在 SharePoint 加载项中使用客户端部件版式控制
利用 SharePoint 的部件版式控制,您无需注册服务器库或使用特定技术或工具即可在外接程序中使用特定 SharePoint 网站的标题样式。 若要使用此功能,必须通过标准 <script> 标记注册 SharePoint JavaScript 库。 可以使用 HTML div 元素提供占位符,也可以使用可用选项进一步自定义部件版式控制。 部件版式控制继承指定 SharePoint 网站的外观。
使用本文中的示例的先决条件
若要按照此示例中的步骤操作,您需要以下内容:
- Visual Studio 2015
- SharePoint 开发环境(本地方案需要加载项隔离)
有关如何设置符合你的需求的开发环境的指南,请参阅两种类型的 SharePoint 加载项:SharePoint 托管的加载项和提供程序托管的加载项。
使用部件版式控件前要了解的核心概念
下表列出了可帮助你了解使用部件版式控制的方案中涉及的概念的有用文章。
| 文章标题 | 说明 |
|---|---|
| SharePoint 外接程序 | 了解 SharePoint 中新的外接程序模型,可以利用此模型来创建对最终用户来说是小型的易于使用的解决方案的外接程序。 |
| 适用于 SharePoint 外接程序的 UX 设计 | 了解在生成 SharePoint 外接程序时可使用的用户体验 (UX) 选项和替代项。 |
| SharePoint 中的主机 Web、外接程序 Web 和 SharePoint 组件 | 了解主机 Web 和外接程序 Web 之间的区别。 了解 SharePoint 外接程序中可以包括哪些 SharePoint 组件、将哪些组件部署到主机 Web、将哪些组件部署到外接程序 Web 以及如何在独立的域中部署外接程序 Web。 |
代码示例:在云托管的加载项中使用部件版式控制
云托管的外接程序至少包含一个远程组件。 有关详细信息,请参阅选择用于开发和托管 SharePoint 加载项的模式。 若要在云托管的外接程序中使用部件版式控制,请执行下列步骤:
- 创建 SharePoint 外接程序和远程 Web 项目。
- 在查询字符串中发送默认配置选项。
- 向 Web 项目添加网页。
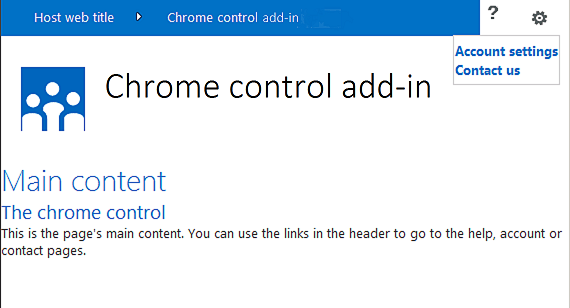
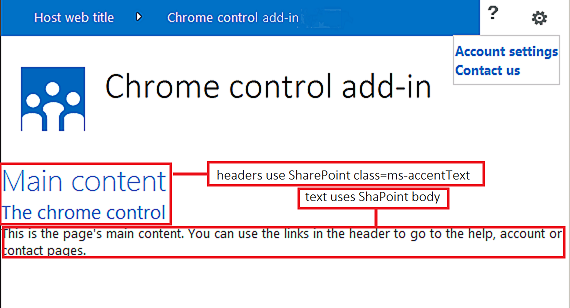
下图显示的是具有部件版式控制的远程网页。
具有部件版式控制的远程网页

创建 SharePoint 加载项和远程 Web 项目
以管理员身份打开 Visual Studio 2015。 (为此,请右键单击 “开始 ”菜单上的 Visual Studio 2015 图标,然后选择“ 以管理员身份运行”。)
使用“SharePoint 加载项”模板新建项目。
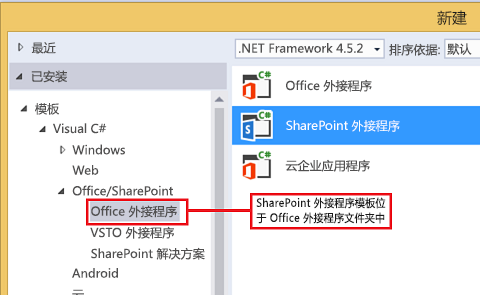
下图显示了 SharePoint 加载项模板在 Visual Studio 2015 中的位置,具体位于“模板”>“Visual C#”>“Office/SharePoint”>“Office 加载项”下。
SharePoint 加载项 Visual Studio 模板

提供要用于调试的 SharePoint 网站的 URL。
Select Provider-hosted as the hosting option for your add-in. For a SharePoint-hosted code sample, see SharePoint-Add-in-JSOM-BasicDataOperations.
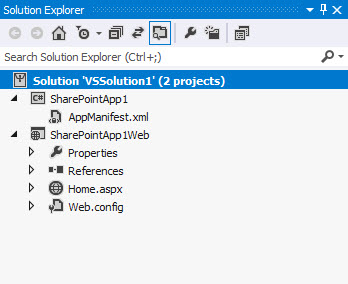
在向导完成后,你应具有与下图类似的“解决方案资源管理器”中的结构。
解决方案资源管理器中适用于 SharePoint 项目的加载项

在查询字符串中发送默认配置选项
在清单编辑器中打开 Appmanifest.xml 文件。
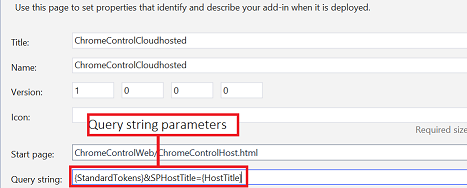
将 {StandardTokens} 令牌和其他 SPHostTitle 参数添加到查询字符串。 下图显示配置了查询字符串参数的清单编辑器。
具有部件版式控制的查询字符串参数的清单编辑器

部件版式控制将自动采用查询字符串中的下列值:
- SPHostUrl
- SPHostTitle
- SPAppWebUrl
- SPLanguage
{StandardTokens},包括 SPHostUrl 和 SPAppWebUrl。
在 Web 项目中添加使用部件版式控制的页
右键单击 Web 项目,并添加新 Web 表单。
复制以下标记,然后将其粘贴到 ASPX 页中。 该标记将执行以下任务:
从 Microsoft CDN(内容交付网络)加载 AJAX 库。
从 Microsoft CDN 加载 jQuery 库。
使用 jQuery 函数 getScript 加载 SP.UI.Controls.js 文件。
定义 onCssLoaded 事件的回调函数。
为部件版式控制准备选项。
初始化部件版式控件。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="//ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript" src="ChromeLoader.js"> </script> <script type="text/javascript"> "use strict"; var hostweburl; //load the SharePoint resources $(document).ready(function () { //Get the URI decoded URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler $.getScript(scriptbase + "SP.UI.Controls.js", renderChrome) }); // Callback for the onCssLoaded event defined // in the options object of the chrome control function chromeLoaded() { // When the page has loaded the required // resources for the chrome control, // display the page body. $("body").show(); } //Function to prepare the options and render the control function renderChrome() { // The Help, Account and Contact pages receive the // same query string parameters as the main page var options = { "appIconUrl": "siteicon.png", "appTitle": "Chrome control add-in", "appHelpPageUrl": "Help.html?" + document.URL.split("?")[1], // The onCssLoaded event allows you to // specify a callback to execute when the // chrome resources have been loaded. "onCssLoaded": "chromeLoaded()", "settingsLinks": [ { "linkUrl": "Account.html?" + document.URL.split("?")[1], "displayName": "Account settings" }, { "linkUrl": "Contact.html?" + document.URL.split("?")[1], "displayName": "Contact us" } ] }; var nav = new SP.UI.Controls.Navigation( "chrome_ctrl_placeholder", options ); nav.setVisible(true); } // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <!-- The body is initally hidden. The onCssLoaded callback allows you to display the content after the required resources for the chrome control have been loaded. --> <body style="display: none"> <!-- Chrome control placeholder --> <div id="chrome_ctrl_placeholder"></div> <!-- The chrome control also makes the SharePoint Website stylesheet available to your page --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
您还可通过声明性方式使用部件版式控件。 在以下代码示例中,HTML 标记无需使用 JavaScript 代码配置和初始化该控件也可声明该控件。 以下标记执行下列任务:
为 SP.UI.Controls.js JavaScript 文件提供一个占位符。
动态加载 SP.UI.Controls.js 文件。
提供用于部件版式控制的占位符并指定内联 HTML 标记的选项。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Chrome control host page</title> <script src="http://ajax.aspnetcdn.com/ajax/4.0/1/MicrosoftAjax.js" type="text/javascript"> </script> <script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.2.min.js"> </script> <script type="text/javascript"> var hostweburl; // Load the SharePoint resources. $(document).ready(function () { // Get the URI decoded add-in web URL. hostweburl = decodeURIComponent( getQueryStringParameter("SPHostUrl") ); // The SharePoint js files URL are in the form: // web_url/_layouts/15/resource.js var scriptbase = hostweburl + "/_layouts/15/"; // Load the js file and continue to the // success handler. $.getScript(scriptbase + "SP.UI.Controls.js") }); // Function to retrieve a query string value. // For production purposes you may want to use // a library to handle the query string. function getQueryStringParameter(paramToRetrieve) { var params = document.URL.split("?")[1].split("&"); var strParams = ""; for (var i = 0; i < params.length; i = i + 1) { var singleParam = params[i].split("="); if (singleParam[0] == paramToRetrieve) return singleParam[1]; } } </script> </head> <body> <!-- Chrome control placeholder Options are declared inline. --> <div id="chrome_ctrl_container" data-ms-control="SP.UI.Controls.Navigation" data-ms-options= '{ "appHelpPageUrl" : "Help.html", "appIconUrl" : "siteIcon.png", "appTitle" : "Chrome control add-in", "settingsLinks" : [ { "linkUrl" : "Account.html", "displayName" : "Account settings" }, { "linkUrl" : "Contact.html", "displayName" : "Contact us" } ] }'> </div> <!-- The chrome control also makes the SharePoint Website style sheet available to your page. --> <h1 class="ms-accentText">Main content</h1> <h2 class="ms-accentText">The chrome control</h2> <div id="MainContent"> This is the page's main content. You can use the links in the header to go to the help, account or contact pages. </div> </body> </html>
SP.UI.Controls.js 库将自动呈现该控件,前提是它在 div 元素中发现 data-ms-control="SP.UI.Controls.Navigation" 属性。
编辑外接程序清单中的 StartPage 元素
在“解决方案资源管理器”中,双击“AppManifest.xml”文件。
在“起始页”下拉菜单上,选择使用部件版式控制的网页。
生成并运行解决方案的具体步骤
确保已将 SharePoint 加载项项目设置为启动项目。
按 F5 键。 (请注意,按 F5 键时,Visual Studio 会生成解决方案并部署加载项,同时还会打开加载项的权限页面。)
选择“信任它”按钮。
选择“ChromeControlCloudhosted”加载项图标。
在网页中使用部件版式控制时,还可以使用 SharePoint 网站样式表,如下图中所示。
页面中使用的 SharePoint 网站样式表

解决方案疑难解答
| 问题 | 解决方案 |
|---|---|
| 发生未处理异常“SP 未定义”。 | 请确保浏览器可以加载 SP.UI.Controls.js 文件。 |
| 部件版式控制没有正确呈现。 | 部件版式控制仅支持文档模式 Internet Explorer 8 及更高版本。 请确保浏览器以文档模式 Internet Explorer 8 或更高版本呈现页面。 |
| 证书错误。 | 将 Web 项目的“SSL 已启用”属性设置为“false”。 在 SharePoint 加载项项目中,将“Web 项目”属性设置为“无”,再将此属性设置回 Web 项目名称。 |