Xamarin.Forms 中的设备样式
Xamarin.Forms 在 Device.Styles 类中包括六种动态样式(称为设备样式)。
设备样式为:
所有六种样式只能应用于 Label 实例。 例如,显示段落正文的 Label 可能会将其 Style 属性设置为 BodyStyle。
以下代码示例演示如何在 XAML 页面中使用设备样式:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Styles.DeviceStylesPage" Title="Device" IconImageSource="xaml.png">
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="myBodyStyle" TargetType="Label"
BaseResourceKey="BodyStyle">
<Setter Property="TextColor" Value="Accent" />
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout Padding="0,20,0,0">
<Label Text="Title style"
Style="{DynamicResource TitleStyle}" />
<Label Text="Subtitle text style"
Style="{DynamicResource SubtitleStyle}" />
<Label Text="Body style"
Style="{DynamicResource BodyStyle}" />
<Label Text="Caption style"
Style="{DynamicResource CaptionStyle}" />
<Label Text="List item detail text style"
Style="{DynamicResource ListItemDetailTextStyle}" />
<Label Text="List item text style"
Style="{DynamicResource ListItemTextStyle}" />
<Label Text="No style" />
<Label Text="My body style"
Style="{StaticResource myBodyStyle}" />
</StackLayout>
</ContentPage.Content>
</ContentPage>
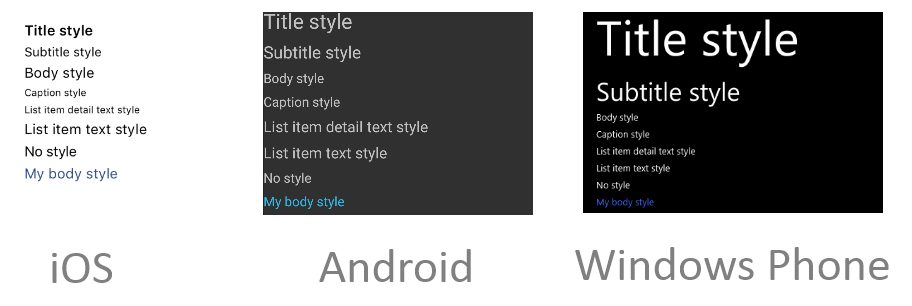
设备样式必然要使用 DynamicResource 标记扩展。 通过更改“辅助功能”设置来调整文本大小,可以在 iOS 中看到样式的动态性质。 每个平台上的设备样式看起来都不一样,如以下屏幕截图所示:

还可以通过将 BaseResourceKey 属性设置为设备样式的键名称来派生设备样式。 在上面的代码示例中,myBodyStyle 继承自 BodyStyle 并会设置强调文本颜色。 有关动态样式继承的详细信息,请参阅动态样式继承。
以下代码示例展示了 C# 中的等效页面:
public class DeviceStylesPageCS : ContentPage
{
public DeviceStylesPageCS ()
{
var myBodyStyle = new Style (typeof(Label)) {
BaseResourceKey = Device.Styles.BodyStyleKey,
Setters = {
new Setter {
Property = Label.TextColorProperty,
Value = Color.Accent
}
}
};
Title = "Device";
IconImageSource = "csharp.png";
Padding = new Thickness (0, 20, 0, 0);
Content = new StackLayout {
Children = {
new Label { Text = "Title style", Style = Device.Styles.TitleStyle },
new Label { Text = "Subtitle style", Style = Device.Styles.SubtitleStyle },
new Label { Text = "Body style", Style = Device.Styles.BodyStyle },
new Label { Text = "Caption style", Style = Device.Styles.CaptionStyle },
new Label { Text = "List item detail text style",
Style = Device.Styles.ListItemDetailTextStyle },
new Label { Text = "List item text style", Style = Device.Styles.ListItemTextStyle },
new Label { Text = "No style" },
new Label { Text = "My body style", Style = myBodyStyle }
}
};
}
}
每个 Label 实例的 Style 属性都设置为 Device.Styles 类中的相应属性。
辅助功能
设备样式将遵循辅助功能的首选项,因此字体大小将随着每个平台上辅助功能首选项的更改而变化。 因此,若要支持可访问的文本,请确保将设备样式用作应用程序中任何文本样式的基础。
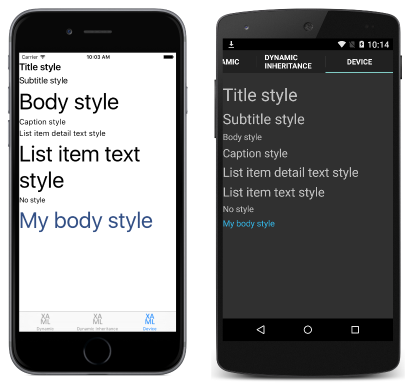
以下屏幕截图演示了可访问字体最小时每个平台上的设备样式:
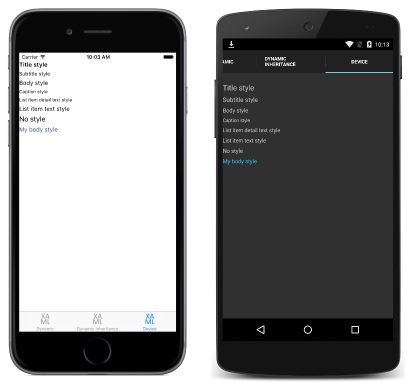
以下屏幕截图演示了可访问字体最大时每个平台上的设备样式: