提升 SharePoint 提供程序托管的外接程序的性能
您可以通过限制对 SharePoint 进行远程调用的数量和频率来提升 SharePoint 提供程序托管的外接程序的性能。 对主机网站的调用数量过多会降低性能。 若要限制远程调用的数量,您可以执行 HTTP cookie 或 HTML5 本地存储。
Performance.Caching 示例展示了如何使用 HTTP Cookie 和 HTML5 本地存储来缓存数据。 此示例包含两个提供程序托管加载项,可用于查看用户配置文件的“本人简介”部分并添加数据,然后保存数据以供日后使用。 加载项不更新用户配置文件信息;而是缓存此类信息,以供日后使用。
一个示例使用 HTTP Cookie 缓存数据,另一个示例使用 HTML5 本地存储。
使用 HTTP Cookie 缓存数据
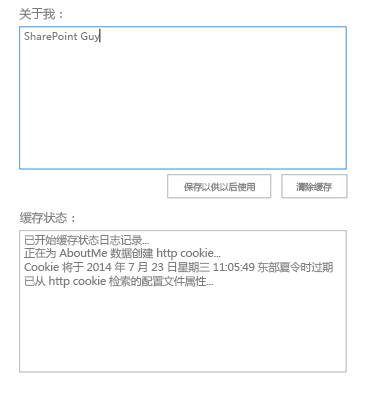
HTTP Cookie 示例的起始页在一个文本框中显示你的用户配置文件“关于我”部分中的信息。 第二个文本框告诉你是否已创建新的 Cookie,以及现有 Cookie 何时到期。 存储在 Cookie 中的信息不能大于 4095 个字节。
在 HTTP Cookie 缓存中呈现的数据示例

Web 项目的“脚本”文件夹中的 app.js 文件定义了“保存以供日后使用”按钮的行为。 此代码首先会通过设置一个测试 Cookie 来验证 Cookie 是否在浏览器中已启用。 如果启用了 Cookie,此代码会确定用户配置文件信息是否已存储在 Cookie 中。 如果尚未存储,它会使用 JSON 查找“本人简介”信息,将信息存储在 Cookie 中,并在浏览器中显示这些信息。
以下函数设置 Cookie 及其到期日期。
function setCookie(key, value, expiry, path, domain, secure) {
var todaysDate = new Date();
todaysDate.setTime(todaysDate.getTime());
if (expiry == "") { expiry = "1"; }
// The following line sets for n number of days. For hours, remove * 24. For minutes, remove * 60 * 24.
if (expiry) {
expiry = expiry * 1000 * 60 * 60 * 24;
}
var newExpiry = new Date(todaysDate.getTime() + (expiry));
document.cookie = key + "=" + escape(value) +
( ( expiry ) ? ";expires=" + newExpiry : "" ) +
( ( path ) ? ";path=" + path : "" ) +
( ( domain ) ? ";domain=" + domain : "" ) +
((secure) ? ";secure" : "");
cachingStatus += "\n" + "Creating http cookie for AboutMe data...";
cachingStatus += "\n" + "Cookie will expire " + newExpiry;
$('#status').text(cachingStatus);
}
使用 HTML5 本地存储进行缓存
HTML5 本地存储示例的起始页显示你的用户配置文件中有关缓存数据的“关于我”部分中的信息。 文本框将显示此信息以及缓存信息的到期时间(如果有)。
Web 项目的“脚本”文件夹中的 app.js 文件定义了“保存以供日后使用”按钮的行为。 外接程序首先会使用以下函数验证是否已启用本地存储。
isHtml5StorageSupported = function () {
try {
return 'localStorage' in window && window['localStorage'] !== null;
} catch (e) {
return false;
}
return false;
}
如果支持本地存储,则函数会确定是否已有用户配置文件信息存储在那里。 如果尚未存储,它会使用 JSOM 查找“关于我”信息,以将信息存储在本地,并在浏览器中显示这些信息。 下面代码会在名为 aboutMeValue 的密钥中存储“关于我”信息。
var aboutMeValue = personProperties.get_userProfileProperties()['AboutMe'];
$('#aboutMeText').val(aboutMeValue);
// Add to local storage.
localStorage.setItem("aboutMeValue", aboutMeValue);
setLocalStorageKeyExpiry("aboutMeValue");
cachingStatus += "\n" + "Populated local storage with profile properties...";
$('#status').val(cachingStatus);
“清除缓存”按钮可移除该密钥,在你的用户配置文件中查找“关于我”信息,并创建一个全新的本地存储密钥来存储该信息。 默认情况下,外接程序不会设置过期时间,但是 app.js 文件确实包含了以下函数,可为缓存数据设置过期时间。
function setLocalStorageKeyExpiry(key) {
// Check for expiration config values.
var expiryConfig = localStorage.getItem(expiryConfigKey);
// Check for existing expiration stamp.
var existingStamp = localStorage.getItem(key + expiryKeySuffix);
// Override cached setting if a user has entered a value that is different than what is stored.
if (expiryConfig != null) {
var currentTime = Math.floor((new Date().getTime()) / 1000);
expiryConfig = parseInt(expiryConfig);
var newStamp = Math.floor((currentTime + expiryConfig));
localStorage.setItem(key + expiryKeySuffix, newStamp);
// Log status to window.
cachingStatus += "\n" + "Setting expiration for the " + key + " key...";
$('#status').val(cachingStatus);
}
else {
}
}
查找本地存储密钥中存储的信息前,此代码使用 isKeyExpired 函数来确定密钥是否已到期。 有关详细信息,请参阅使用 SharePoint 提供程序托管的外接程序自定义用户体验。