采用主题颜色的自定义不能通过主题变体支持来响应分区背景更改,仍然能够脱颖而出。 有关详细信息,请参阅支持分区背景。
无主题变体支持的 Web 部件使用白色背景,与所选分区的背景色无关。

配置为支持主题变体的 Web 部件可将该分区的背景应用到 Web 部件背景。

可用的主题标记及其出现次数
在新式 SharePoint 网站的上下文中,与主题标记关联的值在前端、系统页面和 SharePoint Web 部件 UI 内多次出现。 为了使你的定制与总体外观最佳匹配,应该考虑使用适当的主题标记。
可以使用以下主题标记:
注意
使用红色调色板时,下面的默认值对应于新式团队网站的默认值。
| 标记 | 默认 | 备注 |
|---|---|---|
themeDark |
#7c1d21 |
一些按钮 onclick 和链接颜色(例如,“返回到经典 SharePoint”)。 标题“关注”星号图标(如果使用第三个标题背景色选项)。 系统页面:“确定”按钮边框和悬停。 |
themeDarkAlt |
#932227 |
多个图标(例如,在命令栏中),某些边框、按钮/链接悬停、微调框背景、范围元素焦点、复选框背景悬停、web 部件和列表、按钮悬停、范围元素焦点,选定第三个分区背景色时的添加 Web 部件图标。 |
themeDarker |
#5b1519 |
某些链接的悬停颜色。 系统页面:已访问链接的颜色。 |
themeLight |
#e3afb2 |
范围选择器悬停背景和焦点背景。 站点内容视图中的加载微调框背景色。 |
themeLighter |
#f0d3d4 |
导航编辑菜单背景色、添加 Web 部件面板悬停背景色、选定第三个分区背景色选项时某些 Web 部件中的图像背景色。 系统页面:导航悬停背景、“取消”按钮悬停背景。 |
themeLighterAlt |
#fbf4f4 |
其中一个分区背景选项。 站点内容视图中的 Cogwheel 菜单悬停背景。 |
themePrimary |
#a4262c |
某些按钮和复选框背景、链接、文本、边框和图标、图标和链接悬停。 此外,还有脚注背景色和其中一个分区背景选项。 系统页面:“确定”按钮背景、链接文本。 |
themeSecondary |
#ae383e |
站点内容视图中的套件栏文本。 某些链接的悬停颜色。 选定第四个分区背景色时,某些 Web 部件中的图像背景色。 “更改外观面板”中的调色板图标中的第二种颜色(即标记名称) |
themeTertiary |
#c86c70 |
选定第四个选择背景色时的添加 Web 部件图标。 “更改外观面板”中的调色板图标中的第三种颜色(即标记名称) |
neutralDark |
#212121 |
某个按钮、链接和边框悬停文本、某些图标。 系统页面:页面痕迹导航栏和标题文本。 |
neutralLight |
#eaeaea |
某些 Web 部件边框、命令栏操作悬停、选定列表项时的命令栏背景,选定某个项时的列表视图类别标题背景、按钮悬停。 系统页面:功能区选项卡背景、“确定”按钮边框、选定的导航元素背景、已禁用的文本框边框。 分隔条 Web 部件。 选定第二个分区背景色选项时,某些 Web 部件中的图像背景色。 |
neutralLighter |
#f4f4f4 |
某些菜单背景(例如命令栏)、选定的左侧导航元素、某些按钮背景、分区背景色的一个选项。 |
neutralLighterAlt |
#f8f8f8 |
左侧导航悬停背景、列表信息面板文本背景、选定第一个分区背景色时某些 Web 部件的图像背景色、编辑 Web 部件时的某些图标和文本。 系统页面:“取消”按钮背景,已禁用的文本框背景。 |
neutralPrimary |
#333333 |
站点标题文本、导航中的文本、命令栏、按钮和 Web 部件、页面处于编辑模式时 Web 部件的图标背景、添加 Web 部件面板图标和文本、Web 部件设置面板文本。 系统页面:下拉箭头颜色,某些文本。 |
neutralPrimaryAlt |
#3c3c3c |
站点内容视图中的套件栏背景。 |
neutralSecondary |
#666666 |
某些菜单文本、空白库文本、某些图标悬停背景、Web 部件中的某些文本、命令栏箭头、范围选择器。 系统页面:链接颜色、某些图标和边框。 |
neutralTertiary |
#a6a6a6 |
某些按钮文本、某些 Web 部件标题、某些 Web 部件设置文本、某些 Web 部件图标、某些 Web 部件中的边框悬停,编辑模式下的虚线分区框中,Web 部件设置面板控件边框。 在编辑 Web 部件时最为明显。 系统页面:文本框、下拉和按钮边框颜色。 |
neutralTertiaryAlt |
#c8c8c8 |
某些文本,例如,在 Web 部件属性窗格中、Web 部件中的某些图标、范围选择器背景、某些按钮 onclick 背景、是/否切换控件背景、更改分区背景色设置边框。 |
neutralQuaternary |
#d0d0d0 |
选中列表项时的命令栏操作悬停背景。 系统页面:边框 |
black |
#000000 |
Web 部件设置面板下拉列表文本、轮播控件、网站内容选项卡文本悬停、“更改外观”面板文本。 |
white |
#ffffff |
主要正文背景、搜索输入背景、某些按钮文本、选定 themePrimary 标题背景时的中心导航文本、其中一个可用分区背景色。 系统页面:正文背景 |
neutralQuaternaryAlt |
#dadada |
列表中的信息图标和所选椭圆形背景、编辑模式下某些 Web 部件元素的背景、Web 部件属性窗格下拉项背景、选定列表项背景。 |
accent* |
#ca5010 |
“更改外观”面板中的调色板的第四种颜色。 |
whiteTranslucent40* |
"rgba(255,255,255,.4)" |
在模式对话框打开时,覆盖页面的其余部分。 |
blackTranslucent40* |
"rgba(0,0,0,.4)" |
在特定模式对话框状态指明例如,展开“Web 部件搜索”对话框的时间时覆盖页面的其余部分 |
backgroundOverlay* |
(空) | 站点内容主要背景、某些边框,例如,在中心和站点导航之间 |
primaryBackground* |
#ffffff |
编辑 Web 部件设置时的某些背景,某些文本字段背景 |
* 未包含在主题生成器中。
根据所选背景色(例如,如果选择了深色标题背景,则为标题导航链接使用主题标记 white,否则使用 neutralSecondary),SharePoint UI 中主题标记出现的次数可能会有所不同。 有关详细信息,请参阅使用语义插槽设计分区背景。
注意
在 SharePoint Framework 中注册的标记更多,但在新式 SharePoint 网站上的自定义主题中,仅可分配上面提及的子集(其余标记则由主题引擎自动生成)。 有关可用标记的完整列表,请通过使用 Web 浏览器的开发人员工具中的控制台查看 window.__themeState__.theme 属性的值。
自定义主题颜色
为了自定义主题颜色,应创建一个自定义主题,并将其添加到 SharePoint 租户中,以便在目标站点或中心进行选择。 有关详细信息,请参阅 SharePoint 站点主题。
另请参阅
- SharePoint 主题和颜色
- 使用语义插槽设计分区背景
- SharePoint 分区背景
- 如何在 SPFX Web 部件中使用主题颜色作者 Stefan Bauer(Office 开发 MVP)
- 如何为新式 SharePoint Online 站点创建彩色主题作者 Laura Kokkarinen(SharePoint PnP 核心 MVP)