使用 JavaScript 自定义 SharePoint 网站 UI
你可以使用 JavaScript 更新你的 SharePoint 网站的 UI。
适用于:Office 365 | SharePoint 2013 | SharePoint Online
重要
此可扩展性选项仅适用于经典 SharePoint 体验。 不能将此选项用于 SharePoint Online 中的新式体验(如通信网站)。 此外,还请注意,不应依赖 html 页面结构或现成的 CSS 样式名称,因为会在不通知的情况下对其进行调整。
Core.EmbedJavaScript 示例外接程序将状态栏消息添加到 SharePoint 网站上的所有页中,并使用 JavaScript 删除“网站内容”页面中的“新建子网站”链接。
如果你想使用 JavaScript(有时也称作嵌入的 JavaScript 技术)将 UI 更新应用到 SharePoint 网站,则可以使用此解决方案,而无需创建自定义母版页。
开始之前
若要开始,请从 GitHub 上的 Office 365 开发人员模式和实践项目下载 Core.EmbedJavaScript 示例加载项。
使用 Core.EmbedJavaScript 应用程序
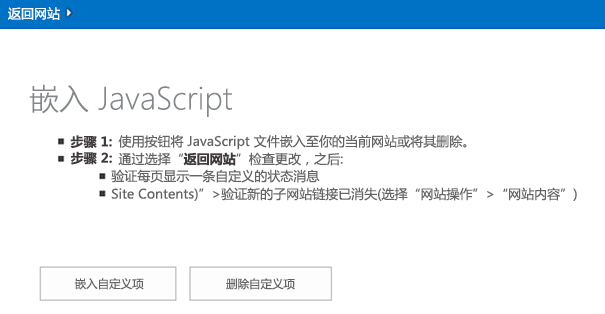
运行本代码示例时,会显示提供程序托管的外接程序,如图 1 中所示。
图 1. Core.EmbedJavaScript 外接程序起始页的屏幕截图

选择 “嵌入自定义” 可通过以下方式自定义 SharePoint 网站:
在 SharePoint 网站中的所有页面上创建一条状态栏消息,如图 2 中所示。
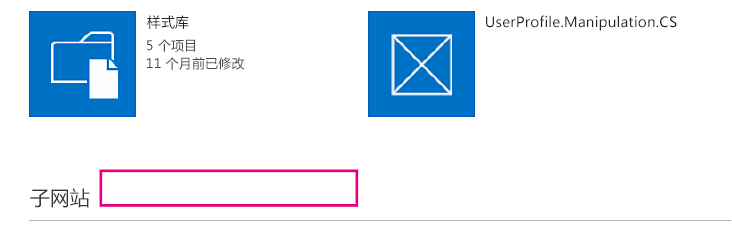
从“网站内容”中删除“新建子网站” 链接,如图 3 中所示。
图 2. 添加到所有页面的状态栏的屏幕截图

图 3. 从“网站内容”页删除的新建子网站链接的屏幕截图

在图 1 中,选择“嵌入自定义调用”btnSubmit_Click default.aspx。 btnSubmit_Click 调用 AddJsLink,执行以下操作:
创建表示脚本块定义的字符串。 此脚本块定义指向 SharePoint 网站上所有页面都包含的 JavaScript 文件 (scenario1.js)。
使用 UserCustomActions 获取在 SharePoint 网站上定义的所有用户自定义操作。 删除对名为 scenario1.js 的 JavaScript 文件的任何现有引用。
创建一个新的自定义操作,并将步骤 1 中创建的脚本块定义分配给新的自定义操作。
将新的自定义操作添加到网站。
SharePoint 网站上的所有页面现在都运行 scenario1.js,并显示图 2 和图 3 中所示的 UI 自定义。
注意
本文中的代码按原样提供,不提供任何明示或暗示的担保,包括对特定用途适用性、适销性或不侵权的默示担保。
public void AddJsLink(ClientContext ctx, Web web)
{
string scenarioUrl = String.Format("{0}://{1}:{2}/Scripts", this.Request.Url.Scheme,
this.Request.Url.DnsSafeHost, this.Request.Url.Port);
string revision = Guid.NewGuid().ToString().Replace("-", "");
string jsLink = string.Format("{0}/{1}?rev={2}", scenarioUrl, "scenario1.js", revision);
StringBuilder scripts = new StringBuilder(@"
var headID = document.getElementsByTagName('head')[0];
var");
scripts.AppendFormat(@"
newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.src = '{0}';
headID.appendChild(newScript);", jsLink);
string scriptBlock = scripts.ToString();
var existingActions = web.UserCustomActions;
ctx.Load(existingActions);
ctx.ExecuteQuery();
var actions = existingActions.ToArray();
foreach (var action in actions)
{
if (action.Description == "scenario1" &&
action.Location == "ScriptLink")
{
action.DeleteObject();
ctx.ExecuteQuery();
}
}
var newAction = existingActions.Add();
newAction.Description = "scenario1";
newAction.Location = "ScriptLink";
newAction.ScriptBlock = scriptBlock;
newAction.Update();
ctx.Load(web, s => s.UserCustomActions);
ctx.ExecuteQuery();
}
用户在 SharePoint 网站上的页面之间导航时,SharePoint 使用最少下载策略 (MDS) 减少浏览器下载的数据量。 有关详细信息,请参阅最少下载策略概述。 在 scenario1.js 中,以下代码可确保无论 SharePoint 网站是否使用最小下载策略, RemoteManager_Inject 始终运行。
// Is MDS enabled?
if ("undefined" != typeof g_MinimalDownload && g_MinimalDownload && (window.location.pathname.toLowerCase()).endsWith("/_layouts/15/start.aspx") && "undefined" != typeof asyncDeltaManager) {
// Register script for MDS if possible
RegisterModuleInit("scenario1.js", RemoteManager_Inject); //MDS registration
RemoteManager_Inject(); //non MDS run
} else {
RemoteManager_Inject();
}
RemoteManager_Inject 将在你的 SharePoint 网站上执行以下任务:
在主机 Web 上创建一个状态栏。 RemoteManager_Inject 使用 SP.SOD.executeOrDelayUntilScriptLoaded(#sp.sod.executeordelayuntilscriptloaded) 以确保在调用 SetStatusBar 以将状态栏添加到网站之前已首先加载 sp.js。 由于 JavaScript 文件是异步加载的,因此,使用 SP.SOD.executeOrDelayUntilScriptLoaded 以确保在代码调用该 JavaScript 文件中定义的函数之前已加载 JavaScript 文件 (sp.js)。
隐藏“网站内容”页上的新子网站链接。
function RemoteManager_Inject() {
loadScript(jQuery, function () {
$(document).ready(function () {
var message = "<img src='/_Layouts/Images/STS_ListItem_43216.gif' align='absmiddle'> <font color='#AA0000'>JavaScript customization is <i>fun</i>!</font>"
// Execute status setter only after SP.JS has been loaded
SP.SOD.executeOrDelayUntilScriptLoaded(function () { SetStatusBar(message); }, 'sp.js');
// Customize the viewlsts.aspx page
if (IsOnPage("viewlsts.aspx")) {
//hide the subsites link on the viewlsts.aspx page
$("#createnewsite").parent().hide();
}
});
});
}
function SetStatusBar(message) {
var strStatusID = SP.UI.Status.addStatus("Information : ", message, true);
SP.UI.Status.setStatusPriColor(strStatusID, "yellow");
}
function IsOnPage(pageName) {
if (window.location.href.toLowerCase().indexOf(pageName.toLowerCase()) > -1) {
return true;
} else {
return false;
}
}