2016 年,SharePoint Online 团队发布了“新式”文档列表和库,提升了用户体验,即提供更快、更直观的响应式用户体验。 “新式”体验有诸多好处,强烈建议使用“新式”体验。 如果当前自定义尚不受“新式”体验支持,是时候重新考虑它们了,以便用户可以从下面这些重大改进中获益:
“新式”文档库更新了用户界面,提供与 OneDrive 类似的用户体验,以便用户可以在浏览器中更直观地新建文件夹和上传文件。
可以选择“固定至顶部”,在任何屏幕视图的“首屏”位置处添加文档。
复制并不新鲜,新鲜的是可通过复制和移动手势智能地显示信息体系结构,并便捷地新建文件夹。
可能不再需要复制那么多次。 文档库可以智能地记住用户在 SharePoint 中用过的其他文件。因此,可以链接的形式从其他库导入其他文件,而无需跨多个网站复制文件。
使用新的文档库,可以直接在主页面中对文件进行分组,而无需选择转到单独的管理屏幕。 还可以拖动列来更改列的大小,以及根据任何列标题进行排序、筛选和分组。
移动浏览器具有与桌面浏览器相同的功能,让每个用户都可以高效使用 SharePoint,无论他们采用何种交互方式(鼠标、键盘、触控还是屏幕阅读器)。
现在可以直接在信息面板的主视图中编辑元数据。 再也不需要单击转到多个屏幕来应用更新了!
有了 Office Online 集成,可以在信息面板的顶部预览整个文档。 面板中提供了元数据,包括近期活动历史记录、文件更新情况以及文件共享的接收对象。
本文重点介绍了“新式”库和列表体验支持的扩展选项。 不过,若要详细了解“新式”体验提供的功能,请参阅以下资源:
本文的其余部分将用“新式”体验表示新用户体验,并用“经典”体验表示旧用户体验。
重要
我们不会弃用“经典”体验;“经典”和“新式”体验将同时共存。
自定义选项概述
“新式”列表和库不像“经典”列表和库一样支持那么多的自定义选项。 本文将详细介绍支持的选项和相关示例。 SharePoint 团队正在努力开发,以在将来支持更多的选项。 下面的列表简单概述了“新式”列表和库支持的功能:
- 一部分用户自定义操作
- 自定义品牌塑造
- PowerApps 和 Flow 集成
“新式”列表和库暂不支持下面这些自定义:
- 基于 JSLink 的字段自定义(请参阅有关 SharePoint 框架扩展的注意事项)
- 基于 JSLink 的视图自定义(请参阅有关 SharePoint 框架扩展的注意事项)
- 通过 AlternateCSSUrl Web 属性实现的自定义 CSS
- 通过用户自定义操作嵌入的自定义 JavaScript(请参阅有关 SharePoint 框架扩展的注意事项)
- 自定义母版页(今后将支持使用替换选项开展更详尽的品牌塑造)
- 通过 InfoPath 实现的自定义选项
- 最小下载策略 (MDS)
- SharePoint Server 发布
注意
2017 年 6 月,SharePoint 框架扩展进入开发人员预览阶段。 使用这些 SharePoint 框架扩展,既可以通过自定义代码控制字段呈现,也可以创建用户自定义操作来执行自定义代码。 有关详细信息,请参阅 SharePoint 框架扩展概述。
用户自定义操作
虽然“新式”体验允许在新的用户界面中呈现某些用户自定义操作,但并非“经典”模式支持的所有用户操作配置都受“新式”体验支持。 下表简要概述了支持的自定义操作位置以及它们在“新式”UI 中的呈现方式:
| 用户自定义操作位置 | 在“新式”UI 中是否可见 |
|---|---|
EditControlBlock |
是,这些条目显示为自定义菜单项。 |
CommandUI.Ribbon |
是,这些条目显示为工具栏项。 |
其他所有位置(例如,scriptlink) |
很抱歉,不支持这些用户自定义操作。 |
注意
只有在启用了“新式”UI 的“经典”网站上,才会在“新式”列表和库中看到这些自定义操作。 默认情况下,它们不会在“新式”网站中显示,因为在启用了 NoScript 选项后,将无法向“新式”网站添加用户自定义操作。 不过,可以在“新式”网站上禁用 NoScript,以跨“经典”和“新式”网站实现相同的“新式”列表和库行为。
EditControlBlock 用户自定义操作
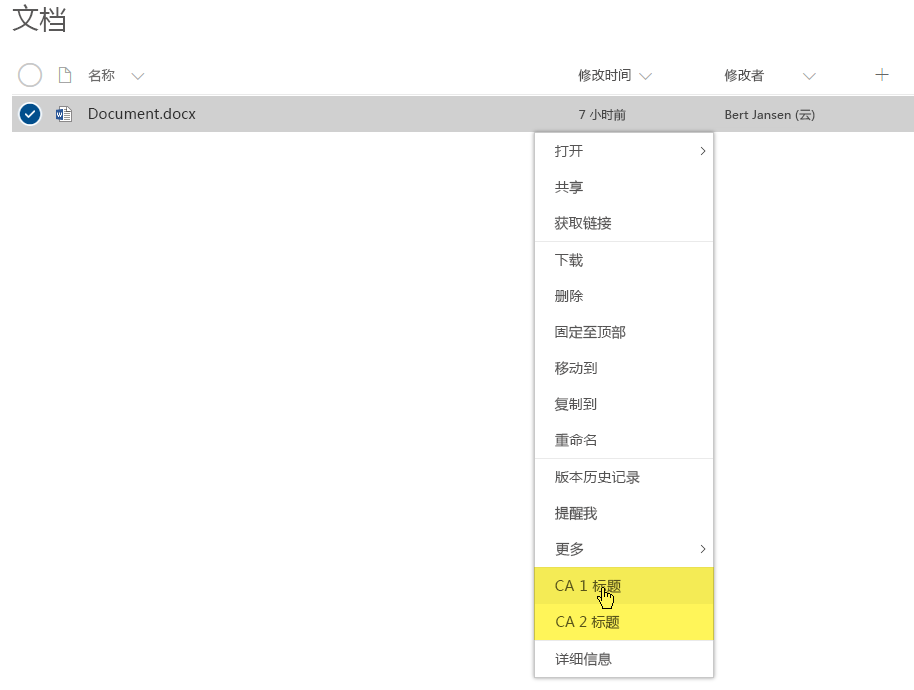
将 EditControlBlock 用作自定义操作位置,可以将自定义链接添加到关联菜单。 下面的 PnP 预配 XML 创建两个自定义条目。
<pnp:ProvisioningTemplate ID="EditControlBlockSamples" Version="1" xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:CustomActions>
<pnp:SiteCustomActions>
<pnp:CustomAction Name="CA_1" Description="ca 1" Location="EditControlBlock" RegistrationType="List" RegistrationId="101" Title="CA 1 Title" Sequence="3000" Url="https://contoso.azurewebsites.net/pages/index.aspx" Enabled="true"/>
<pnp:CustomAction Name="CA_2" Description="ca 2" Location="EditControlBlock" RegistrationType="ContentType" RegistrationId="0x0101" Title="CA 2 Title" Sequence="4000" Url="https://contoso.azurewebsites.net/pages/index.aspx" Enabled="true"/>
</pnp:SiteCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
可以使用 PnP 核心库或 PnP PowerShell,将此 PnP 预配模板应用到网站。 已选择在本文中介绍 PowerShell 方法。 第一步是安装 PnP PowerShell 模块。 完成后,将 PnP 预配 XML 保存到文件中,然后只需两行简单的 PnP PowerShell 就可以应用模板:
# Connect to a previously created Modern Site
$cred = Get-Credential
Connect-PnPOnline -Url https://[tenant].sharepoint.com/sites/siteurl -Credentials $cred
# Apply the PnP provisioning template
Apply-PnPProvisioningTemplate -Path c:\customaction_modern_editcontrolblock.xml -Handlers CustomActions
注意
PnP PowerShell 是一种开放源代码解决方案,其中包含为其提供支持的活动社区。 没有用于 Microsoft 开放源代码工具支持的 SLA。
如果在网站上刷新文档库的“新式”视图,就会发现有新条目显示。
在菜单中显示的自定义 EditControlBlock 操作

注意
- 如果在禁用了 NoScript 选项的“新式”团队网站上尝试执行此操作,请使用 PnP-PowerShell 的 2017 年 4 月版本或更高版本。 也可以使用最新的开发版本。
- 若要将此示例用于列表,请将
RegistrationId属性设置为 100。
CommandUI.Ribbon 用户自定义操作
若要在“新式”列表和库体验中扩展工具栏,可以添加定位 CommandUI.Ribbon 位置的用户自定义操作,如 PnP 预配 XML 示例所示。
<pnp:ProvisioningTemplate ID="CommandUIRibbonSamples" Version="1" xmlns:pnp="http://schemas.dev.office.com/PnP/2015/12/ProvisioningSchema">
<pnp:CustomActions>
<pnp:SiteCustomActions>
<pnp:CustomAction Name="CA_4" Description="ca 4" Location="CommandUI.Ribbon" RegistrationType="List" RegistrationId="101" Title="CA 4 Title" Sequence="6000" Enabled="true">
<pnp:CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Documents.Copies.Controls._children">
<Button
Id="Ribbon.Documents.Copies.OfficeDevPnPDownloadAll"
Command="OfficeDevPnP.Cmd.DownloadAll"
Image16by16="/_layouts/15/images/sharepointfoundation16.png"
LabelText="Download All"
Description="Download all files separately"
ToolTipTitle="Download All"
ToolTipDescription="Download all files separately"
TemplateAlias="o1"
Sequence="15"/>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler
Command="OfficeDevPnP.Cmd.DownloadAll"
CommandAction="https://contoso.azurewebsites.net/pages/index.aspx" />
</CommandUIHandlers>
</pnp:CommandUIExtension>
</pnp:CustomAction>
<pnp:CustomAction Name="CA_6" Description="ca 6" Location="CommandUI.Ribbon" RegistrationType="ContentType" RegistrationId="0x0101" Title="CA 6 Title" Sequence="5000" Enabled="true">
<pnp:CommandUIExtension>
<CommandUIDefinitions>
<CommandUIDefinition Location="Ribbon.Tabs._children">
<Tab Id="Custom Tab" Title="Custom Tab" Description="Custom Tab">
<Scaling Id="Custom Tab.Scaling">
<MaxSize Id="Custom Group.Scaling.MaxSize" GroupId="Custom Group" Size="TwoLarge" />
<MaxSize Id="Custom Group 2.Scaling.MaxSize" GroupId="Custom Group 2" Size="OneLarge" />
<Scale Id="Custom Group.Scaling.Scale" GroupId="Custom Group" Size="TwoLarge" />
<Scale Id="Custom Group 2.Scaling.Scale" GroupId="Custom Group 2" Size="OneLarge" />
</Scaling>
<Groups Id="Custom Tab.Groups">
<Group Id="Custom Group 2" Title="Custom Group 2" Description="Custom Group 2" Sequence="7888" Template="Ribbon.Templates.OneLarge">
<Controls Id="Custom Group 2.Controls">
<Button Id="CustomButton3" LabelText="Custom Button 3" Image16by16="/_layouts/15/images/attach16.png" Image32by32="/_layouts/15/images/attach16.png" ToolTipTitle="Custom Button 3" ToolTipDescription="Custom Button 3" Command="CustomButton3.Command" TemplateAlias="c3" />
</Controls>
</Group>
<Group Id="Custom Group" Title="Custom Group 1" Description="Custom Group 1" Sequence="10000" Template="Ribbon.Templates.TwoLarge">
<Controls Id="Custom Group 1.Controls">
<Button Id="CustomButton1" LabelText="Custom Button 1" Image16by16="/_layouts/15/images/itslidelibrary.png" Image32by32="/_layouts/15/images/itslidelibrary.png" ToolTipTitle="Custom Button 1" ToolTipDescription="Custom Button 1" Command="CustomButton1.Command" TemplateAlias="c1" />
<Button Id="CustomButton2" LabelText="Custom Button 2" Image16by16="/_layouts/15/images/dldsln16.png" Image32by32="/_layouts/15/images/dldsln16.png" ToolTipTitle="Custom Button 2" ToolTipDescription="Custom Button 2" Command="CustomButton2.Command" TemplateAlias="c2" />
</Controls>
</Group>
</Groups>
</Tab>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.TwoLarge">
<Layout Title="TwoLarge" LayoutTitle="TwoLarge">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="c1" />
<ControlRef DisplayMode="Large" TemplateAlias="c2" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
<CommandUIDefinition Location="Ribbon.Templates._children">
<GroupTemplate Id="Ribbon.Templates.OneLarge">
<Layout Title="OneLarge" LayoutTitle="OneLarge">
<Section Alignment="Top" Type="OneRow">
<Row>
<ControlRef DisplayMode="Large" TemplateAlias="c3" />
</Row>
</Section>
</Layout>
</GroupTemplate>
</CommandUIDefinition>
</CommandUIDefinitions>
<CommandUIHandlers>
<CommandUIHandler Command="CustomButton1.Command" CommandAction="https://contoso.azurewebsites.net/pages/index.aspx" />
<CommandUIHandler Command="CustomButton2.Command" CommandAction="http://www.bing.com" />
<CommandUIHandler Command="CustomButton3.Command" CommandAction="https://developer.microsoft.com/sharepoint" />
</CommandUIHandlers>
</pnp:CommandUIExtension>
</pnp:CustomAction>
</pnp:SiteCustomActions>
</pnp:CustomActions>
</pnp:ProvisioningTemplate>
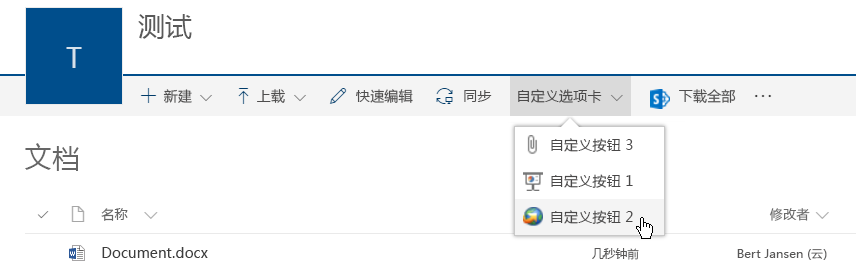
添加这些用户自定义操作后,将会发现它们显示在工具栏上。 请注意,自定义选项卡会转换为下拉菜单。
在工具栏上显示的自定义操作

注意
- 如果在禁用了 NoScript 选项的“新式”团队网站上尝试执行此操作,请使用 PnP-PowerShell 的 2017 年 4 月版本或更高版本。 也可以使用最新的开发版本。
- 若要将此示例用于列表,请将
RegistrationId属性设置为 100,并对 CA_4 用户自定义操作使用下面的 XML。
<CommandUIDefinition Location="Ribbon.Templates._children">
<Button
Id="Ribbon.Templates.OfficeDevPnPDownloadAll"
Command="OfficeDevPnP.Cmd.DownloadAll"
Image16by16="/_layouts/15/images/sharepointfoundation16.png"
LabelText="Download All"
Description="Download all files separately"
ToolTipTitle="Download All"
ToolTipDescription="Download all files separately"
TemplateAlias="o1"
Sequence="15"/>
</CommandUIDefinition>
用户自定义操作限制
开发需要受“新式”体验支持的用户自定义操作时,请注意以下限制:
无法完全控制用户自定义操作的显示顺序;用户自定义操作按
_api/web/Lists(guid'listid')/CustomActionElements返回用户自定义操作的顺序进行添加,且此 API 暂不考虑序列属性。 在自定义选项卡中定义的按钮可以按 CommandUIDefinition xml 中的正确顺序进行添加。 本文的示例先显示的是按钮 3,这是因为 XML 中的顺序所致。每当返回的用户自定义操作元素 xml 中有多个
Tab或Group元素时,只要有Button元素,就会触发在自定义选项卡内对用户自定义操作进行分组。命令操作不得包含 JavaScript。 例如,使用
CommandAction="javascript:alert('My custom Action');"意味着用户自定义操作将不会显示。无法使用
ScriptLink或ScriptBlock属性,因为它们只能与用户自定义操作位置ScriptLink结合使用,但此位置不受支持。无法使用图像映射(例如,
Image16by16="/_layouts/15/1033/images/formatmap16x16.png?rev=33" Image16by16Left="-144" Image16by16Top="-107");需要单独指定各个图像。 此外,还请注意,只有 16x16 图像是相关的。
自定义品牌塑造
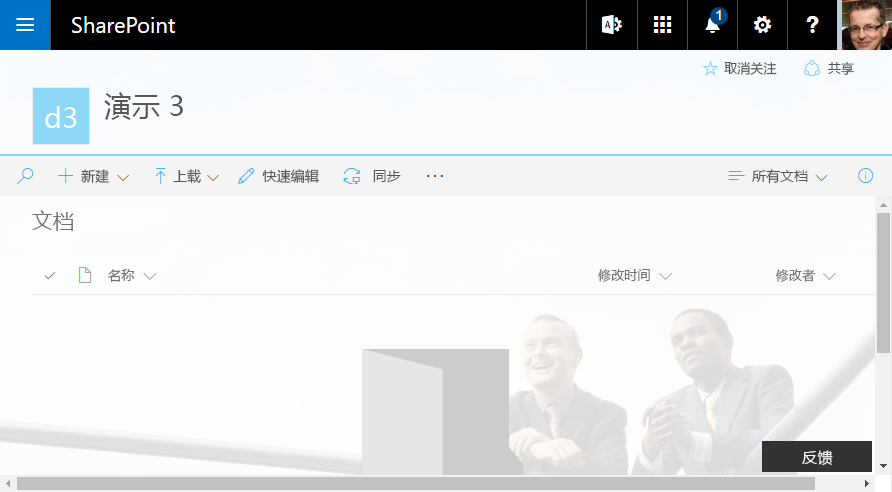
如果网站恰好使用自定义主题,那么“新式”列表和库体验会沿用此自定义主题,如下面的示例所示。
采用自定义主题进行自定义品牌打造的新式列表

配置最终用户体验
可以通过多种方式来控制是使用“新式”还是“经典”库和列表体验。 查看文章选择退出新式列表和库体验,了解详细信息。
内置自动检测系统何时将呈现自动切换回“经典”模式?
假设未使用上一部分所述的网站、Web 或列表范围内覆盖对列表禁用“新式”体验,SharePoint 使用自动检测系统自动将列表呈现切换到“经典”模式。 只要 SharePoint 检测到列表使用的功能(尚)不受“新式”模式支持,此自动检测系统就会自动切换回“经典”模式。
自动检测系统会评估下列设置,并就此确定是否将列表呈现切换回“经典”模式:
请求的列表表单页面上是否有零个或超过一个 Web 部件。
(2017 年 7 月前)是否已启用 Web 范围内功能“元数据导航和筛选”。 我们正在对“新式”列表和库推出托管元数据导航支持。
可用 Web 部件是否为 XSLTListViewWebPart(列表的默认呈现方式)且:
- 是否为 Web 部件属性设置了非标准 JSLink 或 XslLink 值。
- 页面是否在对话框中显示 (IsDlg = 1)。
- 列表是否不基于以下类型之一:文档库 (101)、图片库 (109)、网页库 (119) 或泛型列表 (100)。 自 2017 年 8 月起,公告 (104) 和链接 (103) 通过“新式”UI 进行呈现。
- 是否对要呈现的字段之一设置 JSLink 属性。
- 要呈现的字段之一是否为“BCS 外部数据”、“地理位置”、“OutcomeChoice”类型,或是否为发布字段类型“Image”、“Html”或“SummaryLinks”之一。
- 是否有已设置 ScriptSrc 属性的列表范围内用户自定义操作。
可用 Web 部件是否为 ListFormWebPart,且:
- 页面是否在对话框中显示 (IsDlg = 1)。
- 是否是文档库的“新”表单页面。
- 要呈现的字段是否不是以下任何受支持类型之一:Attachments、TaxonomyField、Boolean、Choice、Currency、DateTime、File、Lookup、MultiChoice、MultiLine(除非已启用通过版本控制进行追加)、Number、Text、User 或 Url。
以编程方式检测库/列表是采用“新式”体验还是采用“经典”体验
上一部分阐释了自动检测机制背后的原因。不过,幸运的是,开发人员可以轻松了解库/列表将采用的呈现方式。 获取此信息与获取 PageRenderType 文件属性值一样简单,只需使用 CSOM 或 REST 即可获取。 下面的示例展示了如何先加载呈现列表的页面,再获取 PageRenderType:
CSOM 示例
using (var cc = new ClientContext(siteUrl))
{
cc.Credentials = new SharePointOnlineCredentials(userName, password);
// Load the AllItems.aspx file from the list
File file = cc.Web.GetFileByServerRelativeUrl("/sites/dev/ECMTest/Forms/AllItems.aspx");
cc.Load(file, f => f.PageRenderType);
cc.ExecuteQuery();
// Check page render type
Console.WriteLine($"Status = {file.PageRenderType}");
}
注意
2017 年 1 月 CSOM 版本 (16.1.6112.1200) 中已引入 PageRenderType 属性。
REST 请求
GET _api/web/getfilebyserverrelativeurl('/sites/dev/ECMTest/Forms/AllItems.aspx')/pageRenderType
REST 调用需要获取整数值,下表对此进行了介绍。
| 值 | 原因 |
|---|---|
| 0 | 未定义 = 0,(没有足够的信息来了解呈现模式) |
| 1 | MultipeWePart |
| 2 | JSLinkCustomization |
| 3 | XslLinkCustomization |
| 4 | NoSPList |
| 5 | HasBusinessDataField |
| 6 | HasTaskOutcomeField |
| 7 | HasPublishingField |
| 8 | HasGeolocationField |
| 9 | HasCustomActionWithCode |
| 10 | HasMetadataNavFeature |
| 11 | SpecialViewType |
| 12 | ListTypeNoSupportForModernMode |
| 13 | AnonymousUser |
| 14 | ListSettingOff |
| 15 | SiteSettingOff |
| 16 | WebSettingOff |
| 17 | TenantSettingOff |
| 18 | CustomizedForm |
| 19 | DocLibNewForm |
| 20 | UnsupportedFieldTypeInForm |
| 21 | InvalidFieldTypeInForm |
| 22 | InvalidControModeInForm |
| 23 | CustomizedPage |
| 24 | ListTemplateNotSupported |
| 100 | Modern |
其他注意事项
我们将逐步为“新式”列表和库体验引入更多自定义选项。 这些选项将与发布的其他 SharePoint 框架功能保持一致。 虽然暂无确切计划,但只要有新功能发布,我们便会更新“新式”体验文章。