指导演示: 为组织创建 SharePoint 通信网站
通过介绍通信网站的基本元素,本文将激发你的灵感,帮助你了解为组织创建类似网站的方法。 在此示例中,网站已经过优化,可传达策略以及指导员工如何在工作中展示品牌。
首先,如果你尚未创建通信网站,请查看本文中“创建网站”部分。
创建网站并知道如何编辑页面后,可以使用以下步骤添加显示的元素。
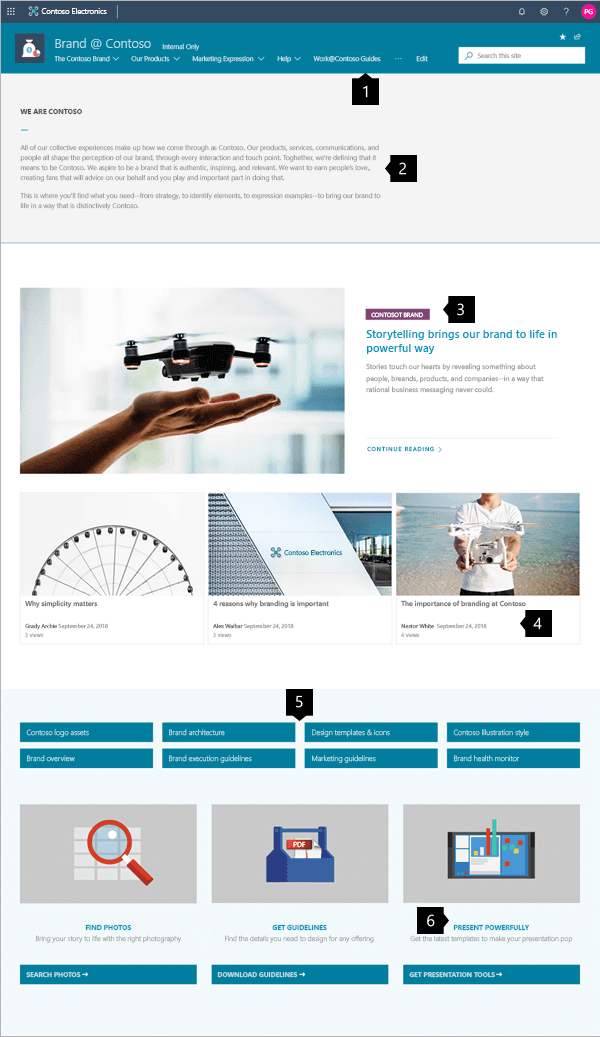
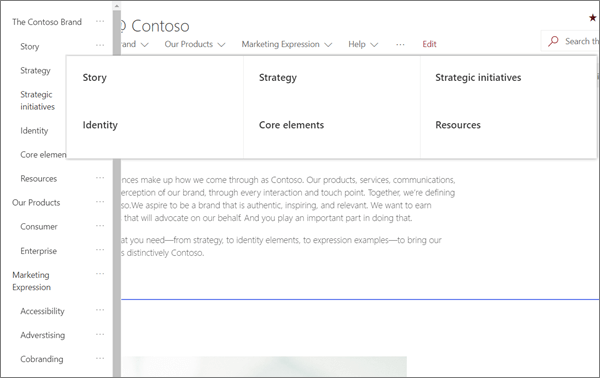
通信网站示例
| 主页图像 | 自定义说明 |
|---|---|

|
1.轻松发现内容 通过导航快速引导访问者。
了解操作方法 2. 设置任务 文本 Web 部件突出显示任务。 了解操作方法 3. 功能内容 使用“主图”web 部件强调创意。 了解操作方法 4. 显示话题新闻 显示最新资讯。 了解操作方法 5. 提供重要链接 显示“快速链接”相关的资源。 了解操作方法 6. 操作调用 合并 Web 部件以增加影响。 了解操作方法 |
创建网站
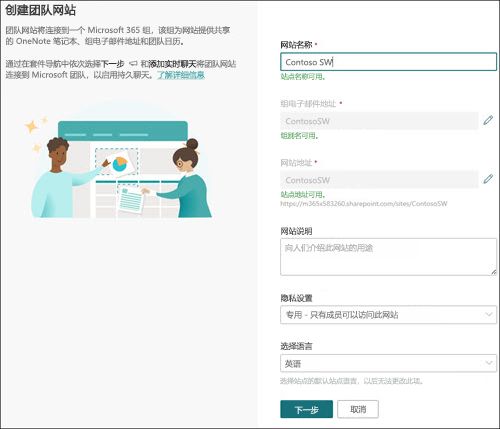
若要创建如下所示的网站,请创建 一个通信网站。 可以从 SharePoint 起始页 (选择 “创建网站 ”,或者,如果要将此网站与中心网站关联,请导航到中心网站并选择“ 创建网站 ”,以便通信网站自动与该中心网站关联) 。

接下来,选择“通信网站”,然后选择“主题”布局。 填写网站名称、说明和其他信息,然后选择“完成”。

有关详细信息,请参阅 在 SharePoint Online 中创建网站。
创建清晰有用的导航
变更管理阶段:
使网站易于浏览,以便用户找到所需内容,或帮助他们发现更多内容。

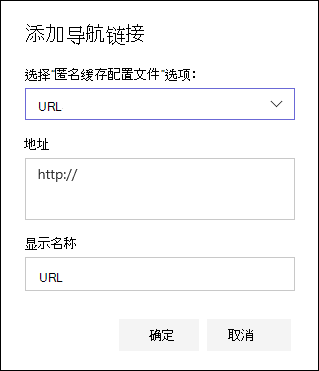
选择顶部菜单右侧的 “编辑” ,将鼠标悬停在要添加链接的菜单中的位置,然后选择“+”。 然后添加链接类型、链接和要在“添加链接”对话框中的导航栏内显示的名称。 想要重新排列导航链接? 只需将其拖到所需要的位置。 了解更多在 SharePoint 网站上自定义导航的方法。

大幅网页菜单
当通信网站与 中心网站关联时,网站所有者可以快速轻松地自定义 SharePoint 网站的组织和导航。 从“在中心网站创建大幅网页菜单”中了解关于大幅网页菜单的信息。

选择顶部菜单上的 “编辑” 将打开一个三级大纲列表。 在大幅网页菜单上,该示例网站仅使用三个可能级别中的两个:主菜单和子菜单。
- 选择项目名称右侧的 ... 控件,以设置项目的链接和大纲级别。
管理分区和 web 部件
点击页面右上角的“编辑”按钮开始编辑。

编辑时,在左侧的标题下方,草稿可以保存以供以后保存或丢弃。

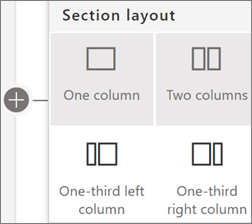
节之前或之后的 + 符号使用多种布局之一添加节。

分区是页面的组成,也是放置一个或多个 web 部件的地点。 编辑页面时,每个部分都显示用于编辑布局、移动或删除分区的控件。 有关使用分区的信息,请参阅 添加或删除分区和页面上的列。

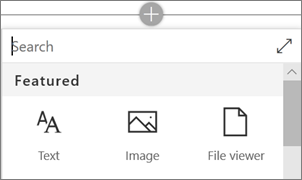
选择分区中  加号图像,该模型可能显示在某一部分中的 Web 部件之前或之后,以查看可用的多种类型的 Web 部件。 有关所有 web 部件的详细信息,请参阅 在 SharePoint 页面上使用 web 部件。
加号图像,该模型可能显示在某一部分中的 Web 部件之前或之后,以查看可用的多种类型的 Web 部件。 有关所有 web 部件的详细信息,请参阅 在 SharePoint 页面上使用 web 部件。

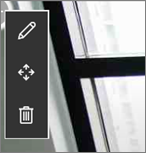
可以在分区内编辑、移动或删除 web 部件。 编辑 web 部件 图标可打开每种 web 部件类型所特有的详细控件。

页面更新准备就绪后,选择“ 发布 ”,使其对组织中有权查看内容的每个人可见。

提示
要管理网站上的所有页面,请单击顶部菜单上的 “页面”。
有关使用页面的详细信息,请参阅 在 SharePoint 网站上创建和使用新式页面。
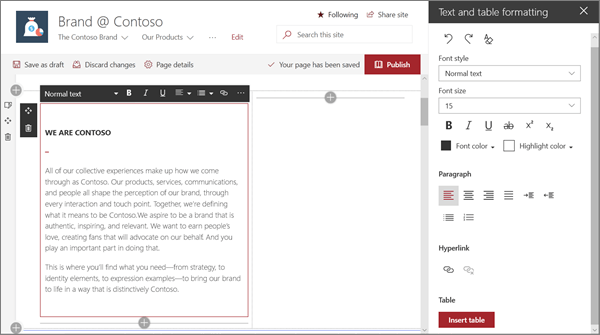
使用文本 Web 部件来添加格式化文本
有关使用文本 Web 部件的详细信息,请参阅 使用文本 Web 部件向页面添加文本和表。
增强消息
该示例网站使用不同的 Web 部件保持文本和图像的平衡。 该网站主要是为了鼓励访问者使用品牌打造指南,以及提供相关操作所需的工具。
布局很重要
该页面的第一节使用包含文本 Web 部件的节布局工具,(通过在任务声明右侧强制使用空格来创建影响。) (please see the comment)
优化版式
文本 Web 部件是基于内置网站模板的样式构建的。 文本 web 部件正在使用“普通”文本样式。 单击格式设置工具栏右端的 ... 控件可在 Web 部件右侧提供更多选项。
在此示例中,web 部件位于两列式区域中。

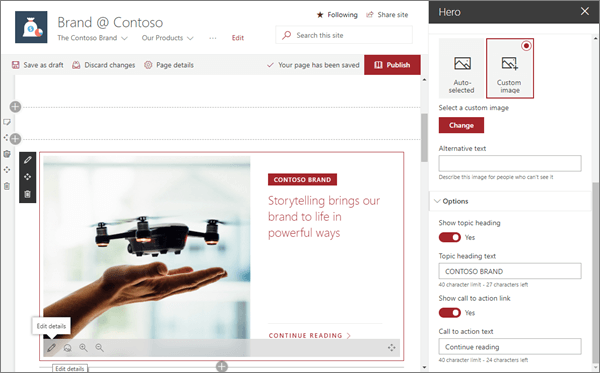
通过主图 web 部件专注于优先事项
通过具有较大影响力的主图、公司品牌和重要资讯,让团队了解最重要内容。 主图 web 部件的巨大醒目图像为网站欢迎页产生最开始的影响。 该页面在“层”选项中使用“主图” web 部件。
主图布局
编辑 web 部件会显示布局选项。 如上所示,“层”选项将每个图像设置为标题旁边带有图像的图层。 可能最多设置五层,以便使用 web 部件来填充整个页面。
在此示例中,使用一层的“主图” web 部件位于全宽分区内。

自定义每一层
添加标题的选项和已链接的调用操作让每层都成为更深层消息的起点。
可以使用 Layers 创建仅包含 Hero Web 部件的整个视觉主页。
有关使用 Hero Web 部件的详细信息,请参阅 使用 Hero Web 部件。
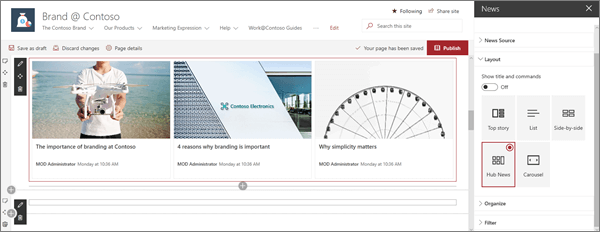
使用资讯 Web 部件添加重要资讯
自动收集资讯和及时内容
资讯 web 部件提供控件以选择“资讯源”和“布局”,以及“整理”和“筛选”内容,以紧跟热门话题。
有关使用新闻 Web 部件的详细信息,请参阅 在 SharePoint 页面上使用新闻 Web 部件。
使用资讯布局来优化影响
更改布局更改对新闻源的影响。 在“布局”下面,有五个选项可以调整新闻项目的显示方式。 在此示例中,新闻故事正使用“中心新闻”布局。 因为网站上只发布了三个新闻故事,所以这些故事以三张同等大小的图片的形式并列呈现。
在此示例中,web 部件位于一列式区域内。

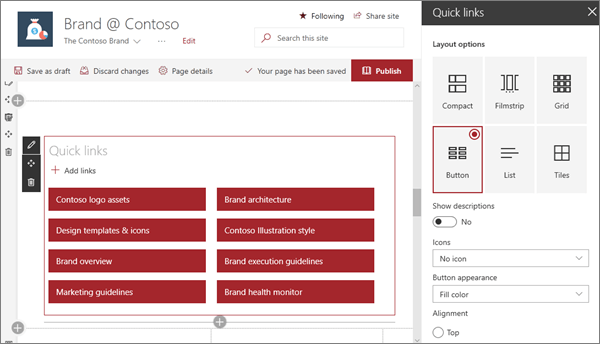
与“快速链接”Web 部件配合使用颜色和图标
一些链接是由少数易于使用的选项所创建,而“快速链接”Web 部件为这些链接提供了几十种专业样式。
从六个基本布局开始,然后按颜色和对齐方式进行调整。 (可选)可以添加图标或文本说明来增加菜单影响。 在此网站示例中,此 Web 部件使用了“按钮”布局。
有关使用快速链接 Web 部件的详细信息,请参阅 使用快速链接 Web 部件。

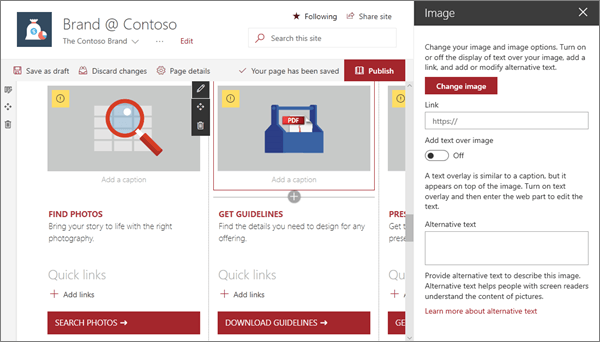
创建“调用操作”元素
此示例网站使用图像来增强页面外观。 它将“图像” Web 部件与“文本”和“快速链接”Web 部件相结合,创建高可见性操作调用菜单,引导访问者进行打造品牌的关键操作。
在以下示例中,Web 部件位于三列部分的第二列中。 有关使用图像 Web 部件的详细信息,请参阅 使用图像 Web 部件。

要了解更多信息?
通过 SharePoint Look Book 中的更多示例获得灵感。