Xamarin.Forms Switch
Xamarin.FormsSwitch控件是水平切换按钮,用户可以操纵它在开和关状态之间切换,这些状态由boolean值表示。 Switch 类继承自 View。
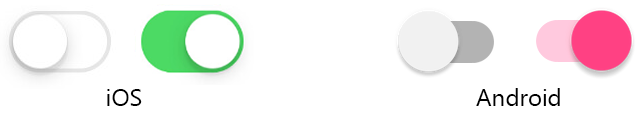
以下屏幕截图显示了 iOS 和 Android 上开和关切换状态中的Switch控件:

Switch 控件定义以下属性:
这些属性由BindableProperty对象提供支持,这意味着Switch可以设置样式并成为数据绑定的目标。
Switch控件定义Toggled事件,当IsToggled属性因用户操作或应用程序设置IsToggled属性而发生变化时,会触发此事件。 Toggled 事件附带的 ToggledEventArgs 对象包含名为 Value、类型为 bool 的属性。 当该事件触发时,Value属性的值反映IsToggled属性的新值。
创建开关
可以在 XAML 中实例化 Switch。 可将其 IsToggled 属性设置为切换 Switch。 默认情况下,IsToggled 属性为 false。 以下示例演示如何在 XAML 中实例化已设置可选 IsToggled 属性的 Switch:
<Switch IsToggled="true"/>
还可以在代码中创建 Switch:
Switch switchControl = new Switch { IsToggled = true };
开关外观
除了 Switch 从 View 类继承的属性外,Switch 还定义 OnColor 和 ThumbColor 属性。 OnColor属性可以设置为切换到开状态时定义Switch颜色,ThumbColor属性可以设置为定义Color开关拇指。 以下示例演示如何在 XAML 中实例化已设置这些属性的 Switch:
<Switch OnColor="Orange"
ThumbColor="Green" />
还可以在代码中创建 Switch 时设置这些属性:
Switch switch = new Switch { OnColor = Color.Orange, ThumbColor = Color.Green };
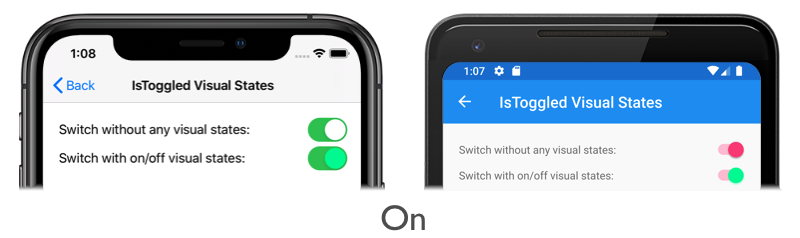
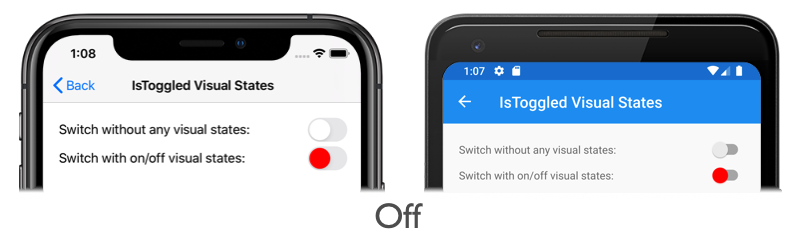
以下屏幕截图显示了开和关切换状态中的Switch,并设置了OnColor和ThumbColor属性:

响应开关状态更改
当 IsToggled 属性通过用户操作或应用程序设置 IsToggled 属性发生更改时,将触发 Toggled 事件。 可以注册此事件的事件处理程序以响应更改:
<Switch Toggled="OnToggled" />
代码隐藏文件包含 Toggled 事件的处理程序:
void OnToggled(object sender, ToggledEventArgs e)
{
// Perform an action after examining e.Value
}
事件处理程序中的 sender 参数是负责触发此事件的 Switch。 可以使用 sender 属性访问 Switch 对象,或区分共享同一 Toggled 事件处理程序的多个 Switch 对象。
还可以在代码中分配 Toggled 事件处理程序:
Switch switchControl = new Switch {...};
switchControl.Toggled += (sender, e) =>
{
// Perform an action after examining e.Value
}
数据绑定开关
可以通过使用数据绑定和触发器来响应 Switch 不断更改的切换状态来消除 Toggled 事件处理程序。
<Switch x:Name="styleSwitch" />
<Label Text="Lorem ipsum dolor sit amet, elit rutrum, enim hendrerit augue vitae praesent sed non, lorem aenean quis praesent pede.">
<Label.Triggers>
<DataTrigger TargetType="Label"
Binding="{Binding Source={x:Reference styleSwitch}, Path=IsToggled}"
Value="true">
<Setter Property="FontAttributes"
Value="Italic, Bold" />
<Setter Property="FontSize"
Value="Large" />
</DataTrigger>
</Label.Triggers>
</Label>
在此示例中,Label 使用 DataTrigger 中的绑定表达式来监视名为 styleSwitch 的 Switch 的 IsToggled 属性。 当此属性变为 true 时,将更改 Label 的 FontAttributes 和 FontSize 属性。 当 IsToggled 属性返回为 false 时,Label 的 FontAttributes 和 FontSize 属性将重置为其初始状态。
有关触发器的信息,请参阅Xamarin.Forms触发器。
开关视觉状态
Switch 具有 On 和 Off 视觉效果状态,可用于在 IsToggled 属性更改时启动视觉效果更改。
以下 XAML 示例演示如何为 On 和 Off 状态定义视觉效果状态:
<Switch IsToggled="True">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="On">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="MediumSpringGreen" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Off">
<VisualState.Setters>
<Setter Property="ThumbColor"
Value="Red" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
</Switch>
在此示例中,On VisualState 指定当 IsToggled 属性为 true 时,ThumbColor 属性将设置为深草绿色。 Off VisualState 指定当 IsToggled 属性为 false 时,ThumbColor 属性将设置为红色。 因此,整体效果是,当 Switch 处于关闭位置时,其拇指为红色,当 Switch 处于开启位置时,其拇指为间春绿色:


若要详细了解可视状态,请参阅 Xamarin.Forms 可视状态管理器。
禁用开关
应用程序可能进入切换Switch是无效操作的状态。 在这种情况下,可以通过将 Switch 的 IsEnabled 属性设置为 false 来对其进行禁用。 这将阻止用户操作 Switch。