在 XAML 中传递参数
本文演示了如何使用 XAML 属性将参数传递给非默认构造函数、调用工厂方法以及指定泛型参数的类型。
概述
通常需要使用需要参数的构造函数或调用静态创建方法来实例化对象。 这可以通过使用 x:Arguments 和 x:FactoryMethod 属性在 XAML 中实现:
x:Arguments属性用于指定非默认构造函数或工厂方法对象声明的构造函数参数。 有关详细信息,请参阅传递构造函数参数。x:FactoryMethod属性用于指定可用于初始化对象的工厂方法。 有关详细信息,请参阅调用工厂方法。
此外,x:TypeArguments 属性还可用于指定泛型类型的构造函数的泛型类型参数。 有关详细信息,请参阅指定泛型类型参数。
传递构造函数参数
可以使用 x:Arguments 属性将参数传递给非默认构造函数。 每个构造函数参数必须在表示参数类型的 XML 元素中分隔。 Xamarin.Forms 支持基本类型的以下元素:
x:Arrayx:Booleanx:Bytex:Charx:DateTimex:Decimalx:Doublex:Int16x:Int32x:Int64x:Objectx:Singlex:Stringx:TimeSpan
以下代码示例演示如何将 x:Arguments 属性与三个 Color 构造函数配合使用:
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.9</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.25</x:Double>
<x:Double>0.5</x:Double>
<x:Double>0.75</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color>
<x:Arguments>
<x:Double>0.8</x:Double>
<x:Double>0.5</x:Double>
<x:Double>0.2</x:Double>
<x:Double>0.5</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
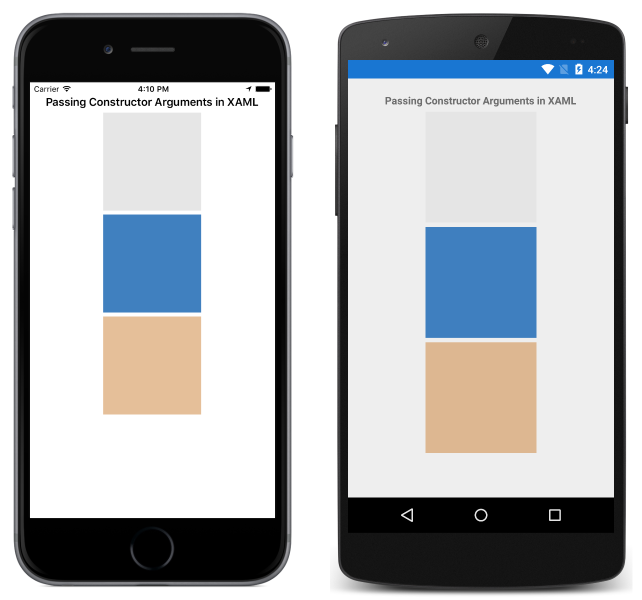
x:Arguments 标记中的元素数以及这些元素的类型必须与其中一个 Color 构造函数匹配。 Color 具有单个参数的构造函数需要从 0(黑色)到 1(白色)的灰度值。 Color 具有三个参数的构造函数需要一个红色、绿色和蓝色值,范围为 0 到 1。 具有四个参数的Color构造函数将 alpha 通道添加为第四个参数。
以下屏幕截图显示了使用指定参数值调用每个 Color 构造函数的结果:

调用工厂方法
工厂方法可以在 XAML 中通过指定方法名称(使用 x:FactoryMethod 属性)及其参数(使用 x:Arguments 属性 )来调用。 工厂方法是一种 public static 方法,可返回与定义方法的类或结构相同的类型的对象或值。
Color 结构定义了许多工厂方法,下面的代码示例演示如何调用其中三种方法:
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromRgba">
<x:Arguments>
<x:Int32>192</x:Int32>
<x:Int32>75</x:Int32>
<x:Int32>150</x:Int32>
<x:Int32>128</x:Int32>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromHsla">
<x:Arguments>
<x:Double>0.23</x:Double>
<x:Double>0.42</x:Double>
<x:Double>0.69</x:Double>
<x:Double>0.7</x:Double>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
<BoxView HeightRequest="150" WidthRequest="150" HorizontalOptions="Center">
<BoxView.Color>
<Color x:FactoryMethod="FromHex">
<x:Arguments>
<x:String>#FF048B9A</x:String>
</x:Arguments>
</Color>
</BoxView.Color>
</BoxView>
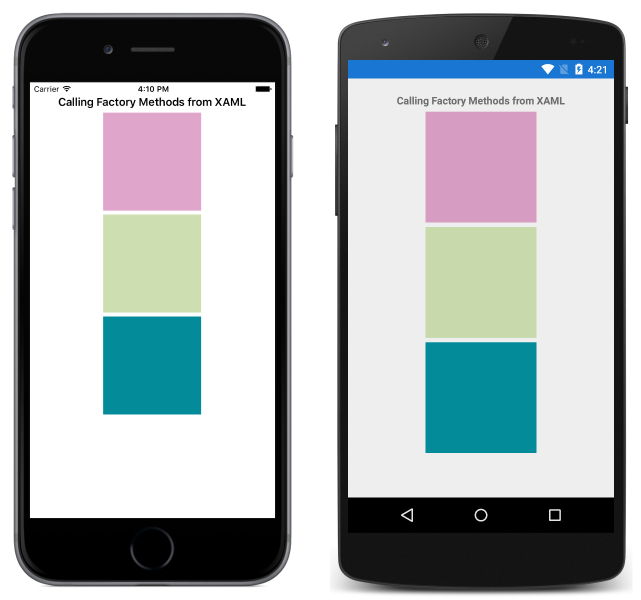
x:Arguments 标记中的元素数量以及这些元素的类型必须与所调用的工厂方法的参数相匹配。 FromRgba 工厂方法需要四个 Int32 参数,这些参数分别表示红色、绿色、蓝色和 Alpha 值,范围为 0 到 255。 FromHsla 工厂方法需要四个 Double 参数,分别表示色调、饱和度、亮度和 Alpha 值,范围为 0 到 1。 FromHex 工厂方法需要表示十六进制 (A)RGB 颜色的 String。
以下屏幕截图显示了使用指定参数值调用每个 Color 工厂方法的结果:

指定泛型类型参数
可以使用 x:TypeArguments 属性指定泛型类型的构造函数的泛型类型参数,如以下代码示例所示:
<ContentPage ...>
<StackLayout>
<StackLayout.Margin>
<OnPlatform x:TypeArguments="Thickness">
<On Platform="iOS" Value="0,20,0,0" />
<On Platform="Android" Value="5, 10" />
<On Platform="UWP" Value="10" />
</OnPlatform>
</StackLayout.Margin>
</StackLayout>
</ContentPage>
OnPlatform 类是泛型类,必须使用与目标类型匹配的 x:TypeArguments 属性进行实例化。 在 On 类中,Platform 属性可以接受单个 string 值或多个逗号分隔的 string 值。 在此示例中,StackLayout.Margin 属性设置为特定于平台的 Thickness。
有关泛型类型参数的详细信息,请参阅 Xamarin.Forms XAML 中的泛型。