Xamarin.Forms 形状:折线
Polyline 类派生自 Shape 类,可以用来绘制一系列连接的直线。 折线类似于多边形,只是折线的最后一个点未连接到第一个点。 有关 Polyline 类从 Shape 类继承的属性的信息,请参阅 Xamarin.Forms 形状。
Polyline 定义以下属性:
PointCollection类型的Points是描述折线顶点的Point结构的集合。FillRule类型的FillRule,指定如何组合折线中的相交区域。 此属性的默认值为FillRule.EvenOdd。
这些属性由 BindableProperty 对象提供支持,表示它们可以是数据绑定的目标,并可以设置样式。
PointsCollection 类型是 Point 对象的 ObservableCollection。 Point 结构定义类型为 double 的 X 和 Y 属性,这些属性表示二维空间中的 x 和 y 坐标对。 因此,应将 Points 属性设置为描述折线顶点的 x 坐标和 y 坐标对的列表,并用单个逗号和/或一个或多个空格分隔。 例如,"40,10 70,80" 和 "40 10, 70 80" 均有效。
有关 FillRule 枚举的详细信息,请参阅 Xamarin.Forms 形状:填充规则。
创建折线
要绘制折线,请创建 Polyline 对象,并将其 Points 属性设置为形状的顶点。 要为折线提供轮廓,请将其 Stroke 属性设置为 Brush 派生的对象。 StrokeThickness 属性指定折线轮廓的粗细。 有关 Brush 对象的详细信息,请参阅 Xamarin.Forms 画笔。
重要
如果将 Polyline 的 Fill 属性设置为 Brush 派生的对象,则即使折线的起点和终点不相交,也会绘制它的内部空间。
以下 XAML 示例展示如何绘制折线:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red" />
在此示例中,绘制了红色折线:

以下 XAML 示例展示如何绘制虚线折线:
<Polyline Points="0,0 10,30, 15,0 18,60 23,30 35,30 40,0 43,60 48,30 100,30"
Stroke="Red"
StrokeThickness="2"
StrokeDashArray="1,1"
StrokeDashOffset="6" />
在此示例中,折线为虚线:

关于绘制虚线折线的详细信息,请参阅绘制虚线形状。
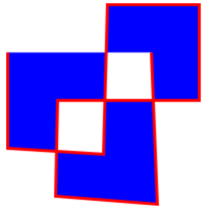
以下 XAML 示例显示使用默认填充规则的折线:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Blue"
Stroke="Red"
StrokeThickness="3" />
在此示例中,使用 EvenOdd 填充规则确定折线的填充行为。

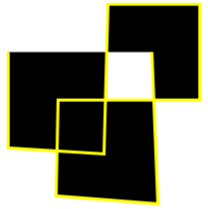
以下 XAML 示例显示使用 Nonzero 填充规则的折线:
<Polyline Points="0 48, 0 144, 96 150, 100 0, 192 0, 192 96, 50 96, 48 192, 150 200 144 48"
Fill="Black"
FillRule="Nonzero"
Stroke="Yellow"
StrokeThickness="3" />

在此示例中,使用 Nonzero 填充规则确定折线的填充行为。