Margin 和 Padding
边距和填充属性控制在用户界面中呈现元素时的布局行为。 本文演示了这两个属性之间的差异,以及如何设置它们。
概述
边距和填充是相关的布局概念:
Margin属性表示元素与其相邻元素之间的距离,用于控制元素的呈现位置及其邻居的呈现位置。 可以在布局和视图类上指定Margin值。Padding属性表示元素与其子元素之间的距离,用于将控件与其自己的内容分开。 可以在布局类上指定Padding值。
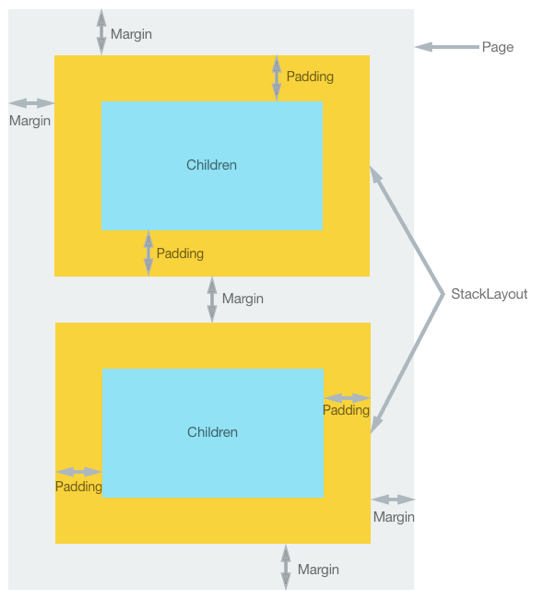
下图演示了这两个概念。
请注意,Margin 值是累加的。 因此,如果两个相邻元素指定 20 像素的边距,则元素之间的距离将为 40 像素。 此外,当同时应用边距和填充时,它们是累加的,因此元素和任何内容之间的距离将是边距加上填充。
指定厚度
Margin 和 Padding 属性的类型均为 Thickness。 创建 Thickness 结构时有三种可能的方案:
- 创建由单个统一值定义的
Thickness结构。 单个值应用于元素的左、上、右和下侧。 - 创建由水平值和垂直值定义的
Thickness结构。 水平值对称应用于元素的左侧和右侧,垂直值则对称应用于元素的顶部和底部。 - 创建由四个非重复值定义的
Thickness结构,这些值应用于元素的左、上、右和下侧。
以下 XAML 代码示例显示了所有三种可能性:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
以下代码示例显示相应的 C# 代码:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
注意
Thickness 值可以是负值,通常会剪裁或过度绘制内容。
总结
本文演示了 Margin 和 Padding 属性之间的差异,以及如何设置它们。 这些属性控制在用户界面中呈现元素时的布局行为。