SharePoint Design Manager 显示模板
重要
此可扩展性选项仅适用于经典 SharePoint 体验。 不能将此选项用于 SharePoint Online 中的新式体验(如通信网站)。 我们不建议再使用经典体验或这些品牌技巧。
了解显示模板的相关信息,包括显示模板与搜索 Web 部件的关联、显示模板结构、如何映射属性并使用变量和 jQuery,以及如何在 SharePoint 中创建自定义显示模板。
显示模板简介
SharePoint 中的显示模板是使用搜索技术的 Web 部件(在本文中称为“搜索 Web 部件”)使用的模板,用于显示搜索索引查询结果。 显示模板控制搜索结果中显示的托管属性及其在 Web 部件中的显示方式。 每个显示模板均由两个文件组成,一个是可以在 HTML 编辑器中编辑的 HTML 版显示模板,另一个是 SharePoint 使用的 .js 文件。
注意
只有搜索 Web 部件可以使用显示模板。 内容查询 Web 部件不是搜索驱动的,因此不使用显示模板。
可以在设计管理器中查看现有显示模板,但不能以创建母版页和页面布局的方式在设计管理器中创建它们。 相反,你将:
打开“显示模板”文件夹中的四个文件夹之一。
注意
具体选择哪个文件夹取决于要使用的显示模板类型。 例如,如果网站使用跨网站发布,请复制“内容 Web 部件”文件夹中的显示模板。 有关详细信息,请参阅 SharePoint 中的显示模板参考
复制与您想要的模板类似的现有显示模板的 HTML 文件。 放置副本的确切位置并不重要,只要是在 母版页样式库中就可以。
在 HTML 编辑器中打开并修改副本。
通过使用现有显示模板作为新的显示模板的起点,让您可以从默认显示模板注释中的自定义过程的有用信息中获益,并且您将具有基本任务(如映射输入字段)的框架。 它还保证了模板使用的是正确的基本页面结构。
在通过复制 母版页样式库内 显示模板文件夹中的现有显示模板的 HTML 文件创建显示模板时:
在复制 HTML 文件的位置上,创建同名的 .js 文件。
SharePoint 需要的所有标记都会添加到 .js 文件中,以便显示模板能够正常显示。
HTML 文件和 .js 文件相关联,因此在保存 HTML 文件后,对 HTML 文件做出的任何后续编辑都会同步到 .js 文件中。
注意
仅单向进行同步。 对 HTML 显示模板所做的更改将同步到关联的 .js 文件。 与母版页和页面布局不同,在使用显示模板时,您无法通过破坏文件之间的关联选择仅使用 .js 文件。 必须在 HTML 文件中输入所有 HTML 和 JavaScript。
了解显示模板与搜索 Web 部件之间的关系
显示模板有两种主要类型:
控件模板决定结果显示方式的整体架构。 包括列表、分页列表和幻灯片放映。
项模板决定集中的每个结果的显示方式。 包括图像、文本、视频以及其他项目。
有关这些模板和其他显示模板的详细信息,请参阅 SharePoint 中的显示模板参考。
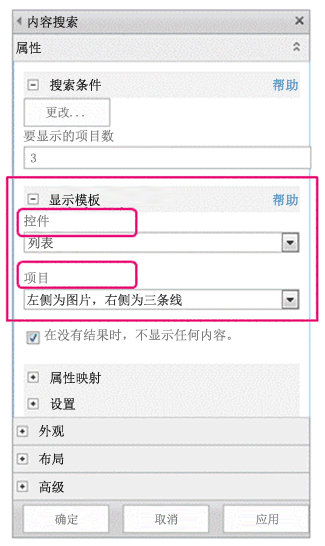
将搜索 Web 部件(如内容搜索 Web 部件)添加到页面后,若要配置 Web 部件,请选择控件显示模板和项显示模板,如图 1 中所示。
图 1. 内容搜索 Web 部件的工具窗格

控件显示模板提供了 HTML,以构建希望的搜索结果显示方式的整体布局。 例如,控件显示模板可能会提供列表标头及开头和结尾的 HTML。 控件显示模板仅在 Web 部件中呈现一次。
项显示模板提供的 HTML 决定每个项目在结果集中的显示方式。 例如,项显示模板可能会提供列表项的 HTML,其中包含的图片和三行文本映射到与项目关联的不同托管属性。 每个项目的项显示模板在结果集中呈现一次。 因此,如果结果集包含十个项目,则项显示模板会创建 HTML 部分十次。
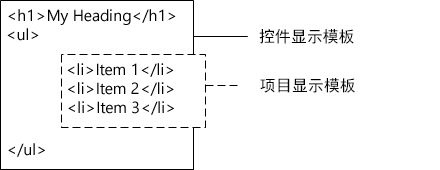
按此种方式一起使用时,控件显示模板和项目显示模板相结合,创建呈现在 Web 部件中的 HTML 统一块,如图 2 中所示。
图 2. 已组合控件显示模板和项目显示模板的 HTML 输出

有关显示模板的详细信息,请参阅 SharePoint 页面模型概述中的“搜索驱动的 Web 部件和显示模板”部分。
了解显示模板结构
用于显示模板的 HTML 文件是全形 HTML 文档,但不显示完整的 HTML 网页。 SharePoint 将显示模板 HTML 文件片段转换为 JavaScript。 本节将说明显示模板的四个主要部分。
标题标记
当搜索 Web 部件处于编辑模式时,显示模板文件中的 <title> 标记文本用作 Web 部件编辑窗格中“显示模板”部分的显示名称。 下面的示例适用于名为“Item_Picture3Lines.html”的项目显示模板:
<title>Picture on left, 3 lines on right</title>
头属性
<title> 标记后面紧跟的是一组自定义元素,这些元素以下面的标记为边界:
<!--[if gte mso 9]><xml>
<mso:CustomDocumentProperties>
…
</mso:CustomDocumentProperties>
</xml><![endif]-->
这些元素及其属性为 SharePoint 环境提供了有关显示模板的重要信息。 表 1 说明了用于显示模板的自定义属性。
注意
并非所有自定义属性都用于每个显示模板。 此外,某些属性可以通过编辑设计管理器中的显示模板文件属性来更改。
表 1. CustomDocumentProperties 条目列表
| 属性 | 说明 |
|---|---|
| TemplateHidden |
指示是否从 Web 部件中可用模板列表中隐藏显示模板的布尔值。 此值可在显示模板文件属性中进行更改。 |
| ManagedPropertyMapping |
将搜索结果项目公开的字段映射到 JavaScript 可用的属性中。 仅用于项目模板中。 |
| MasterPageDescription |
提供显示模板简单易懂的描述。 此属性在 SharePoint 编辑环境中显示。 此值可在显示模板文件属性中进行更改。 |
| ContentTypeId |
与显示模板关联的内容类型的 ID。 |
| TargetControlType |
指示显示模板所使用的上下文。 此值可在显示模板文件属性中进行更改。 |
| HtmlDesignAssociated |
指示显示模板 HTML 文件是否具有与其相关联的 .js 文件的布尔值。 |
| HtmlDesignConversionSucceeded |
指示转换过程是否成功。 此值由 SharePoint 自动添加到文件中,且仅用于自定义显示模板中。 |
| HtmlDesignStatusAndPreview |
包含 HTML 文件 URL 和“状态”列文本(转换成功或警告和错误)。 此值由 SharePoint 自动添加到文件中,仅用于自定义显示模板。 |
脚本块
<body> 标记内包含以下 <script> 标记:
<script>
$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");
</script>
默认情况下,所有显示模板都包含此代码行。 可以在 <script> 标记内添加更多代码行,在主显示模板 HTML 文件外引用 CSS 文件或其他 JavaScript 文件。 表 2 列出了有关如何添加其他资源的示例。
表 2. 在脚本>标记中包含<外部资源的示例
| 若要添加以下文件: | 使用以下代码: |
|---|---|
| 作为当前网站集的一部分的 JavaScript 文件 |
$includeScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyScripts.js"); |
| 外部 JavaScript 文件 |
$includeScript(this.url, "http://www.contoso.com/ExternalScript.js"); |
| 作为当前网站集的一部分的 CSS 文件 |
$includeCSS(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyCSS.css"); |
| 所处位置相对于当前显示模板的 CSS 文件 |
$includeCSS(this.url,"../../MyStyles/MyCSS.css"); |
注意
如果母版页样式库中的项要求进行内容审批,必须先发布所有资源文件(包括 CSS 和 .js 文件),然后才能在母版页和页面布局中使用它们。 有关详细信息,请参阅要求审批网站列表或库中的项。
DIV 块
<script> 标记后面是包含 ID 的 <div> 标记。 默认情况下,此 <div> 标记的 ID 与 HTML 文件名一致。 必须在此 <div> 标记中添加希望显示模板提供的所有 HTML 或代码。 不过,网页在运行时呈现的标记中并不包含此 div 标记本身。
注意
若要将 CSS 样式或 ID 分配给页面在运行时呈现的 HTML 块,可以在第一个 <div> 标记内添加新标记。 此外,还可以将 CSS 样式或 ID 分配给控件模板中变量 _#= ctx.RenderGroups(ctx) =#_ 周围的 HTML。 变量 _#= ctx.RenderGroups(ctx) =#_ 用于呈现项模板呈现的查询结果周围的 HTML。
在第一个 <div> 标记中,你将看到注释块中的代码,这些代码以 <!--#_ 开头,以 _#--结尾>。 请在这些块的内部使用 JavaScript 代码,并在这些块的外部使用 HTML。 还可以使用这些块通过条件语句控制 HTML。 为此,请结合使用注释块和条件语句,后面依次为左中括号、HTML 和另一个带右中括号的注释块。 在下面的示例中,仅当 linkURL 对象值不为空时,定位标记才呈现在页面上。
<!--#_
if(!linkURL.isEmpty)
{
_#-->
<a class="cbs-pictureImgLink" href="_#= linkURL =#_" title="_#= $htmlEncode(line1.defaultValueRenderer(line1)) =#_" id="_#= pictureLinkId =#_">
<!--#_
}
_#-->
映射输入属性并获取属性值
项显示模板的标头部分具有一个名称为 ManagedPropertyMapping 的自定义文档属性。 此属性采用搜索使用的托管属性,并将它们映射到可由显示模板使用的值。 此属性是以逗号分隔的值的列表,使用以下格式:' 属性显示名称'{ 属性名称}:' 托管属性'。 例如,'Picture URL'{Picture URL}:'PublishingImage;PictureURL;PictureThumbnailURL'。
我们来看看详细的格式:
属性显示名称是在用户选择显示模板时显示在 Web 部件编辑窗格中的属性名称。
属性名称是使用本地化字符串资源查找托管属性名称的标识符。 此外,它也是 Web 部件设置菜单的“属性映射”部分中显示的值。 编辑 Web 部件设置时,可以更改此值,从而更改与 Web 部件中显示的字段相关联的托管属性。
托管属性是一个或多个托管属性的字符串,用分号隔开。 在运行时,对列表从左至右求值,与当前搜索项目的托管属性名称匹配的第一个值将映射到此槽。 这让您可以对可以使用多个项目类型,以及可以在存在兼容属性时使用一致呈现的显示模板进行写入。
映射属性后,可以通过使用以下代码在脚本中获取其值: var pictureURL = $getItemValue(ctx, "Picture URL");
传递给 $getItemValue() 的第二个参数必须与用于 ManagedPropertyMapping 元素中单引号中的属性显示名称匹配。 本示例中, Picture URL 是传递给 $getItemValue() 的属性名称。
此代码返回值信息对象 ( valueInfoObj)。 此对象包含输入值的原始表示形式,以及使用适用默认编码的值。
可以像往常那样使用 JavaScript 部分中的变量,对变量进行操作并创建 HTML 字符串以在运行时呈现在页面上。 但是,若要引用 HTML 的脚本中直接声明的变量,必须使用以下格式:#= variableName =#。 例如,若要使用变量 pictureURL 作为图像的值,请使用以下 HTML: <img src="_#= pictureURL =#_" />
通过显示模板使用 jQuery
可以通过显示模板使用 jQuery。 但是请注意两个重要因素:
若要在显示模板中包括 jQuery 库,请按照本文之前所述的“脚本块”一节中的说明执行操作。
如果在 jQuery 中使用 ID 选择器,请使用以下代码为 ID 创建变量:
var containerQueryId = '#' + '_#= containerId =#_';使用以下代码引用 jQuery 中的选择器:
$('_#= containerQueryId =#_')
创建显示模板
在可以通过使用以下过程创建显示模板之前,必须具有一个指向 母版页样式库的映射网络驱动器。 有关详细信息,请参阅 如何:将网络驱动器映射到 SharePoint 母版页库。
创建显示模板
使用 Windows Explorer 打开指向 母版页样式库的映射网络驱动器。
依次打开“显示模板”文件夹和“内容 Web 部件”文件夹。
复制要创建的显示模板的 HTML 文件。 有关默认显示模板及其说明的列表,请参阅 在 SharePoint 中显示模板参考。
此时,SharePoint 会将 HTML 文件复制到同名的 .js 文件中。 例如,如果复制的 HTML 文件为 Item_Picture3Line_copy.html,也会相应地创建名为 Item_Picture3Lines_copy.js 的 .js 文件。 如果选择重命名文件,相应的 .js 文件名也会发生变化。
若要自定义显示模板,请使用 HTML 编辑器打开并编辑映射驱动器中的 HTML 文件,以编辑驻留在服务器上的 HTML 文件。 每次保存 HTML 文件时,所有更改都会同步到关联的 .js 文件。
浏览到您的发布网站。
在页面右上角,选择"设置",然后选择"设计管理器"。
在设计管理器的左侧导航窗格中选择"编辑显示模板"。 此时将显示带有"状态"列(显示两种状态中的一种)的 HTML 文件:
警告和错误
转换成功
注意
与母版页和页面布局不同,您无法使用预览页面查看显示模板的实时服务器端预览。 若要预览显示模板,必须将内容搜索 Web 部件添加到页面,然后在“内容搜索 Web 部件编辑”窗格中应用显示模板。 如果显示模板中存在任何错误,内容搜索 Web 部件将显示错误消息。 必须先修复错误,才能正确显示显示模板。
- 若要修复任何错误,请使用 HTML 编辑器打开并编辑映射驱动器上的 HTML 文件,以编辑驻留在服务器上的 HTML 文件。 保存显示模板,然后重新加载包含使用显示模板的内容搜索 Web 部件的页面。