本地化 UI 元素示例 SharePoint 外接程序
Core.JavaScriptCustomization 示例外接程序演示如何使用 JavaScript 将 SharePoint UI 元素的文本值替换为从 JavaScript 资源文件读取的已翻译文本值。
注意
需要负责维护 JavaScript 资源文件中的已翻译文本值。
重要
新式体验中不支持基于 JSLink 的自定义项(客户端呈现)。 这包括新式列表和库,包括新式页面列表视图 Web 部件中的 JSLink 支持。 SharePoint Online 或本地的经典体验中支持客户端呈现。
此代码示例使用提供程序托管的外接程序执行以下操作:
- 使用特定文本值本地化网页或“快速启动”链接标题。
- 保留主要语言的网页或“快速启动”链接标题,并在运行时以其他语言提供网页和“快速启动”链接标题的已翻译版本。
- 使用 JavaScript 资源文件进行客户端本地化。
- 使用自定义操作将 JavaScript 文件链接到 SharePoint 网站。
- 查看网站的 UI 区域性,然后从 JavaScript 资源文件加载特定于区域性的文本值。
- 使用 jQuery,用特定于区域性的文本值覆盖网页和“快速启动”链接标题。
准备工作
首先,从 GitHub 上的 Office 365 开发人员模式和做法项目中下载 Core.JavaScriptCustomization 示例外接程序。
运行此代码示例之前,请完成以下步骤。
在你的网站上配置语言设置
在你的团队网站上,选择“设置”>“网站设置”。
在“网站管理”中,选择“语言设置”。
在“语言设置”页的“备用语言”中,选择你的网站应支持的备用语言。 例如,选择“芬兰语”和“法语”,如下图所示。

选择“确定”。
设置用户配置文件页上的显示语言
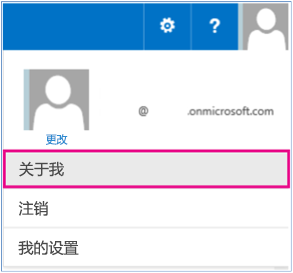
在 Office 365 网站顶部,选择你的配置文件图片,然后选择“关于我”。

在“关于我”页上,选择“编辑你的配置文件”。
选择省略号 (...) 以显示其他选项,然后选择“语言和区域”。
在“我的显示语言”中,在“选择新语言”列表中选择一个新语言,然后选择“添加”。 例如,选择“芬兰语”和“法语”,如下图所示。 可以通过选择向上和向下箭头上下移动首选语言。

选择“全部保存并关闭”。
注意
网站可能需要几分钟的时间,才能以选定的一种或多种语言呈现。
重要
CSOM 会定期更新新功能。 如果 CSOM 提供新功能来更新网站页面或“快速启动”链接标题,建议使用 CSOM 中的新功能,而不是本文介绍的选项。
运行此代码示例的方案 2 之前,请完成以下任务。
创建“快速启动”链接
在主机 Web 上,选择“编辑链接”。
选择“链接”。

在“要显示的文本”中,输入“我的快速启动条目”。
在“地址”中,输入网站的 URL。
选择“确定”>“保存”。
创建网页
- 在主机 Web 上,选择“网站内容”>“网页”>“新建”。
- 在“新页面名称”中,输入“Hello SharePoint”。
- 选择“创建”。
- 在页面正文中,输入“测试页”。
- 选择“保存”。
运行 Core.JavaScriptCustomization 示例应用
运行本代码示例时,会显示提供程序托管的应用程序,如下图所示。 本文介绍了方案 1 和方案 2,因为你可能会使用这两个方案中的技巧来提供网站页面和“快速启动”链接标题的本地化版本。

方案 1
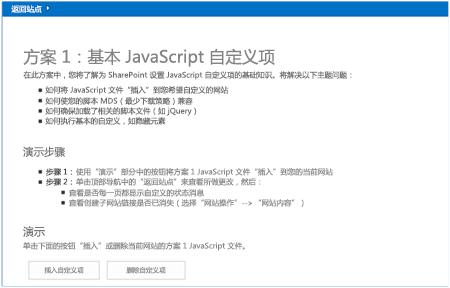
方案 1 显示了如何使用自定义操作添加对 SharePoint 网站上的 JavaScript 文件的引用。 选择“ 注入自定义 ”按钮会调用 scenario1.aspx.cs 中的 btnSubmit_Click 方法。 btnSubmit_Click 方法调用 AddJsLink,通过在主机 Web 上使用自定义操作来添加对 JavaScript 文件的引用。
下图显示了方案 1 的起始页。

注意
本文中的代码按原样提供,不提供任何明示或暗示的担保,包括对特定用途适用性、适销性或不侵权的默示担保。
AddJSLink 方法是 OfficeDevPnP.Core 中 JavaScriptExtensions.cs 文件的一部分。 AddJSLink 需要你向想要添加到主机 Web 的 JavaScript 文件提供表示要分配到自定义操作的标识符的字符串,以及包含 URL 分号分隔列表的字符串。 请注意,此代码示例会添加对 Scripts\scenario1.js 的引用,这会向主机 Web 添加一条状态栏消息。
protected void btnSubmit_Click(object sender, EventArgs e)
{
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
using (var cc = spContext.CreateUserClientContextForSPHost())
{
cc.Web.AddJsLink(Utilities.Scenario1Key, Utilities.BuildScenarioJavaScriptUrl(Utilities.Scenario1Key, this.Request));
}
}
注意
当用户在 SharePoint 网站上进行页面导航时,SharePoint 将使用最少下载策略,以减少浏览器下载的数据量。 在 scenario1.js 中,下面的代码可确保是否在 SharePoint 网站上使用最少下载策略;始终都会调用 RemoteManager_Inject 方法来运行 JavaScript 代码,从而将状态栏消息添加到主机 Web。 有关详细信息,请参阅最少下载策略概述。
if ("undefined" != typeof g_MinimalDownload && g_MinimalDownload && (window.location.pathname.toLowerCase()).endsWith("/_layouts/15/start.aspx") && "undefined" != typeof asyncDeltaManager) {
// Register script for MDS if possible.
RegisterModuleInit("scenario1.js", RemoteManager_Inject); //MDS registration
RemoteManager_Inject(); //non MDS scenario
} else {
RemoteManager_Inject();
}
注意
某些 JavaScript 文件可能依赖于先加载其他 JavaScript 文件,然后才能成功运行和完成。 RemoteManager_Inject 中的以下代码构造使用 scenario1.js 中的 loadScript 函数先加载 jQuery,再继续运行剩余的 JavaScript 代码。
var jQuery = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.2.min.js";
// Load jQuery first, and then continue running the rest of the code.
loadScript(jQuery, function () {
// Add additional JavaScript code here to complete your task.
});
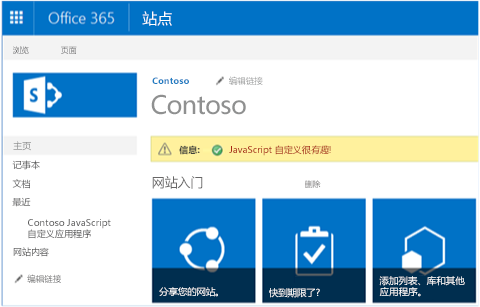
选择“返回站点”。 如下图所示,主机 Web 现在显示由 scenario1.js 添加的状态栏消息。

方案 2
方案 2 使用方案 1 中所述的技巧将 UI 文本替换为从 JavaScript 资源文件读取的已翻译文本。 方案 2 将替换“快速启动”链接标题(“我的快速启动条目”)和先前创建的网站页面标题 (Hello SharePoint)。 方案 2 会附加 JavaScript 文件,该文件从区域性专属 JavaScript 资源文件中的变量读取已翻译的文本值。 方案 2 然后会更新 UI。
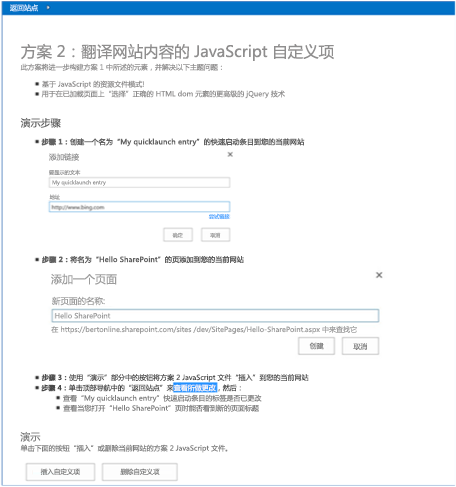
下图显示了方案 2 的起始页。

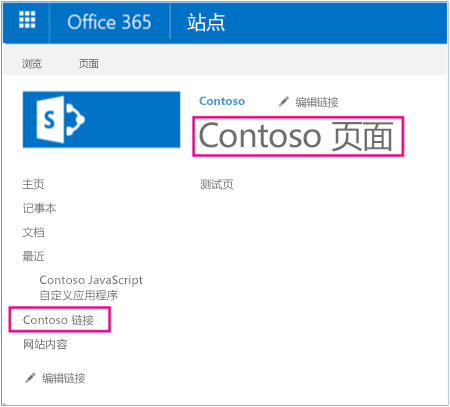
如图中所示,选择“插入自定义项”将应用对网站所做的以下更改:
“快速启动”链接标题“我的快速启动条目”更改为“Contoso 链接”。
“Hello SharePoint”网页标题更改为“Contoso 页”。

注意
如果 快速启动 链接标题和网站页面标题的值与上图中所示的值不同,请在 JavaScript 资源文件中编辑 quickLauch_Scenario2 和 pageTitle_HelloSharePoint 变量 scenario2.en-us.js 或 scenario2.nl-nl.js,然后再次运行代码示例。
scenario2.en-us.js 文件存储英语(美国)区域性专属资源。 scenario2.nl-nl.js 文件存储荷兰语区域性专属资源。 如果要通过使用另一种语言来测试此代码示例,请考虑创建另一个使用相同命名约定的 JavaScript 资源文件。
与方案 1 类似,scenario2.aspx.cs 中的 btnSubmit_Click 调用 AddJsLink 以添加对 Scripts\scenario2.js 文件的引用。 在 scenario2.js 中, RemoteManager_Inject 函数调用 TranslateQuickLaunch 函数,后者将执行以下任务:
- 使用 _spPageContextInfo.currentUICultureName 确定网站的区域性。
- 加载包含与网站的 UI 区域性相符的区域性专属资源的 JavaScript 资源文件。 例如,如果网站的区域性是英语(美国),则加载 scenario2.en us.js。
- 将 快速启动项 替换为从 JavaScript 资源文件读取 的 quickLauch_Scenario2 变量的值。
function RemoteManager_Inject() {
var jQuery = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.2.min.js";
loadScript(jQuery, function () {
SP.SOD.executeOrDelayUntilScriptLoaded(function () { TranslateQuickLaunch(); }, 'sp.js');
});
}
function TranslateQuickLaunch() {
// Load jQuery and if complete, load the JS resource file.
var scriptUrl = "";
var scriptRevision = "";
// Iterate over the scripts loaded on the page to find the scenario2 script. Then use the script URL to dynamically build the URL for the resource file to be loaded.
$('script').each(function (i, el) {
if (el.src.toLowerCase().indexOf('scenario2.js') > -1) {
scriptUrl = el.src;
scriptRevision = scriptUrl.substring(scriptUrl.indexOf('.js') + 3);
scriptUrl = scriptUrl.substring(0, scriptUrl.indexOf('.js'));
}
})
var resourcesFile = scriptUrl + "." + _spPageContextInfo.currentUICultureName.toLowerCase() + ".js" + scriptRevision;
// Load the JS resource file based on the user's language settings.
loadScript(resourcesFile, function () {
// General changes that apply to all loaded pages.
// ----------------------------------------------
// Update the Quick Launch labels.
// Note that you can use the jQuery function to iterate over all elements that match your jQuery selector.
$("span.ms-navedit-flyoutArrow").each(function () {
if (this.innerText.toLowerCase().indexOf('my quicklaunch entry') > -1) {
// Update the label.
$(this).find('.menu-item-text').text(quickLauch_Scenario2);
// Update the tooltip.
$(this).parent().attr("title", quickLauch_Scenario2);
}
});
// Page-specific changes require an IsOnPage call.
// ----------------------------------------------------------
// Change the title of the "Hello SharePoint" page.
if (IsOnPage("Hello%20SharePoint.aspx")) {
$("#DeltaPlaceHolderPageTitleInTitleArea").find("A").each(function () {
if ($(this).text().toLowerCase().indexOf("hello sharepoint") > -1) {
// Update the label.
$(this).text(pageTitle_HelloSharePoint);
// Update the tooltip.
$(this).attr("title", pageTitle_HelloSharePoint);
}
});
}
});
}