Xamarin.Forms Material Visual
Material Design 是由 Google 创建的一个极富主见的设计系统,对大小、颜色、间距和其他方面(如视图和布局的外观及行为方式)都进行了规定。
Xamarin.Forms Material Visual 可用于将 Material Design 规则应用于 Xamarin.Forms 应用程序,从而创建在 iOS 和 Android 上看起来大致相同的应用程序。 启用 Material Visual 后,支持的视图在所有平台上都采用相同的设计,使外观保持统一。
在应用程序中启用 Xamarin.Forms Material Visual 的过程如下:
- 将 Xamarin.Forms.Visual.Material NuGet 包添加到 iOS 和 Android 平台项目中。 此 NuGet 包在 iOS 和 Android 上提供经过优化的 Material Design 呈现器。 在 iOS 上,该包提供 Xamarin.iOS.MaterialComponents 的可传递依赖项,这是对 Google 的 iOS Material 组件的 C# 绑定。 在 Android 上,该包提供生成目标,以确保 TargetFramework 设置正确。
- 在每个平台项目中初始化 Material Visual。 有关详细信息,请参阅初始化 Material Visual。
- 创建 Material Visual 控件,方法是在应采用 Material Design 规则的任何页面上将
Visual属性设置为Material。 有关详细信息,请参阅使用 Material 呈现器。 - [可选] 自定义 Material 控件。 有关详细信息,请参阅自定义 Material 控件。
重要
在 Android 上,Material Visual 需要的最低版本为 5.0 (API 21) 或更高版本,TargetFramework 版本为 9.0 (API 28)。 此外,你的平台项目需要 Android 支持库 28.0.0 或更高版本,并且其主题需要继承自 Material 组件主题或继续继承自 AppCompat 主题。 有关详细信息,请参阅适用于 Android 的 Material 组件入门。
Material Visual 目前支持以下控件:
ActivityIndicatorButtonCheckBoxDatePickerEditorEntryFramePickerProgressBarSliderStepperTimePicker
Material 控件由 Material 呈现器实现,这些呈现器应用 Material Design 规则。 从功能上讲,Material 呈现器与默认呈现器没有什么不同。 有关详细信息,请参阅自定义 Material Visual。
初始化 Material Visual
安装 Xamarin.Forms.Visual.Materia NuGet 包后,必须在每个平台项目中初始化 Material 呈现器。
在 iOS 上,应通过先后调用 Xamarin.Forms.FormsMaterial.Init 方法和 Xamarin.Forms.Forms.Init 方法来在 AppDelegate.cs 中执行初始化:
global::Xamarin.Forms.Forms.Init();
global::Xamarin.Forms.FormsMaterial.Init();
在 Android 上,应通过先后调用 Xamarin.Forms.FormsMaterial.Init 方法和 Xamarin.Forms.Forms.Init 方法来在 MainActivity.cs 中执行初始化:
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
global::Xamarin.Forms.FormsMaterial.Init(this, savedInstanceState);
应用 Material Visual
通过将页面、布局或视图上的 VisualElement.Visual 属性设置为 Material,应用程序可以启用 Material Visual:
<ContentPage Visual="Material"
...>
...
</ContentPage>
等效 C# 代码如下:
ContentPage contentPage = new ContentPage();
contentPage.Visual = VisualMarker.Material;
将 VisualElement.Visual 属性设置为 Material 会指示应用程序使用 Material Visual 呈现器,而不是默认呈现器。 Visual 属性可以设置为实现 IVisual 的任何类型,VisualMarker 类提供以下 IVisual 属性:
Default– 指示视图应使用默认呈现器来呈现。MatchParent– 指示视图应使用与其直接父级相同的呈现器。Material– 指示视图应使用 Material 呈现器来呈现。
重要
Visual 属性在 VisualElement 类中定义,视图从其父级继承 Visual 属性值。 因此,在 Visual 上设置 ContentPage 属性可确保页面上任何受支持的视图都将使用此 Visual。 此外,还可以在视图上重写 Visual 属性。
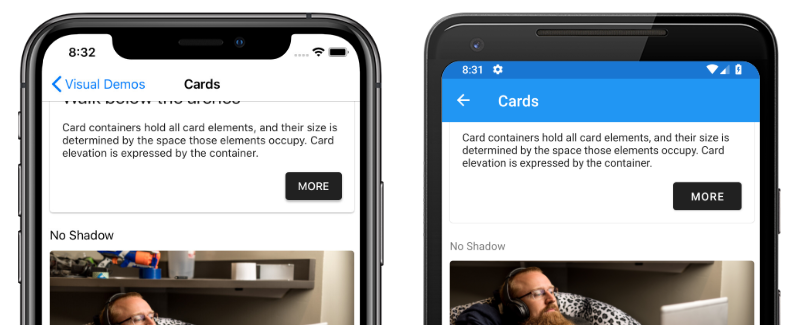
以下屏幕截图显示了使用默认呈现器呈现的用户界面:
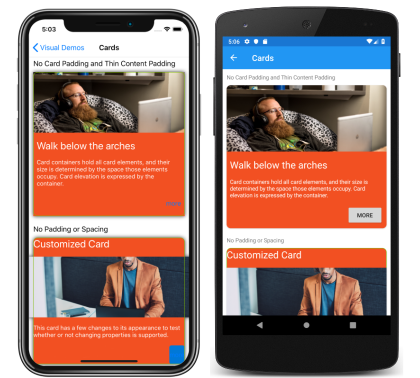
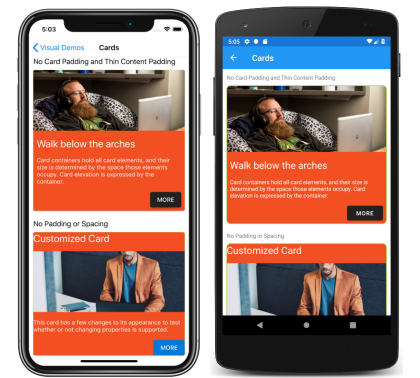
以下屏幕截图显示了使用 Material 呈现器呈现的同一用户界面:
此处显示的默认呈现器与 Material 呈现器之间的主要可见差异是 Material 呈现器将 Button 文本大写,并圆化 Frame 边框的角。 然而,Material 呈现器使用本机控件,因此在字体、阴影、颜色和高度等方面,两个平台的用户界面之间仍可能存在差异。
注意
Material Design 组件严格遵循 Google 的准则。 因此,Material Design 呈现器会偏向于这种大小调整和行为。 当需要更好地控制样式或行为时,仍可以创建自己的效果、行为或自定义呈现器来实现所需的细节。
自定义 Material Visual
Material Visual NuGet 包是实现 Xamarin.Forms 控件的呈现器集合。 自定义 Material Visual 控件与自定义默认控件相同。
当目标是自定义现有控件时,建议使用效果。 如果存在 Material Visual 呈现器,则使用效果自定义控件比对呈现器进行子类化的工作量要少。 有关效果的更多信息,请参阅Xamarin.Forms 效果。
如果不存在 Material 呈现器,则建议使用自定义呈现器。 Material Visual 附带以下呈现器类:
MaterialButtonRendererMaterialCheckBoxRendererMaterialEntryRendererMaterialFrameRendererMaterialProgressBarRendererMaterialDatePickerRendererMaterialTimePickerRendererMaterialPickerRendererMaterialActivityIndicatorRendererMaterialEditorRendererMaterialSliderRendererMaterialStepperRenderer
对 Material 呈现器进行子类化几乎与非 Material 呈现器完全相同。 但是,导出对 Material 呈现器进行子类化的呈现器时,必须为 ExportRenderer 属性提供第三个参数,以指定 VisualMarker.MaterialVisual 类型:
using Xamarin.Forms.Material.Android;
[assembly: ExportRenderer(typeof(ProgressBar), typeof(CustomMaterialProgressBarRenderer), new[] { typeof(VisualMarker.MaterialVisual) })]
namespace MyApp.Android
{
public class CustomMaterialProgressBarRenderer : MaterialProgressBarRenderer
{
//...
}
}
在此示例中,ExportRendererAttribute 指定 CustomMaterialProgressBarRenderer 类将用于呈现 ProgressBar 视图,将 IVisual 类型注册为第三个参数。
注意
将使用一个可指定 IVisual 类型(作为其 ExportRendererAttribute 的一部分)的呈现器而不是默认呈现器来呈现选择加入的视图。 进行呈现器选择时,将在呈现器选择过程中检查视图的 Visual 属性并将其包含在内。
有关自定义呈现器的详细信息,请参阅自定义呈现器。