SharePoint 加载项模型中的自定义字段类型
Summary
在新 SharePoint 外接程序模型中提供自定义用户体验的方法与使用完全信任代码不同。 在典型的完全信任代码 (FTC)/场解决方案场景中,通过继承内置字段类型类之一并创建字段类型部署文件 (XML) 来使用 SharePoint 服务器端对象模型代码创建自定义字段类型。 这些组件通过 SharePoint 解决方案进行部署。
在 SharePoint 外接程序模型场景中,自定义最终用户体验通过客户端呈现实施。 在此方法中,将 JavaScript 文件用于实施自定义最终用户体验。 远程预配模式部署 JavaScript 文件并通过 JSLink 属性将其注册为 SharePoint 字段。
从最终用户的视角来看,此功能/结果完全相同。
重要
新式体验中不支持基于 JSLink 的自定义项(客户端呈现)。 这包括新式列表和库,包括新式页面列表视图 Web 部件中的 JSLink 支持。 SharePoint Online 或本地的经典体验中支持客户端呈现。
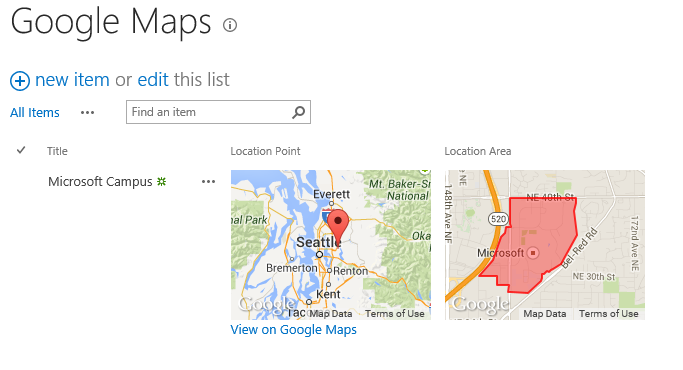
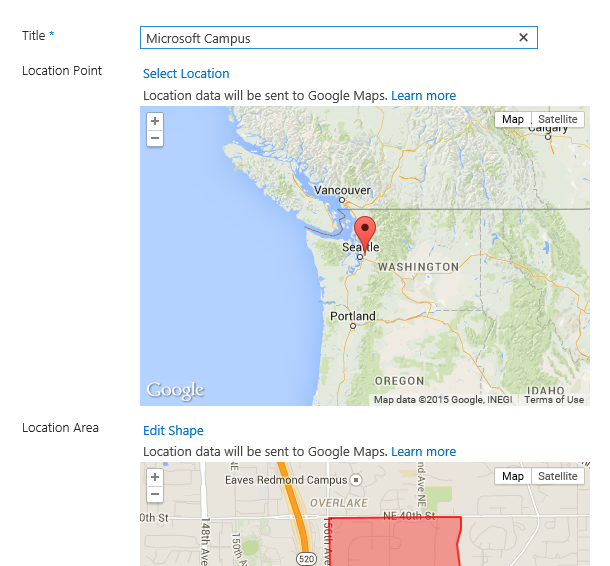
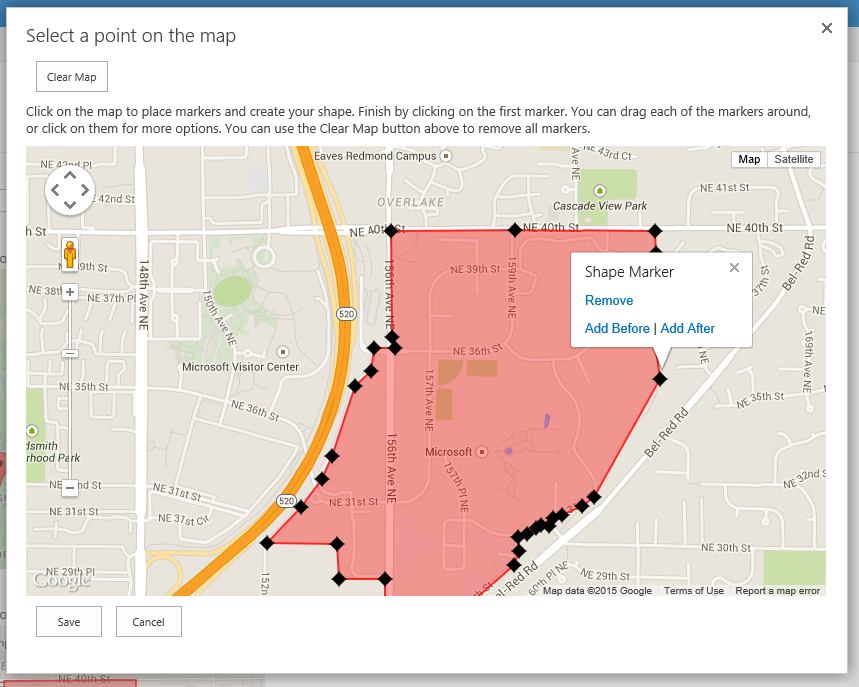
以下是一些实施 Google 映射的自定义字段类型示例。 以上内容来自 Branding.JSLink Office 365 PnP 示例。
Google 地图图像缩略图显示在列表视图中:

显示更大 Google 映射缩略图的直接编辑:

启用直接编辑的对话框:

高级别准则
作为经验法则,我们将提供以下高级别准则,用于实施客户端呈现。
- 将 JavaScript 文件和客户端呈现用于实施自定义字段类型。
- 将远程预配模式用于部署 JavaScript 文件并将其注册到 SharePoint 字段或列表视图 Web 部件中。
- 为 JavaScript 文件注册最少下载策略 (MDS) 引擎以确保 MDS 引擎注意到自定义呈现 JavaScript 文件。
- 对主机 Web 设置 JSLink 属性至少需要 Web 级别的完全权限,因此此方法不适用于 SharePoint 商店中的外接程序
通过 JSLink 属性实施客户端呈现 JavaScript 文件的选项
以下几个选项可以通过 JSLink 属性实施客户端呈现 JavaScript 文件。
- 在呈现 SharePoint 列表视图的列表视图 Web 部件上设置 JSLink 属性。
- 设置 SharePoint 字段的 JSLink 属性。
- 设置 SharePoint 内容类型的 JSLink 属性。
在呈现 SharePoint 列表视图的列表视图 Web 部件上设置 JSLink 属性
在此选项中,将在 WebPartDefinition 中设置 JSLink 属性。
- 此方法不会专门创建 SPField 级别的自定义字段类型。
- 因此,自定义呈现仅适用于设置 JSLink 属性的列表视图 Web 部件。
- 此方法可以立即更改一个或多个 SharePoint 字段的呈现。
- 此方法可以通过声明性代码、SharePoint 服务器端对象模型、SharePoint 客户端对象模型 (CSOM) 或 PowerShell 执行。
- 建议通过远程预配模式使用 SharePoint 服务器端对象模型、SharePoint 客户端对象模型或 PowerShell 设置 JSLink 属性。
何时适合?
需要定义 SharePoint 列表数据的特定视图及修改多个 SharePoint 字段的呈现时非常适合此选项。
入门
以下示例设置 SharePoint 列表视图 Web 部件的 JSLink 属性。
- Branding.ClientSideRendering(O365 PnP 示例)
- 包括设置 SharePoint 列表视图 Web 部件的 JSLink 属性的 9 个示例及一份解释各个示例如何实施的说明。
- RegisterJStoWebPart 方法将设置列表视图 Web 部件的 JSLink 属性。
设置 SharePoint 字段的 JSLink 属性
在此选项中,将设置 SPField 的 JSLink 属性。
- 此方法将专门注册 SPField 级别的 JSLink 属性。
- 因此,自定义呈现适用于任何呈现 SPField 之处。
- 此方法可以更改一个 SharePoint 字段的呈现。
- 此方法可以通过声明性代码、SharePoint 服务器端对象模型、SharePoint 客户端对象模型或 PowerShell 执行。
- 建议通过远程预配模式使用 SharePoint 服务器端对象模型、SharePoint 客户端对象模型或 PowerShell 设置 JSLink 属性。
何时适合?
需要定义给定 SharePoint 字段的特定视图并确保呈现此字段后始终使用该视图时非常适合此选项。
入门
以下文章阐述了如何设置 SPField 的 JSLink 属性。
- 使用 JSLink 属性更改字段或视图在 SharePoint 2013 中呈现的方式)(Tobias Zimmergren)
- 将 JSLink 与 SharePoint 2013 结合使用(MSDN 杂志)
通过 JSLink 属性实施客户端呈现 JavaScript 文件的挑战
开发自定义客户端呈现组件时,请注意以下几点。
不是所有 SharePoint 字段都可以使用 JSLink 属性重写。
- TaxonomyField 是典型的示例。
JSLink 支持以下几种令牌。
- _layouts
- _site
- _siteCollection
- _siteCollectionLayouts
- _siteLayouts
可以为 JSLink JavaScript 文件注册 SharePoint Script On Demand (SOD) 框架来延迟加载文件。
在 JSLink URL 末尾使用 (d) 标记来为文件注册 SOD。
~sitecollection/Style Library/JSLink-Samples/DependentFields.js(d)
可以通过 JSLink 属性加载多个 JavaScript 文件。
实施客户端呈现的 JavaScript 文件很多时,这一点尤其有用。
针对移动设备时,可以考虑使用此方法。因为此方法可以只传递所需的 JavaScript 来实施给定 SharePoint 字段的客户端呈现。
使用 | 字符分隔希望加载的 JavaScript 文件。
~sitecollection/Style Library/JSLink-Samples/MainLibrary.js|~sitecollection/Style Library/JSLink-Samples/SpecificField.js**(d)**
相关链接
- SPField.JSLink 属性(MSDN API 文档)
- 使用 JSLink 属性更改字段或视图在 SharePoint 2013 中呈现的方式)(Tobias Zimmergren)
- 将 JSLink 与 SharePoint 2013 结合使用(MSDN 杂志)
- 指南文章中 https://aka.ms/OfficeDevPnPGuidance
- MSDN 中的引用位于 https://aka.ms/OfficeDevPnPMSDN
- 视频中的 https://aka.ms/OfficeDevPnPVideos
PnP 示例
- Branding.ClientSideRendering(O365 PnP 示例)
- Branding.JSLink(O365 PnP 示例)
- 示例和内容(网址为 https://github.com/SharePoint/PnP)
适用于
- Office 365 多租户 (MT)
- Office 365 专用 (D) 部分
- SharePoint 2013 本地 – 部分
专用模式和本地模式在使用 SharePoint 外接程序模型技术方面完全相同,但在可以使用的可能的技术方面存在差异。