SharePoint 设计管理器图像呈现形式
重要
此可扩展性选项仅适用于经典 SharePoint 体验。 不能将此选项用于 SharePoint Online 中的新式体验(如通信网站)。 我们不建议再使用经典体验或这些品牌技巧。
了解如何创建图像呈现形式、如何将它添加到页面以及如何裁剪它。 图像呈现形式定义用于在 SharePoint 发布网站中显示图像的尺寸。 图像呈现形式 使您可以根据同一源图像在发布网站的不同页面上显示图像的不同大小版本。 在创建图像呈现形式时,可指定使用该图像呈现形式的所有图像的宽度和/或高度。 图像呈现形式可用于上载到该网站集的库中的每个图像。 例如,设计者可以创建一个图像呈现形式来显示缩略图图像,创建另一个图像呈现形式来显示横幅图像。 在页面中添加图像时,作者可以指定用于该图像的图像呈现形式。 作者还可以裁剪图像呈现形式来指定用于该图像呈现形式的图像部分。 在呈现页面时,将显示正确的图像大小。
图像呈现形式使您可以多种方式呈现单个图像。 您可以不同大小或不同裁剪显示图像。 首次请求图像时,SharePoint Server 会使用指定图像呈现形式生成该图像。 在用户查看 SharePoint 网站时,系统会将该图像的适当大小版本下载到客户端计算机上。 这将减少下载到客户端的文件的大小,从而改进网站性能。
管理图像呈现形式的先决条件
由于图像呈现形式依赖 SharePoint 中的其他功能,因此必须确保满足此部分中的先决条件,才能按照本主题中的过程操作。 先决条件包括:
发布网站集 您要在其中添加图像呈现形式的网站集必须已事先使用发布门户或产品目录网站集模板进行创建。 或者,您必须在要使用图像呈现形式的网站集上启用发布功能。 有关详细信息,请参阅 TechNet 库中的 发布到 Internet、Intranet 和 Extranet 网站的概述。
配置的 BLOB 缓存 基于磁盘的 BLOB 缓存用于控制二进制大型对象 (BLOB)(例如常用图像、音频和视频文件以及用于显示网页的其他文件(例如 .css 文件和 .js 文件))的缓存。 必须在要在其中使用图像呈现形式的各个前端 Web 服务器上启用 BLOB 缓存。 如果未启用 BLOB 缓存,则始终使用原始图像。 有关详细信息,请参阅 TechNet 库中的 为 Web 应用程序配置缓存设置。
资源库(推荐) 可以使用资源库模板来设置可轻松存储、组织和查找富媒体资产(如图像、音频或视频文件)的库。 有关详细信息,请参阅 Office.com 上的 设置用于存储图像、音频或视频文件的资源库。
创建图像呈现形式
在图像呈现形式创建后,SharePoint 会创建用于标识此图像呈现形式的唯一 ID。 图像在 SharePoint Server 首次收到对图像呈现形式的请求时生成。
创建图像呈现形式的具体步骤
验证执行此过程的用户帐户至少具有网站集顶级站点的设计权限。
在浏览器中,转到发布网站集的首要网站。
选择"设置"图标。 在"网站设置"页上的"外观"部分,选择"图像呈现形式"。
注意
也可以在发布网站的默认主页中打开“图像呈现形式”页。 在“我是可视化设计器”部分中,选择“配置图像呈现形式”。
在“图像呈现形式”页上,选择“添加新项”。
在"新建图像呈现形式"页上的"名称"框中,为呈现形式输入名称。 例如,输入 Thumbnail_Small。
在"宽度"和"高度"文本框中,输入呈现形式的宽度和高度(以像素为单位),然后选择"保存"。
编辑图像呈现形式
在编辑图像呈现形式后,新尺寸会影响下次请求图像。 如果有以前按该图像呈现形式生成的图像,则在下次请求此图像时,系统会使用新尺寸重新生成图像。
编辑图像呈现形式
验证执行此过程的用户帐户至少具有网站集顶级站点的设计权限。
在浏览器中,转到发布网站集的首要网站。
选择"设置"图标。 在"网站设置"页上的"外观"部分,选择"图像呈现形式"。
注意
也可以在发布网站的默认主页中打开“图像呈现形式”页。 在“我是可视化设计器”部分中,选择“配置图像呈现形式”。
在“图像呈现形式”页上,选择要编辑的图像呈现形式。
在"编辑图像呈现形式"页上,修改该图像呈现形式的名称、宽度或高度。
注意
若要对同一网站集内的所有网站使用相同的图像呈现形式,请直接转到相应图像文件并从中编辑呈现形式。
添加图像呈现形式
在将图像添加到 SharePoint 发布网站中的页面上时,可以指定用于该图像的图像呈现形式。 当此页面呈现在浏览器中时,将显示正确的图像大小。 您可以在 RTF 编辑器、图像字段控件或图像 URL 中指定图像呈现形式。
使用 RTF 编辑器指定图像呈现形式
在页面中插入图像时,可以指定要使用的图像呈现形式,以便在呈现该页面时显示正确的图像大小。 您可以在 RTF 编辑器中仅对正在编辑的页面所在的网站集中存储的图像指定图像呈现形式。
使用 RTF 编辑器指定图像呈现形式
在"页面"选项卡上,选择"编辑"。
选择"设置"图标,然后选择"添加页"。
在"添加页"窗口中,输入页面的名称,然后选择"创建"。
将指针置于"页面内容"字段中。
在"插入"选项卡上,选择"图片",然后选择"从 SharePoint"。
找到要添加到该页面中的图像,选择该图像,然后选择"插入"。 该图像将以完整大小显示。
在"设计"选项卡的"选择"组中,选择"选择呈现形式",然后选择一个图像呈现形式。 图像将根据此图像呈现形式指定的大小显示。
注意
“选择呈现形式”命令仅适用于正在编辑的页面所在的网站集中存储的图像。
若要裁剪图像呈现形式,请依次选择“选取呈现形式”和“编辑呈现形式”。
有关裁剪图像呈现形式的详细信息,请参阅本文的 裁剪图像呈现形式 部分。
在图像 URL 中指定图像呈现形式
您可以通过将 RenditionID、Width 或 Height 参数添加到图像 URL 中来指定图像呈现形式。
RenditionID 使用 RenditionID 参数可以指定要使用的图像呈现形式的 ID。
Width 使用 Width 参数可以指定图像呈现形式的宽度(以像素为单位)。 SharePoint Server 会尝试查找具有指定宽度的图像呈现形式。 然后,SharePoint Server 会尝试查找其宽度大于指定宽度的图像呈现形式。 如果有多个符合此标准的图像呈现形式,SharePoint Server 会使用具有最接近指定值的宽度的图像呈现形式。 如果没有宽度大于或等于指定宽度的图像呈现形式,则使用原始图像。
Height 使用 Height 参数可以指定图像呈现形式的高度(以像素为单位)。 SharePoint Server 会尝试查找具有指定高度的图像呈现形式。 然后,SharePoint Server 会尝试查找其高度大于指定高度的图像呈现形式。 如果有多个符合此标准的图像呈现形式,SharePoint Server 会使用具有最接近指定值的高度的图像呈现形式。 如果没有高度大于或等于指定高度的图像呈现形式,则使用原始图像。
Width 和 Height 如果已指定 Width 参数和 Height 参数,SharePoint Server 会尝试查找具有指定宽度和高度的图像呈现形式。 然后,SharePoint Server 会尝试查找与指定宽度/高度比率最接近的呈现形式。 如果有多个匹配项,则选择具有最接近所需大小的较大宽度/高度比率的图像呈现形式。
注意
如果图像 URL 包括 RenditionID 参数以及 Width 和 Height 参数,那么 Width 和 Height 参数会遭忽略。
下面的示例展示了如何使用 RenditionID 参数:
<img src="/sites/pub/Assets/Lighthouse.jpg?RenditionID=2" />
以下示例演示如何使用 Width 和 Height 参数:
<img src="/sites/pub/Assets/Lighthouse.jpg?Width=400&Height=200" />
在图像字段控件中指定图像呈现形式
开发人员可以在图像字段控件中指定要使用的图像呈现形式。 可以使用 RenditionId 属性设置图像呈现形式的 ID。 有关详细信息,请参阅 RenditionId。
裁剪图像呈现
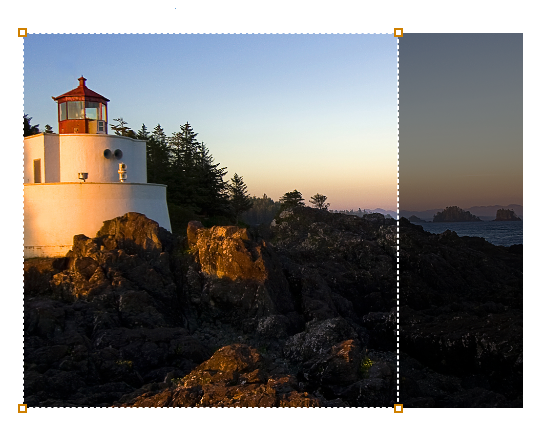
默认情况下,图像呈现形式在图像中心生成。 您可以调整单个图像的图像呈现形式,具体方法是裁剪要使用的图像部分。 例如,如果某照片显示灯塔景色,但图像呈现形式未显示整个灯塔(见图 1),则可以更改所选图像区域,以显示整个灯塔(见图 2)。
图 1. 原始图像呈现形式

图 2. 裁剪的图像呈现形式

图像呈现形式可以在资源库或页面上进行裁剪,而不会更改原始图像。
可以使用以下方式裁剪图像呈现形式:
设计者可以在资源库中裁剪图像呈现形式。 例如,设计者可能要指定图像在缩略图图像呈现形式中如何显示。
作者在将图像插入页面时,可以裁剪图像呈现形式。 此操作使作者可以自定义其页面的外观。 当作者裁剪图像呈现形式时,还可更改该图像的图像呈现形式。 使用该图像呈现形式的任何人都可看到裁剪的图像。
注意
仅当原始图像存储在正在编辑的页面所在的网站集中的库中时,作者才能裁剪图像呈现形式。 例如,在跨网站发布的情况下,仅当图像存储在目录内容所在的网站集中时,作者才能裁剪图像呈现形式。 否则,必须在资源库中裁剪此图像呈现形式。
在资产库中裁剪图像呈现方式
设计者可以在资源库中裁剪图像呈现形式。
在资源库中裁剪图像呈现形式
验证执行此过程的用户帐户是否对图像所在的资源库拥有写权限。
在浏览器中,转到资源库。
将指针放在要更改其呈现形式的图像的右下角,选择显示的省略号("..."),然后选择"编辑呈现形式"。
注意
也可以将指针悬停在资产库中的预览图像之上,再选中预览图像底部显示的复选框,从而打开“编辑呈现形式”页。 然后,在“设计”选项卡上,选择“编辑呈现形式”。
“编辑呈现形式”页显示在网站集中定义的各个图像呈现形式的预览图像。
找到要更改的图像呈现形式,然后选择"请选择要更改的内容"。
在"剪贴呈现形式"窗口中,使用图像工具选择要用于图像呈现形式的图像部分。
选择保存。
如果图像和正在编辑的页面位于同一网站集中,还可使用 RTF 编辑器裁剪图像呈现形式。
在页面上裁剪图像呈现形式
作者在将图像插入页面时,可以裁剪图像呈现形式。 此操作使作者可以自定义其页面的外观。 当作者裁剪图像呈现形式时,还可更改该图像的图像呈现形式。 使用该图像呈现形式的任何人都可看到裁剪的图像。
在页面上裁剪图像呈现形式
验证执行此过程的用户帐户是否对图像所在的资源库拥有写权限。
在浏览器中,转到包含图像的 SharePoint 网站。
在"页面"选项卡上,选择"编辑"。
选择要裁剪的图像。
在功能区"图像"选项卡上的"选择"组中,选择"选择呈现形式",然后选择"编辑呈现形式"。
"编辑呈现形式"页将显示在网站集中定义的各个图像呈现形式的预览图像。
注意
“选择呈现形式”命令仅适用于正在编辑的页面所在的网站集中存储的图像。
找到要更改的图像呈现形式,然后选择"请选择要更改的内容"。
在"剪贴呈现形式"窗口中,使用图像工具选择要用于图像呈现形式的图像部分。
选择保存。
删除图像呈现形式
删除图像呈现形式后,系统不再为图像生成该图像呈现形式。 如果某网站请求删除的图像呈现形式,则返回原始图像。
删除图像呈现形式
验证执行此过程的用户帐户至少具有网站集顶级站点的设计权限。
在浏览器中,转到发布网站集的首要网站。
选择"设置"图标。 在"网站设置"页上的"外观"部分,选择"图像呈现形式"。
注意
也可以在发布网站的默认主页中打开“图像呈现形式”页。 在“我是可视化设计器”部分中,选择“配置图像呈现形式”。
在“图像呈现形式”页上,找到要删除的图像呈现形式,再选择“删除”。