设置选取器的 ItemsSource 属性
选取器视图是用于从数据列表中选择文本项的控件。 本文介绍如何通过设置 ItemsSource 属性来用数据填充选取器,以及如何响应用户的项选择。
Xamarin.Forms 2.3.4 增强了 Picker 视图,添加了通过设置其 ItemsSource 属性来为其填充数据以及从 SelectedItem 属性检索所选项的功能。 此外,可以通过将 TextColor 属性设置为 Color 来更改所选项的文本颜色。
用数据填充选取器
可以向 Picker 填充数据,方法是将其 ItemsSource 属性设置为 IList 集合。 集合中的每个项都必须为 object 类型或派生自该类型。 可以通过初始化项数组中的 ItemsSource 属性,在 XAML 中添加项:
<Picker x:Name="picker"
Title="Select a monkey"
TitleColor="Red">
<Picker.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>Baboon</x:String>
<x:String>Capuchin Monkey</x:String>
<x:String>Blue Monkey</x:String>
<x:String>Squirrel Monkey</x:String>
<x:String>Golden Lion Tamarin</x:String>
<x:String>Howler Monkey</x:String>
<x:String>Japanese Macaque</x:String>
</x:Array>
</Picker.ItemsSource>
</Picker>
注意
请注意,x:Array 元素需要用于指示数组中项目类型的 Type 属性。
等效 C# 代码如下所示:
var monkeyList = new List<string>();
monkeyList.Add("Baboon");
monkeyList.Add("Capuchin Monkey");
monkeyList.Add("Blue Monkey");
monkeyList.Add("Squirrel Monkey");
monkeyList.Add("Golden Lion Tamarin");
monkeyList.Add("Howler Monkey");
monkeyList.Add("Japanese Macaque");
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.ItemsSource = monkeyList;
响应项选择
Picker 支持一次选择一个项。 当用户选择某个项时,将触发 SelectedIndexChanged 事件,SelectedIndex 属性将更新为表示列表中选定项的索引的整数,并将 SelectedItem 属性更新为表示所选项的 object。 SelectedIndex 属性是一个从零开始的数字,指示用户选择的项。 如果未选择任何项(首次创建和初始化 Picker 时就是这种情况),则 SelectedIndex 将为 -1。
以下代码示例演示如何从 XAML 中的 Picker 检索 SelectedItem 属性值:
<Label Text="{Binding Source={x:Reference picker}, Path=SelectedItem}" />
等效 C# 代码如下所示:
var monkeyNameLabel = new Label();
monkeyNameLabel.SetBinding(Label.TextProperty, new Binding("SelectedItem", source: picker));
此外,在触发 SelectedIndexChanged 事件时,可以执行事件处理程序:
void OnPickerSelectedIndexChanged(object sender, EventArgs e)
{
var picker = (Picker)sender;
int selectedIndex = picker.SelectedIndex;
if (selectedIndex != -1)
{
monkeyNameLabel.Text = (string)picker.ItemsSource[selectedIndex];
}
}
此方法获取 SelectedIndex 属性值,并使用该值从 ItemsSource 集合中检索选定的项。 这在功能上等效于从 SelectedItem 属性中检索选定的项。 请注意,ItemsSource 集合中的每一项都是 object 类型,因此必须强制转换为 string 才能显示。
注意
通过设置 SelectedIndex 或 SelectedItem 属性,可以将 Picker 初始化为显示特定的项。 但是,这些属性必须在初始化 ItemsSource 集合之后设置。
使用数据绑定用数据填充选取器
还可以用数据填充 Picker,方法是通过使用数据绑定将其 ItemsSource 属性绑定到 IList 集合。 在 XAML 中,此操作可通过使用 Binding 标记扩展实现:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}" />
等效 C# 代码如下所示:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.ItemDisplayBinding = new Binding("Name");
ItemsSource 属性数据绑定到连接的视图模型的 Monkeys 属性,该属性返回 IList<Monkey> 集合。 下面的代码示例显示 Monkey 类,它包含四个属性:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
绑定到对象列表时,必须告知 Picker 要从每个对象中显示哪个属性。 这是通过将每个对象的 ItemDisplayBinding 属性设置为所需的属性来实现的。 在上面的代码示例中,Picker 设置为显示每个 Monkey.Name 属性值。
响应项选择
数据绑定可用于在对象更改时将其设置为 SelectedItem 属性值:
<Picker Title="Select a monkey"
TitleColor="Red"
ItemsSource="{Binding Monkeys}"
ItemDisplayBinding="{Binding Name}"
SelectedItem="{Binding SelectedMonkey}" />
<Label Text="{Binding SelectedMonkey.Name}" ... />
<Label Text="{Binding SelectedMonkey.Location}" ... />
<Image Source="{Binding SelectedMonkey.ImageUrl}" ... />
<Label Text="{Binding SelectedMonkey.Details}" ... />
等效 C# 代码如下所示:
var picker = new Picker { Title = "Select a monkey", TitleColor = Color.Red };
picker.SetBinding(Picker.ItemsSourceProperty, "Monkeys");
picker.SetBinding(Picker.SelectedItemProperty, "SelectedMonkey");
picker.ItemDisplayBinding = new Binding("Name");
var nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Name");
var locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Location");
var image = new Image { ... };
image.SetBinding(Image.SourceProperty, "SelectedMonkey.ImageUrl");
var detailsLabel = new Label();
detailsLabel.SetBinding(Label.TextProperty, "SelectedMonkey.Details");
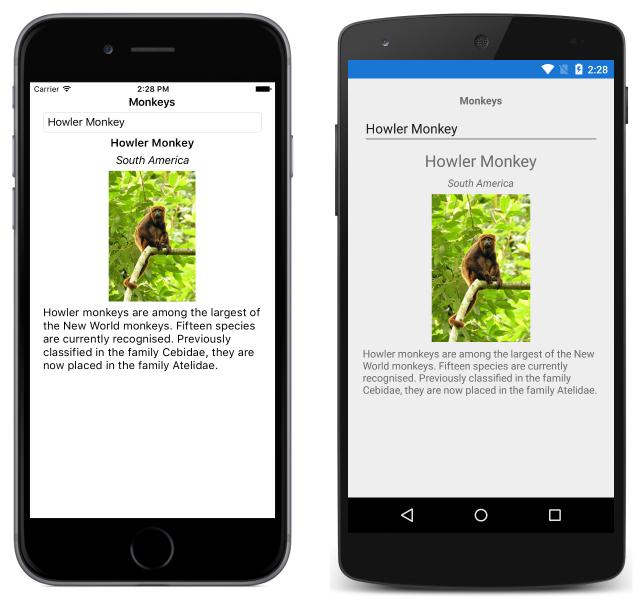
SelectedItem 属性数据绑定到已连接视图模型的 SelectedMonkey 属性,该属性的类型 Monkey。 因此,当用户在 Picker 中选择项时,SelectedMonkey 属性将被设置为所选的 Monkey 对象。 SelectedMonkey 对象数据通过 Label 和 Image 视图显示在用户界面中:

注意
请注意,默认情况下,SelectedItem 和 SelectedIndex 属性都支持双向绑定。