SharePoint 框架 v1.16 发行说明
此版本引入了 Microsoft Viva、Microsoft Teams、Outlook、Office 和 SharePoint 相关功能的更新。
释放: 2022 年 11 月 15 日
重要
此页面提供与特定 SPFx 发行版本相关的详细信息。 此页面不包含开发 SPFx 解决方案(包括 SPFx Node.js、Yeoman 和其他工具)而必须安装的其他 SPFx 必备组件。
若要了解有关这些必备组件的详细信息,请参阅设置 SharePoint 框架开发环境。
安装最新版本
通过包含 @latest 标记安装 SharePoint 框架 (SPFx) 的最新版本:
npm install @microsoft/generator-sharepoint@latest --global
将项目从 v1.15.2 升级到 v1.16
- 在项目的 package.json 文件中,标识所有 SPFx v1.15.2 包。 对于每个 SPFx 程序包:
卸载现有的 v1.15.2 包:
npm uninstall @microsoft/{spfx-package-name}@1.15.2安装新的 v1.16 包:
npm install @microsoft/{spfx-package-name}@latest --save --save-exact
提示
适用于 Microsoft 365 的 CLI 提供了一个简单的分步指南,可用于将你的解决方案升级到最新 SharePoint 框架版本。
新增特性和功能
使用 SPFx 将 Teams 解决方案生成发布到 Outlook 和 Office
由于此 SPFx 版本支持 Teams JavaScript SDK v2,因此你现在可以开始使用 SharePoint 框架 (SPFx) 为 Outlook 和 Office.com (Microsoft 365 应用) 生成体验。 这将允许在 Microsoft、Outlook、Office.com 和 SharePoint 中公开相同的解决方案,而无需更改特定代码。
可以使用 Teams JavaScript SDK v2 检测解决方案的主机,如以下代码所示。 this.context.sdks.microsoftTeams如果 为空,则代码在 SharePoint 中执行。
// if running in Microsoft Teams, Outlook, or Office...
if (!!this.context.sdks.microsoftTeams) {
const teamsContext = await this.context.sdks.microsoftTeams.teamsJs.app.getContext();
switch (teamsContext.app.host.name.toLowerCase()) {
case 'teams':
// RUNNING IN MICROSOFT TEAMS
case 'office':
// RUNNING IN OFFICE / OFFICE.COM
case 'outlook':
// RUNNING IN OUTLOOK
default:
throw new Error('Unknown host');
}
} else {
// RUNNING IN SHAREPOINT
}
请参阅以下文章中有关这些选项的更多详细信息
重要
在 SharePoint 框架 解决方案中使用 Teams SDK v2 从 1.16 版本开始正式发布,可立即使用 Teams SDK v2。 在 Outlook 和 Office.com (Microsoft 365 应用) 中发布 Teams 应用 (包括 SPFx 解决方案) 的支持仍处于预览状态,并计划在 2023 年上半年正式发布用于移动和桌面体验。
Teams JavaScript SDK v2 支持
此版本支持 teams-js v2。 this.context.sdks.microsoftTeams.teamsJs 将返回 SDK 版本 2。 this.context.sdks.microsoftTeams.context 仍会返回 v1 上下文以实现向后兼容性。
注意
teams-js v2 与 teams-js v1 向后兼容。 我们将继续为现有解决方案支持 v1。
提示
Teams JavaScript SDK v2 为开发人员提供了新的方案。 有关 Teams JS SDK v2 功能的其他详细信息,请参阅以下公告 - Microsoft Teams JS SDK v2 现已正式发布
teams-js v2 键入支持
从此版本开始, context.sdks.microsoftTeams.teamJs Web 部件中的 属性的类型为 teams-js SDK v2。 这样就可以使用 teams-js SDK v2 的新功能,包括新主机:Outlook 和 Office 365 应用 (以前称为 office.com) 。
注意
context.sdks.microsoftTeams.context 属性标记为已弃用。 它返回 v1 上下文,而不是 v2。 请改用 context.sdks.microsoftTeams.teamJs.app.getContext 。
React 17 支持
SPFx 现在默认支持 React 17, (基架作为解决方案) 的一部分。
能够在 Web 部件清单中设置 dataVersion
为此预配置条目设置数据版本。 这是可选的,可用于独立于代码 (更新 SPPKG 的情况,例如,托管在 CDN) 上。 Web 部件可以读取此值,以便与过期的默认属性向后兼容。
能够在 Microsoft Graph v3 中使用任务和中间件
从此版本开始,开发人员可以安装 @microsoft/microsoft-graph-client 以引用 SDK 中的任务或中间件, LargeFileUploadTask例如 。 SPFx 会自动外部化依赖项,并从 CDN 加载它。
注意
请参阅能够检查支持的版本,检查要安装的 MS Graph SDK 版本。
MSGraphClientFactory 现在允许在初始化客户端时传递 Options 参数。 它还包含使用中间件初始化客户端的新方法 getClientWithMiddleware 。
开发人员还可以使用 MSGraphClientV3.client 属性获取 MS Graph 客户端实例。 此实例可用于调用 MS Graph 任务,例如大型文件上传。
已从模块中删除 EULA 文件夹
已从模块中删除 EULA 文件夹。 许可证信息现已 在此处提供。 此更改减少了基架期间加载的所有 SPFx 模块的大小。
能够检查受支持的 MS Graph 和 Teams SDK 版本
.yo-rc.json 文件现在包含 sdksVersions 属性。 此属性包含受支持版本的 MS Graph 和 Teams SDK 的列表。
SASS 的 quietDeps 参数
现在,开发人员能够将 中的 config\sass.json 属性设置为quietDeps从依赖项无提示弃用警告。
能够以异步方式呈现 ACE
与 Web 部件类似,ACE 开发人员可以指定是否异步呈现卡扩展。
/* BaseAdaptiveCardExtension */
protected get isRenderAsync(): boolean {
return false;
}
public renderCompleted(didUpdate: boolean): void { /* ... */ }
自适应卡片扩展图像卡片视图,用于提供 alt 辅助功能的文本
为 添加新的可选属性imageAltTextIImageCardParameters会将 text 属性添加到alt图像 html 元素。
新建表单自定义工具上下文属性
列出项字段的值
“编辑”和“显示”窗体的表单自定义工具上下文现在以标准 odata 格式包含列表项字段的值。
IFormCustomizerContext.item?: IListItem;
列出表单 JSON 格式配置
表单自定义工具的上下文提供有关应用的列表表单 JSON 格式的信息。 使用 contentType 属性访问配置。
IFormCustomizerContext.contentType.ClientFormCustomFormatter: string | undefined;
删除 NodeJS v12 和 v14 支持
Node.js不再支持 v12 & v14。 SPFx v1.16 需要 Node.js v16。
注意
Node.js v18 支持计划于 2023 日历年的上半年提供。
预览特性和功能
以下功能在 1.16 版本中仍处于预览状态,不应在生产环境中使用。 我们正在考虑正式发布它们,作为即将发布的 1.17 版本的一部分。
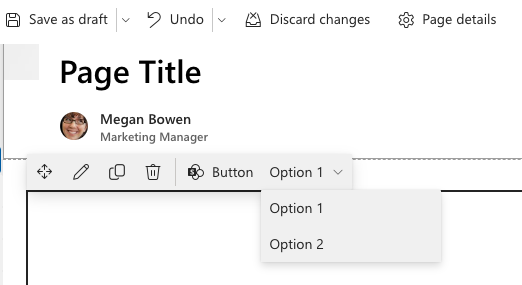
Web 部件顶部操作
“热门操作”允许开发人员将自定义操作添加到 Web 部件的命令栏。 此功能类似于属性窗格控件,但基于更简洁的 UI 方法。
注意
Top Actions 作为 1.16 版本的一部分作为预览版本发布。

若要添加顶级操作,开发人员可以使用 getTopActionsConfiguration 方法。
BaseWebPart.getTopActionsConfiguration(): ITopActions | undefined;
ITopActions 接口定义顶部操作配置。
export type ActionConfiguration = IPropertyPaneField<any>;
export interface ITopActions {
readonly topActions: ActionConfiguration[];
onExecute(actionName: string, newValue: any): void;
}
注意
尽管“顶级操作配置”的类型是 IPropertyPaneField<any> ,但我们目前仅支持按钮和选择组。
这意味着你可以使用 PropertyPaneChoiceGroup(...) 和 PropertyPaneButton(...),也可以指定自己的配置,这些配置将解析为 IPropertyPaneField<IPropertyPaneChoiceGroupProps> 和 IPropertyPaneField<IPropertyPaneButtonProps>
请参阅以下文章中的代码级别指南的更多详细信息
弃用
- 已弃用的 @microsoft/office-ui-fabric-react-bundle 包。 请改用 @fluentui/react 。
- 已弃用的 context.sdks.microsoftTeams.context。 请改用 context.sdks.microsoftTeams.teamJs.app.getContext。
已修复问题
下面是自上一个公开版本以来围绕 SharePoint 框架 修复的特定问题的列表。
August-November时间范围
- #8146 - SPFX 应用程序自定义工具中断 PDF 文件的匿名链接
- #8266 - SPFx 1.15 - 表单自定义器在视图历史记录中不起作用
- #8272 - SPFx 1.15 - 在经典模式下使用表单自定义项查看现有列表项时出现错误
- #8279 - 生产环境中的新图标
- #8301 - 重新访问自定义 Teams 时出错?app=portals 应用
- #8372 - 对表单自定义工具应用权限
- #8379 - SPFx
ListViewCommandSet-this.context.listView.selectedRows在分组列表中出错 - #8467 - 按钮 (
onClick事件)BaseDialog不再工作 - ListView 命令集 - #8483 - 多页 Web 部件属性窗格 - 分页不按预期工作,阻止用户访问页面
- #8484 - 在属性窗格字段标签中使用 React 和 office-ui-fabric-react 时,Web 部件属性窗格会中断
- #8482 - React版本不匹配导致 SPFX 列表扩展在 O365 中失败
- #8487 - SharePoint React 17 升级导致 SPFx Web 部件中的“挂钩调用无效”错误
- #7324 - SPFx 许可证不允许商业用途
- #8331 - 对清单中的 preconfiguredEntries 进行版本控制的机制
- #8510 - SPFx 突然缩小React错误 #321
- #8496 - React版本不匹配导致属性窗格不显示