SharePoint 框架工具链
SharePoint 框架工具链是一组用于管理客户端项目的构建和部署的生成工具、框架包和其他项目。
工具链:
- 可以帮助你生成客户端组件,如 Web 部件。
- 可以通过使用 SharePoint 工作台等工具,帮助你在本地开发环境中测试客户端组件。
- 允许你将其打包并部署到 SharePoint。
- 提供了一套帮助你完成密钥生成任务的生成命令,例如代码编译、将客户端项目打包到 SharePoint 应用程序包等等。
重要
本地工作台不支持Internet Explorer 11。
使用 npm 包
在深入探讨各种工具链组件之前,请务必了解 SharePoint 框架使用 npm 的方式,以管理项目中的不同模块。 npm 是用于 JavaScript 客户端开发的首选开源包管理器之一。
一个典型的 npm 包包含一个或多个可重复使用的称为模块的 JavaScript 代码文件,以及依赖项包列表。 安装此包时,npm 还会安装这些依赖项。
该官方 npm 注册表包含数百个可下载用来生成应用程序的包。 还可以发布自己的包到 npm,并与其他开发人员共享。 SharePoint 框架在工具链中使用一些 npm 包,还会发布它自己的包到 npm 注册表。
SharePoint 框架包
SharePoint 框架由多个协同工作的 npm 包组成,以帮助用户在 SharePoint 中构建客户端体验。
SharePoint 框架中有以下 npm 包:
- @microsoft/generator-sharepoint。 与 SharePoint 框架一起使用的 Yeoman 插件。 使用此生成器,开发人员可以快速设置具有合理默认值和最佳做法的新的客户端 Web 部件项目。
- @microsoft/sp-client-base。 为使用 SharePoint 框架构建的客户端应用程序定义核心库。
- @microsoft/sp-webpart-workbench。 SharePoint 工作台是用于测试和调试客户端 Web 部件的独立环境。
- @microsoft/sp-module-loader。 管理客户端组件、Web 部件和其他资产的版本和加载的模块加载器。 它还提供基本的诊断服务。 它基于 SystemJS 和 WebPack 等熟悉的标准生成,并且是在页面上加载 SharePoint 框架的第一步。
- @microsoft/sp-module-interfaces。 定义 SharePoint 框架模块加载器以及生成系统共享的几个模块接口。
- @microsoft/sp-lodash-subset。 提供自定义 lodash 程序包,与 SharePoint 框架的模块加载器结合使用。 为提高运行时性能,它只包含部分最基本 lodash 功能。
- @microsoft/sp-tslint-rules。 定义自定义 tslint 规则,用于 SharePoint 客户端项目。
- @microsoft/office-ui-fabric-react-bundle。 提供经优化的自定义 office-ui-fabric-react 程序包,以与 SharePoint 框架的模块加载器结合使用。
常见的生成工具包
除了SharePoint 框架包,还有一套通用的生成工具可用于执行生成任务,例如将 TypeScript 代码编译为 JavaScript 以及将 SCSS 转换为 CSS。
SharePoint 框架中有以下常见的 npm 生成工具包:
- @microsoft/sp-build-core-tasks。 基于 gulp 的 SharePoint 框架生成系统的任务集合。 sp-build-core-tasks 包实现了特定于 SharePoint 的操作,如打包解决方案和编写清单。
- @microsoft/sp-build-web。 导入并配置一组适用于在 Web 浏览器(与 Node.js 环境相反)中运行的生成目标的生成任务。 此包旨在由使用 SharePoint 框架生成系统的 gulp 文件直接导入。
- @microsoft/gulp-core-build。 用于生成 TypeScript、HTML、less 和其他生成格式的核心 gulp 生成任务。 此包依赖于其他几个包含以下任务的 npm 包:
- @microsoft/gulp-core-build-typescript
- @microsoft/gulp-core-build-sass
- @microsoft/gulp-core-build-webpack
- @microsoft/gulp-core-build-serve
- @microsoft/gulp-core-build-karma
- @microsoft/gulp-core-build-mocha@microsoft/loader-cased-file. webpack 的文件加载程序包装,可用于修改生成的文件名的大小写。 这可用于某些只允许小写文件名的情况,如使用内容传递网络 (CDN) 时。
- @microsoft/loader-load-themed-styles。 包装脚本中等效于
require('load-themed-styles').loadStyles( /* css text */ )的 CSS 加载的加载程序。 它旨在代替样式加载程序。 - @microsoft/loader-raw-script。 此加载程序将直接在 webpack 捆绑包中使用
eval(…)加载脚本文件的内容。 - @microsoft/loader-set-webpack-public-path。 此加载程序将 webpack_public_path 变量设置为自变量中可以选择附加到 SystemJs baseURL 属性的指定值。
构建新的客户端项目
SharePoint 生成器使用 Web 部件构建客户端项目。 该生成器还为指定的客户端项目下载并配置所需的工具链组件。
安装 npm 包
生成器会在项目文件夹中本地安装需要的 npm 包。 npm 允许你将程序包安装到项目本地或全局。 这对于两者都有好处,但是如果你的代码依赖于这些包模块,一般指南是在本地安装 npm 包。 对于 Web 部件项目,Web 部件代码取决于各种 SharePoint 和公共生成包,因此需要本地安装这些包。
本地安装包时,npm 还将安装与每个包关联的依赖项。 可以在项目文件夹中的node_modules文件夹下找到已安装的程序包。 此文件夹包含包及其所有依赖项。 此文件夹中包含数十到数百个文件夹为理想情况,因为 npm 包将始终将分解成更小的模块,从而造成数十到数百个正在安装的包。 密钥SharePoint 框架包位于 node_modules@microsoft 文件夹下。 @microsoft是一个 npm 范围,它共同表示 Microsoft 发布的包。
每次使用该生成器创建新项目时,生成器将为此特定项目本地安装 SharePoint Framework 包及其依赖项。 通过这种方式,npm 可以更轻松地管理 Web 部件项目,而不会影响本地开发环境中的其他项目。
使用 package.json 指定依赖项
客户端项目中的 package.json 文件指定了项目所依赖的依赖项列表。 列表定义了要安装的依赖项。 如前所述,每个依赖项都可以包含若干个。 npm 允许你通过使用 dependencies 和 devDependencies 属性,定义程序包的运行时和生成依赖项。 在构建 Web 部件的情况下,当你想要在代码中使用该模块时,将用到 devDependencies 属性。
以下是helloworld-webpart的package.json。
{
"name": "helloword-webpart",
"version": "0.0.1",
"private": true,
"engines": {
"node": ">=0.10.0"
},
"dependencies": {
"@microsoft/sp-client-base": "~1.0.0",
"@microsoft/sp-core-library": "~1.0.0",
"@microsoft/sp-webpart-base": "~1.0.0",
"@types/webpack-env": ">=1.12.1 <1.14.0"
},
"devDependencies": {
"@microsoft/sp-build-web": "~1.0.0",
"@microsoft/sp-module-interfaces": "~1.0.0",
"@microsoft/sp-webpart-workbench": "~1.0.0",
"gulp": "~3.9.1",
"@types/chai": ">=3.4.34 <3.6.0",
"@types/mocha": ">=2.2.33 <2.6.0"
},
"scripts": {
"build": "gulp bundle",
"clean": "gulp clean",
"test": "gulp test"
}
}
虽然项目中安装了大量的程序包,但仅在开发环境中构建 web 部分时才需要这些包。 在这些包的帮助下,你将能够依赖于模块,并能够生成、编译、捆绑及打包 Web 部件,以进行部署。 部署到 CDN 服务器或 SharePoint 的最终缩减捆绑在一起的 Web 部件版本不包括这些包。 也就是说,可以根据你的要求进行配置以包括某些模块。 有关详细信息,请参阅将外部库添加到 Web 部件。
使用源代码管理系统。
随着项目依赖项的增加,要安装的包数目同样会增加。 不想将包含所有依赖项的 node_modules 文件夹签入到源代码管理系统。 应把node_modules从文件列表中排除,以便在签入时忽略。
如果正在使用 git 作为源代码管理系统,Yeoman 基架的 Web 部件项目还将包含一个排除 node_modules 文件夹的.gitignore 文件。
签出或克隆时,来自源代码管理系统的 Web 部件项目第一次运行命令以初始化并在本地安装所有项目依赖项:
npm install
运行命令后,npm 会扫描 package.json 文件,并安装所需的依赖项。
更新开发人员信息
从版本 1.11 开始,扩充了 package-solution.json 中定义的解决方案清单,在其中添加了可用于存储其他组织信息的 developer 部分。 在你将解决方案发布到市场后,此部分中的信息将得到验证。 即使你要构建供内部使用的解决方案,也建议在解决方案清单中填入其他属性。 如果指定该信息,则将来可能能够获得有关你的应用程序使用情况的其他见解。
重要
如果选择在 Microsoft Teams 中公开你的 Web 部件,则用户在 Teams 中安装你的应用时,将看到来自 developer 部分的信息。
重要
developer 部分需要包含 Office 应用商店或 AppSource 中将提供的所有 SharePoint 框架解决方案的有效信息。
以下属性可纳入到 developer 部分中:
| 属性 | 说明 | 强制 |
|---|---|---|
name |
构建应用程序的组织的名称 | 是 |
websiteUrl |
包含应用程序附加信息的网站的 URL | 是 |
mpnId |
Microsoft 合作伙伴网络 ID(详情请见 MS 合作伙伴网络) | 否(但强烈建议) |
privacyUrl |
隐私声明 URL | 是 |
termsOfUseUrl |
使用条款 URL | 是 |
生成任务
SharePoint Framework 使用 gulp 作为其任务运行程序来处理流程,如下所示:
- 捆绑和缩小 JavaScript 与 CSS 文件。
- 在每次生成前运行工具以调用捆绑和缩小任务。
- 将 LESS 或 Sass 文件编译为 CSS。
- 将 TypeScript 文件编译为 JavaScript。
工具链包含在 @microsoft/sp-build-core-tasks 包中定义的以下 gulp 任务:
- build - 生成客户端解决方案项目。
- bundle - 将客户端解决方案项目入口点及其所有依赖项捆绑到一个 JavaScript 文件中。
- serve - 为客户端解决方案项目和本地计算机中的资产提供服务。
- clean - 清除上一次生成和生成目标目录(lib 和 dist)中的客户端解决方案项目的生成项目。
- test - 如果可用,则为客户端解决方案项目运行单元测试。
- package-solution - 将客户端解决方案打包到 SharePoint 包。
- deploy-azure-storage - 将客户端解决方案项目资产部署到 Azure 存储中。
若要启动不同的任务,使用 gulp 命令追加任务名称。 例如,要进行编译并预览 SharePoint 工作台中的 Web 部件,请运行以下命令:
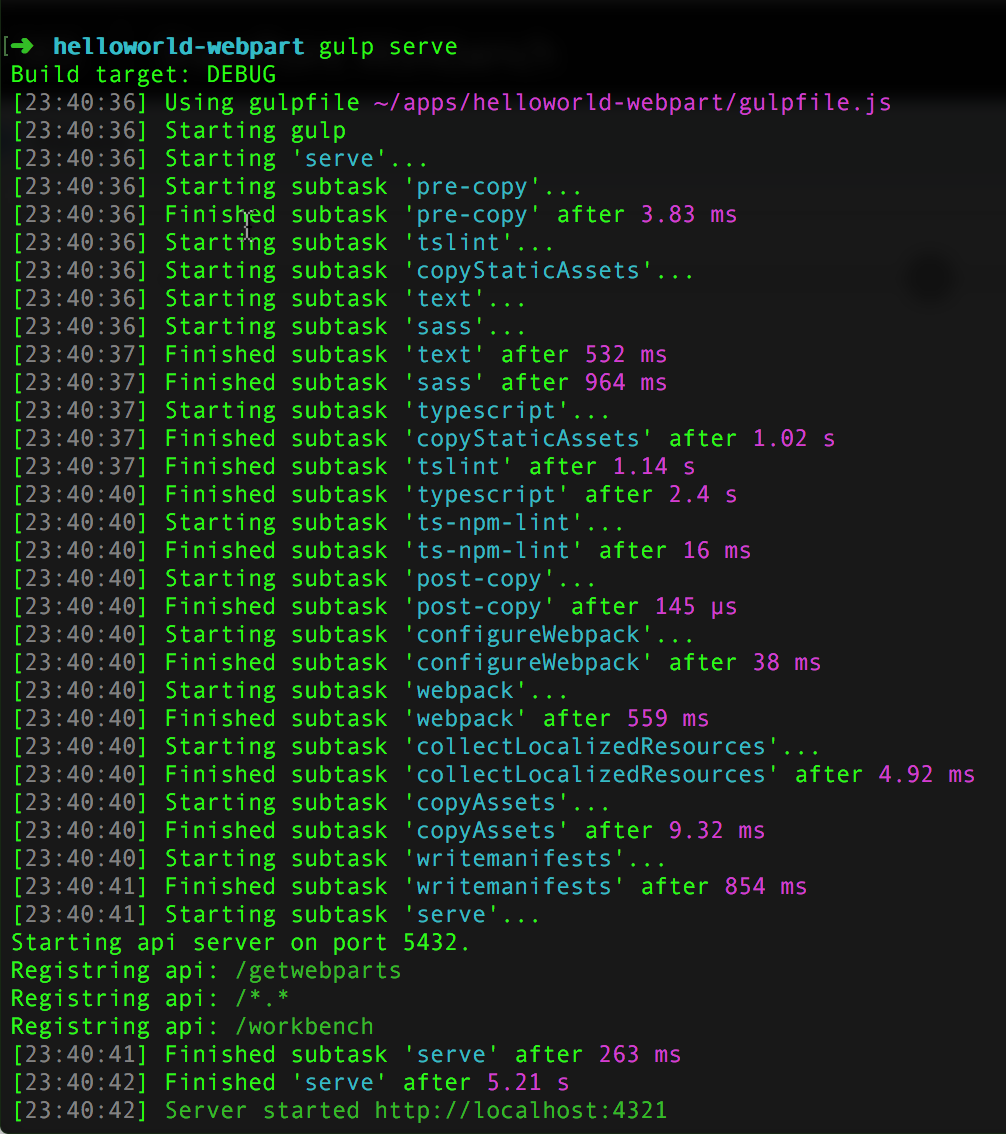
gulp serve
注意
不能同时执行多项任务。
serve任务运行不同的任务,并最终启动 SharePoint 工作台。

生成目标
在上面的屏幕快照中,可以看到指示生成目标的任务,如下所示:
Build target: DEBUG
如果未指定任何参数,则命令指向 BUILD 模式。 如果未指定 ship 参数,则命令指向 SHIP 模式。
通常情况下,当 Web 部件项目准备好在生产服务器中交付或部署时,目标将会指向 SHIP。 对于像测试和调试等其他场景,目标将指向 BUILD。 SHIP 目标也可以确保 Web 部件包缩小版本的生成。
要将目标指向 SHIP 模式,请使用 --ship 追加任务:
gulp --ship
在 DEBUG 模式下,生成任务将所有的 Web 部件资产(包括 Web 部件捆绑包)复制到dist文件夹。
在 SHIP 模式下,生成任务会将所有的 Web 部件资产(包括 Web 部件捆绑包)复制到temp\deploy文件夹。