SharePoint 外接程序模型中的 Yammer 集成
Summary
在新 SharePoint 外接程序模型中集成 Yammer 和 SharePoint 的方法与使用完全信任代码相同。
高级别准则
作为经验法则,我们将提供有关集成 Yammer 和 SharePoint 的以下高级别准则。
- 在本地和 Office 365 SharePoint 环境中均可使用 Yammer 集成。
- 可使用远程预配模式来创建 Yammer 组和/或 Yammer OpenGraph 对象,以促进在新建 SharePoint 网站时对话。
- 可使用现成的嵌入功能快速并轻松地集成 Yammer 和 SharePoint。
- 若使用嵌入,你的应用程序中需使用 400 像素或以上的 HTML 容器。
- 可使用 Yammer SDK 和 REST API 以创建自定义的集成功能。
集成 Yammer 和 SharePoint 的方法
有几种集成 Yammer 和 SharePoint 的方法供你选择。
- Yammer Web 部件
- 嵌入
- Group、Topic、My 和 User Feed
- OpenGraph Feed
- Yammer SDK 的 Yammer OpenGraph API 和/或 Yammer REST API
Yammer Web 部件
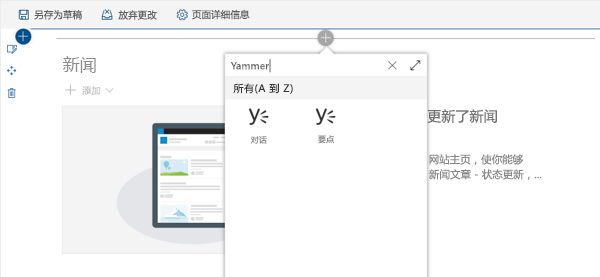
包含两个 Web 部件,用于在 SharePoint 网页中集成 Yammer 对话。 将 Web 部件添加到新式页面时,请输入搜索词“yammer”以查看可用的 Web 部件:

将 Web 部件添加到页面后,使用属性窗格对其进行配置以包含所需的 Yammer 对话。

嵌入
在此方法中,将 Yammer 源嵌入 SharePoint 网页。
- 此方法可快速并轻松地实现。
- 此方法允许你控制源的有限方面及其显示方式。
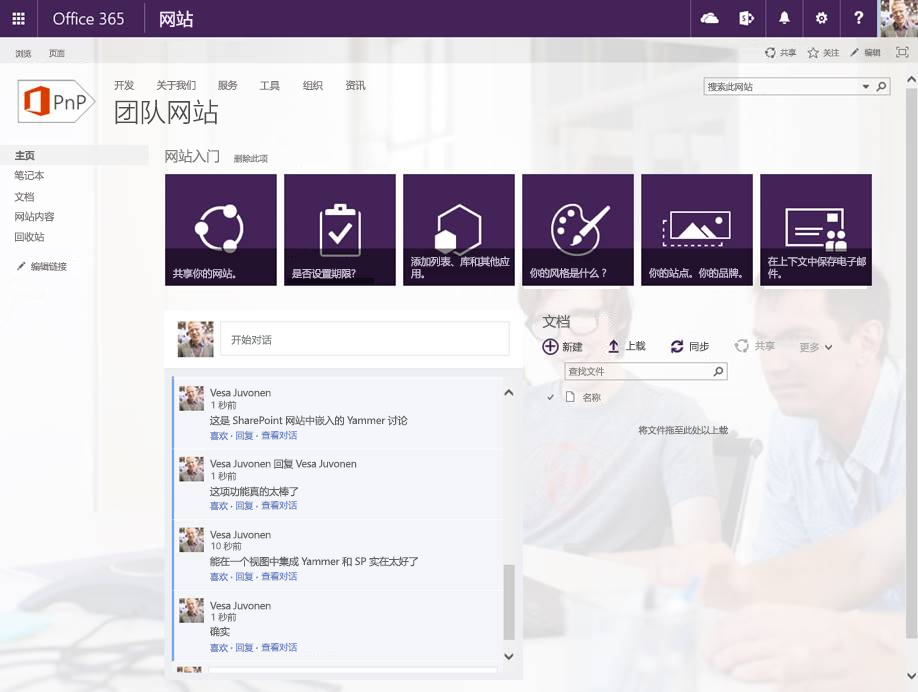
在 SharePoint 页按如下所示使用嵌入外观:

下表介绍了通过现成的嵌入可以访问的每个类型的 Yammer 源。
| 源 | 说明 | FeedType | 用例 |
|---|---|---|---|
| My Feed | My Feed 是对话传送到 Yammer 用户的位置。 | MyFeed | 我的网站主页或工作区网站。 |
| 用户源 | Yammer 中特定用户发布的所有会话。 | 用户 | 系统目录中用户的配置文件页面。 |
| 主题源 | Yammer 中具有主题标记的对话源。 | 主题 | 内部网上的事件页面。 |
| 组源 | 已在特定组发布的对话源。 | 组 | Intranet 上的团队页面。 |
如果需要上表未列出的现成 Yammer 源功能,可使用 OpenGraph 嵌入选项。 此选项可使你具有对源的更多控制权。 下表展示了此类示例。
| 源 | 说明 | FeedType | 用例 |
|---|---|---|---|
| 注释源 | 使用 Yammer 的 Open Graph API 以促进应用程序对象相关的对话。 | 自定义 | 自定义 CRM 应用程序中的机会或数字资源管理系统中的媒体详细信息。 |
何时适合?
尝试集成 Yammer 源和 SharePoint 网站且满足嵌入源的现有功能满足你的需要时。
入门
以下示例演示了如何使用与网站关联的 Yammer 源替代网站默认的新闻源以预配网站。
YammerUtility.cs 类中的 CreateYammerGroupDiscussionPartXml 方法来自 OfficeDevPnP.Core 示例。 此方法创建加载项部件定义的 XML,这是在预配网站时添加到 SharePoint 页面中的定义。 请注意代码中的 feedType: 'group' 部分。 从中可以看出,feedType 设为使用现成组 feedType。
public static string CreateYammerGroupDiscussionPartXml(string yammerNetworkName, int yammerGroupId, bool showHeader, bool showFooter, bool useSSO = true)
{
StringBuilder wp = new StringBuilder(100);
wp.Append("<?xml version=\"1.0\" encoding=\"utf-8\" ?>");
wp.Append("<webParts>");
wp.Append(" <webPart xmlns='http://schemas.microsoft.com/WebPart/v3'>");
wp.Append(" <metaData>");
wp.Append(" <type name='Microsoft.SharePoint.WebPartPages.ScriptEditorWebPart, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' />");
wp.Append(" <importErrorMessage>Cannot import this web part.</importErrorMessage>");
wp.Append(" </metaData>");
wp.Append(" <data>");
wp.Append(" <properties>");
wp.Append(" <property name='Title' type='string'>$Resources:core,ScriptEditorWebPartTitle;</property>");
wp.Append(" <property name='Description' type='string'>$Resources:core,ScriptEditorWebPartDescription;</property>");
wp.Append(" <property name='ChromeType' type='chrometype'>None</property>");
wp.Append(" <property name='Content' type='string'>");
wp.Append(" <![CDATA[");
wp.Append(" <div id='embedded-feed' style='height: 500px;'></div>");
wp.Append(" <script type='text/javascript' src='https://assets.yammer.com/assets/platform_embed.js'></script>");
wp.Append(" <script type='text/javascript'>
yam.connect.embedFeed({ container: '#embedded-feed', network: '"
+ yammerNetworkName
+ @"', feedType: 'group', feedId: '" + yammerGroupId
+ @"', config: { use_sso: " + useSSO.ToString().ToLower()
+ @", header: " + showHeader.ToString().ToLower()
+ @", footer: " + showFooter.ToString().ToLower()
+ " }}); </script>");
wp.Append(" ]]>");
wp.Append(" </property>");
wp.Append(" </properties>");
wp.Append(" </data>");
wp.Append(" </webPart>");
wp.Append("</webParts>");
return wp.ToString();
}
YammerUtility.cs 类中的 CreateYammerOpenGraphDiscussionPartXml 方法来自 OfficeDevPnP.Core 示例。 此方法创建加载项部件定义的 XML,这是在预配网站时添加到 SharePoint 页面中的定义。 请注意代码中的 feedType: 'open-graph' 部分。 从中可以看出,feedType 设为使用 OpenGraph API。
public static string CreateYammerOpenGraphDiscussionPartXml(string yammerNetworkName, string url, bool showHeader,
bool showFooter, string postTitle="", string postImageUrl="",
bool useSso = true, string groupId = "")
{
StringBuilder wp = new StringBuilder(100);
wp.Append("<?xml version=\"1.0\" encoding=\"utf-8\" ?>");
wp.Append("<webParts>");
wp.Append(" <webPart xmlns='http://schemas.microsoft.com/WebPart/v3'>");
wp.Append(" <metaData>");
wp.Append(" <type name='Microsoft.SharePoint.WebPartPages.ScriptEditorWebPart, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c' />");
wp.Append(" <importErrorMessage>Cannot import this web part.</importErrorMessage>");
wp.Append(" </metaData>");
wp.Append(" <data>");
wp.Append(" <properties>");
wp.Append(" <property name='Title' type='string'>$Resources:core,ScriptEditorWebPartTitle;</property>");
wp.Append(" <property name='Description' type='string'>$Resources:core,ScriptEditorWebPartDescription;</property>");
wp.Append(" <property name='ChromeType' type='chrometype'>None</property>");
wp.Append(" <property name='Content' type='string'>");
wp.Append(" <![CDATA[");
wp.Append(" <div id='embedded-feed' style='height: 500px;'></div>");
wp.Append(" <script type='text/javascript' src='https://assets.yammer.com/assets/platform_embed.js'></script>");
wp.Append(" <script>");
wp.Append(" yam.connect.embedFeed({");
wp.Append(" container: '#embedded-feed'");
wp.Append(" , feedType: 'open-graph'");
wp.Append(" , feedId: ''");
wp.Append(" , config: {");
wp.Append(" use_sso: " + useSso.ToString().ToLower());
wp.Append(" , header: " + showHeader.ToString().ToLower());
wp.Append(" , footer: " + showFooter.ToString().ToLower());
wp.Append(" , showOpenGraphPreview: false");
wp.Append(" , defaultToCanonical: false");
wp.Append(" , hideNetworkName: false");
wp.Append(" , promptText: 'Start a conversation'");
if (!string.IsNullOrEmpty(groupId))
{
wp.Append(" , defaultGroupId: '" + groupId + "'");
}
wp.Append(" }");
wp.Append(" , objectProperties: {");
wp.Append(" url: '" + url + "'");
wp.Append(" , type: 'page'");
wp.Append(" , title: '" + postTitle + "'");
wp.Append(" , image: '" + postImageUrl + "'");
wp.Append(" }");
wp.Append(" });");
wp.Append(" </script>");
wp.Append(" ]]>");
wp.Append(" </property>");
wp.Append(" </properties>");
wp.Append(" </data>");
wp.Append(" </webPart>");
wp.Append("</webParts>");
return wp.ToString();
}
请观看将 Yammer 源集成到 SharePoint 网站(O365 PnP 视频),查看 Provisioning.Yammer(O365 PnP 示例)演练。
有关 Yammer 嵌入的详细信息,请参阅 Yammer Embed Feed(Yammer 开发人员中心)(#yammer-embed-feed(yammer-开发人员中心)) 的文章。
有关 Yammer OpenGraph 的详细信息,请参阅 Open Graph 介绍和格式(Yammer 开发人员中心)的文章。
Yammer SDK 的 Yammer OpenGraph API 和 Yammer REST API
在此方法中,使用 Yammer SDK 的 Yammer OpenGraph API 和/或 Yammer REST API 集成 Yammer 和 SharePoint。 这些 API 也可用于集成 Yammer 和网页外的过程。 此类方案的示例包括服务和长时间运行的操作。
- 此方法需要更长的时间实现。
- 此方法允许你控制源的所有方面,并可控制源的显示方式以及如何与其进行交互。
何时适合?
- 尝试集成 Yammer 源和 SharePoint 网站及未满足你需要的嵌入源的现有功能时。
- 尝试将 Yammer 源集成到服务或长时间运行的操作时。
入门
有关 Yammer OpenGraph 的详细信息,请参阅 Open Graph 介绍和格式(Yammer 开发人员中心)的文章。
Yammer SDK 提供了向 Yammer 验证的功能。 有关 Yammer SDK 的详细信息,请参阅以下文章:
通过 Yammer SDK 向 Yammer 验证后,可以调用 Yammer REST API。
有关 Yammer REST API 的详细信息,请参阅 REST API 和速率限制(Yammer 开发人员中心)的文章。
身份验证注释
此方案中,你使用凭据登录 SharePoint(该凭据与你登录 SharePoint 使用的凭据不同),你可能希望为你的用户开发一个单一登录功能。 此方案的一个示例是,当你使用 LiveID 登录 SharePoint 时,你需要使用 Microsoft 个人或工作帐户登录 Yammer。
若要实现单一登录方案,你可以引导你的用户在第一次进入 SharePoint 页面时使用其上的自定义 Yammer 组件登录 Yammer。 用户通过 Yammer SDK 登录 Yammer 后,你可以在他们的用户配置文件中为他们存储刷新令牌。 然后,对该页进行后续访问时,你可以从用户配置文件中检索该刷新令牌,并用于身份验证。 通过此方法,你的最终用户只有在他们的刷新令牌过期时才需登录 Yammer。
相关链接
- 将 Yammer 源集成到 SharePoint 网站(O365 PnP 视频)
- Yammer Embed Feed(Yammer 开发人员中心)
- Open Graph 介绍和格式(Yammer 开发人员中心)
- 指南文章中 https://aka.ms/OfficeDevPnPGuidance
- MSDN 中的引用位于 https://aka.ms/OfficeDevPnPMSDN
- 视频中的 https://aka.ms/OfficeDevPnPVideos
相关的 PnP 示例
适用于
- Office 365 多租户 (MT)
- Office 365 专用 (D)
- SharePoint 2013 本地