使用 SignalR 连接 SharePoint 应用部件
使用 SignalR 在 SharePoint 应用部件之间执行实时通信。
适用于:SharePoint 外接程序 | SharePoint 2013 | SharePoint Online
Core.ConnectedAppParts 示例演示如何使用提供程序托管的应用作为消息中转站或聊天中心,从连接到聊天中心的所有应用部件发送和接收消息。 如果你正在将你的 SharePoint Web 部件转换为应用程序部件,并且需要应用程序部件相互通信,请使用此解决方案。
开始之前
若要开始,请从 GitHub 上的 Office 365 开发人员模式和实践项目下载 Core.ConnectedAppParts 示例应用。
已连接的应用程序部件和聊天中心体系结构
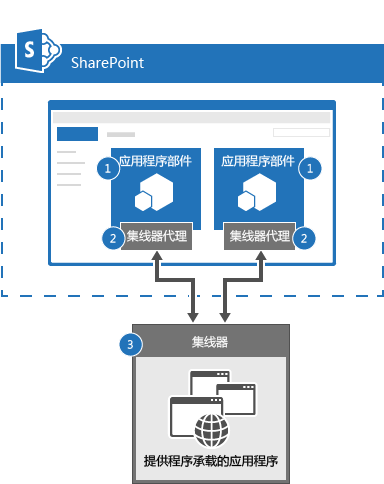
图 1 显示了已连接的应用部件和聊天中心体系结构。
图 1. 已连接的应用程序部件和聊天中心体系结构

已连接的应用程序部件和聊天中心体系结构包括以下组件:
包含应用程序部件的 SharePoint 页面。 应用程序部件使用 SignalR jQuery 库。 应用程序部件包含 JavaScript 代码,将发送和接收来自运行在提供程序所托管外接程序中的聊天中心的消息。 每个应用程序部件必须首先连接到聊天中心。 连接到聊天中心之后,应用程序部件就可以发送和接收来自其他已连接应用程序部件的消息。
SignalR 中心代理,它建立与聊天中心的套接字连接。 SignalR 中心代理协调应用程序部件的 JavaScript 代码和聊天中心的 C# 代码之间的消息。
聊天中心,它使用 SignalR 库将消息从发送应用程序部件传送到接收应用程序部件。 在此代码示例中,所有应用程序部件都接收来自聊天中心的消息,包括发送消息的应用程序部件。
注意
由于应用部件是在 IFRAME 中运行,因此无法只使用 JavaScript 在应用部件之间进行通信。
使用 Core.ConnectedAppParts 应用
若要查看两个应用程序部件使用 SignalR 进行通信的演示,请执行以下操作:
运行应用并显示起始页时,选择“ 返回站点”。
选择 “设置>”“添加页面”。
在“新页面名称”中,输入“ConnectedAppParts”,然后选择“创建”。
选择 “插入>应用部件”。
选择 “连接的部件 - 一个>添加”。
选择 “插入>应用部件”。
选择 “已连接部件 - 两个>添加”。
选择“保存”。
在“连接的部件 - 一”中,输入应用部件 1 中的Hello World,然后选择“发送”。
验证来自应用第 1 部分Hello World的消息是否同时出现在“已连接部件 - 一”和“已连接部件 - 两个”应用部件中。
在此代码示例中,Core.ConnectedAppParts 项目包含两个部署到主机 Web 的应用程序部件(ConnectedPartOne 和 ConnectedPartTwo)。 ConnectedPartOne 和 ConnectedPartTwo 在 IFRAME 中运行。 ConnectedPartOne 和 ConnectedPartTwo 的网页内容在 Pages\ConnectedPartOne.aspx 和 Pages\ConnectedPartTwo.aspx 的 Core.ConnectedAppPartsWeb 项目中进行定义。 这两个页面都在带有聊天中心 (ChatHub.cs) 的提供程序托管的应用中运行,并使用嵌入式 JavaScript 以实现以下目的:
包括 SignalR jQuery 库。
使用 connection.chatHub 连接到 SignalR 中心代理。
使用 chat.client.broadcastMessage 定义一个函数来接收聊天中心所发送的广播消息。 在本代码示例中,应用程序部件的名称和广播的消息都显示在讨论列表中。
使用 $.connection.hub.start () .done 启动与聊天中心的连接。 建立连接后,在 sendmessage 按钮的 Click 事件上定义事件处理程序。 此事件处理程序调用 chat.server.send 来发送应用程序部件的名称和由用户输入到聊天中心的消息。
注意
本文中的代码按原样提供,不提供任何明示或暗示的担保,包括对特定用途适用性、适销性或不侵权的默示担保。
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="../Scripts/jquery-1.6.4.min.js" ></script>
<!--Reference the SignalR library. -->
<script src="../Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="../signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>:&nbsp;&nbsp;' + encodedMsg + '</li>');
};
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
当 ConnectedPartOne.aspx 中的内联 JavaScript 代码运行 chat.server.send 时,将调用 ChatHub.cs 中的 Send 方法。 ChatHub.cs 中的 Send 方法接收广播应用部件的名称和消息,然后使用 Clients.All.broadcastMessage 将信息广播到所有连接的应用部件。 Clients.All.broadcastMessage 调用使用 chat.client.broadcastMessage 定义的所有已连接应用部件 (JavaScript 函数) 。
public void Send(string name, string message)
{
// Call the broadcastMessage method to update the app parts.
Clients.All.broadcastMessage(name, message);
}
重要 在此代码示例中,连接到聊天中心的所有应用部件都会接收通过聊天中心发送的所有消息。 请根据会话 ID 考虑对消息进行筛选以确定哪些应用程序部件应接收哪些消息。