Xamarin.Forms TimePicker
允许用户选择时间的 Xamarin.Forms 视图。
Xamarin.FormsTimePicker 调用平台的时间选取器控件,并允许用户选择时间。 TimePicker 定义以下属性:
TimeSpan类型的Time,所选时间,默认为 0 的TimeSpan。TimeSpan类型指示自午夜以来的持续时间。string类型的Format,标准或自定义 .NET 格式设置字符串,默认为“t”,即短时间模式。Color类型的TextColor,用于显示所选时间的颜色,默认为Color.Default。FontAttributes类型的FontAttributes,默认为FontAtributes.None。string类型的FontFamily,默认为null。double类型的FontSize,默认为 -1.0。CharacterSpacing,属于double类型,是TimePicker文本字符之间的间距。
所有这些属性都由 BindableProperty 对象提供支持,这意味着可以对它们进行样式设置,并且可以将它们用作数据绑定的目标。 Time 属性的默认绑定模式为 BindingMode.TwoWay,这意味着它可以是应用程序中使用 模型-视图-视图模型 (MVVM) 体系结构的数据绑定的目标。
TimePicker 不包括用于指示新选定 Time 值的事件。 如果需要收到此通知,可以添加 PropertyChanged 事件的处理程序。
初始化 Time 属性
在代码中,可以将 Time 属性初始化为 TimeSpan 类型的值:
TimePicker timePicker = new TimePicker
{
Time = new TimeSpan(4, 15, 26) // Time set to "04:15:26"
};
在 XAML 中指定 Time 属性时,会将值将转化为 TimeSpan,并进行验证以确保毫秒数大于或等于 0,并且小时数小于 24。 时间部分应用冒号分隔:
<TimePicker Time="4:15:26" />
如果 TimePicker 的 BindingContext 属性设置为 ViewModel 的实例,该实例包含名为 SelectedTime TimeSpan 类型的属性(例如),则可以实例化 TimePicker,如下所示:
<TimePicker Time="{Binding SelectedTime}" />
在此示例中,该 Time 属性初始化为 ViewModel 中的 SelectedTime 属性。 由于 Time 属性的绑定模式为 TwoWay,因此用户选择的任何新时间都会自动传播到 ViewModel。
如果 TimePicker 在其 Time 属性上不包含绑定,应用程序应将处理程序附加到在用户选择新时间时要通知的 PropertyChanged 事件。
有关设置字体属性的信息,请参阅字体。
TimePicker 和布局
可以使用不受约束的水平布局选项,例如 Center、Start 或 End 和 TimePicker:
<TimePicker ···
HorizontalOptions="Center"
··· />
但是不建议这样做。 根据 Format 属性的设置,所选时间可能需要不同的显示宽度。 例如,“T”格式字符串会导致 TimePicker 视图以长格式显示时间,而 "4:15:26 AM" 需要比 "4:15 AM" 的短时间格式 (“t”) 更大的显示宽度。 根据平台的不同,这种差异可能会导致 TimePicker 视图更改布局宽度,或导致显示被截断。
提示
在将 TimePicker 放入 Grid 单元格时,最好将 Fill 的默认 HorizontalOptions 设置与 TimePicker 一同使用,并不使用 Auto 的宽度。
应用程序中的 TimePicker
该示例包括页面上的 TimePicker、Entry 和 Switch 视图。 TimePicker 可用于选择时间,当该时间发生时,会显示一个警报对话框,提醒用户 Entry 中的文本,前提是已打开 Switch。 下面是 XAML 文件:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:SetTimer"
x:Class="SetTimer.MainPage">
<StackLayout>
...
<Entry x:Name="_entry"
Placeholder="Enter event to be reminded of" />
<Label Text="Select the time below to be reminded at." />
<TimePicker x:Name="_timePicker"
Time="11:00:00"
Format="T"
PropertyChanged="OnTimePickerPropertyChanged" />
<StackLayout Orientation="Horizontal">
<Label Text="Enable timer:" />
<Switch x:Name="_switch"
HorizontalOptions="EndAndExpand"
Toggled="OnSwitchToggled" />
</StackLayout>
</StackLayout>
</ContentPage>
Entry 允许你输入在选定时间发生时显示的提醒文本。 为 TimePicker 分配了长时间格式的“T”Format 属性。 它具有附加到 PropertyChanged 事件的事件处理程序,Switch 具有附加到其 Toggled 事件的处理程序。 这些事件处理程序位于代码隐藏文件中,并调用 SetTriggerTime 方法:
public partial class MainPage : ContentPage
{
DateTime _triggerTime;
public MainPage()
{
InitializeComponent();
Device.StartTimer(TimeSpan.FromSeconds(1), OnTimerTick);
}
bool OnTimerTick()
{
if (_switch.IsToggled && DateTime.Now >= _triggerTime)
{
_switch.IsToggled = false;
DisplayAlert("Timer Alert", "The '" + _entry.Text + "' timer has elapsed", "OK");
}
return true;
}
void OnTimePickerPropertyChanged(object sender, PropertyChangedEventArgs args)
{
if (args.PropertyName == "Time")
{
SetTriggerTime();
}
}
void OnSwitchToggled(object sender, ToggledEventArgs args)
{
SetTriggerTime();
}
void SetTriggerTime()
{
if (_switch.IsToggled)
{
_triggerTime = DateTime.Today + _timePicker.Time;
if (_triggerTime < DateTime.Now)
{
_triggerTime += TimeSpan.FromDays(1);
}
}
}
}
SetTriggerTime 方法根据 DateTime.Today 属性值和从 TimePicker 返回的 TimeSpan 值计算计时器时间。 这是必要的,因为 DateTime.Today 属性返回一个 DateTime 指示当前日期,但为午夜的时间。 如果计时器时间已经过去,则假定明天已经过去。
计时器每一秒计时一次,执行 OnTimerTick 方法,该方法检查 Switch 是否打开,以及当前时间是否大于或等于计时器时间。 计时器时间发生时,DisplayAlert 方法向用户显示警报对话框作为提醒。
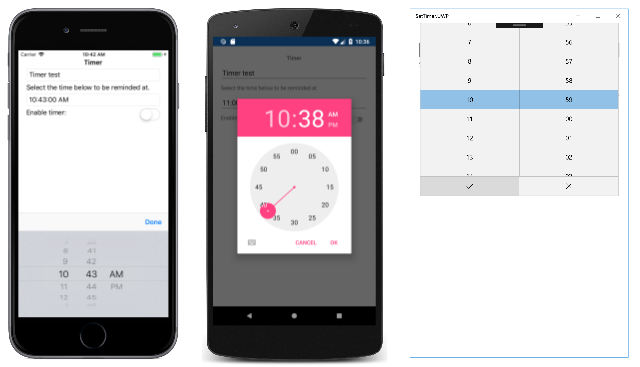
首次运行示例时,TimePicker 视图初始化为上午 11 点。 点击 TimePicker 调用平台时间选取器。 平台以非常不同的方式实现时间选取器,但每个方法都对该平台的用户很熟悉:
提示
在 Android 上,可以通过在自定义呈现器中重写 CreateTimePickerDialog 方法来自定义 TimePicker 对话框。 例如,这允许向对话框添加其他按钮。
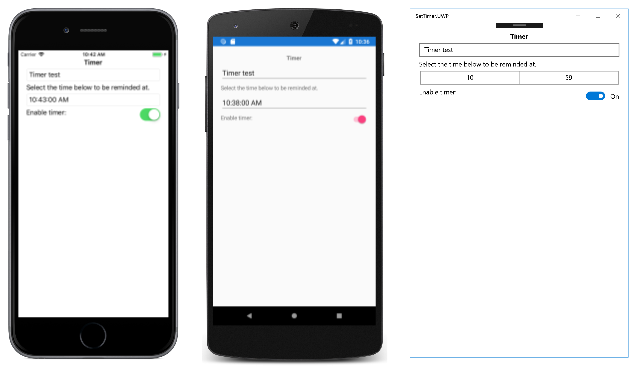
选择时间后,所选时间将显示在 TimePicker:
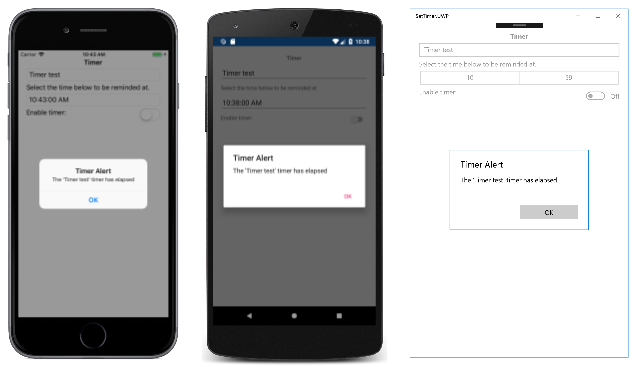
如果 Switch 切换到打开位置,应用程序会显示一个警报对话框,提醒用户在所选时间发生时 Entry 中的文本:
一旦显示警报对话框,Switch 就会切换到关闭位置。