iOS 上的安全区域布局指南
此 iOS 平台特定功能用于确保页面内容放置在对使用 iOS 11 及更高版本的所有设备来说安全的屏幕区域。 具体而言,它将有助于内容不会因设备圆角、主页指示器或 iPhone X 上的传感器模块剪裁。在 XAML 中,通过将 Page.UseSafeArea 附加属性设置为 boolean 值来使用它:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Safe Area"
ios:Page.UseSafeArea="true">
<StackLayout>
...
</StackLayout>
</ContentPage>
或者,可以使用 Fluent API 从 C# 使用它:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
On<iOS>().SetUseSafeArea(true);
该 Page.On<iOS> 方法指定此平台特定仅在 iOS 上运行。 Xamarin.Forms.PlatformConfiguration.iOSSpecific 命名空间中的 Page.SetUseSafeArea 方法控制是否启用了安全区域布局指南。
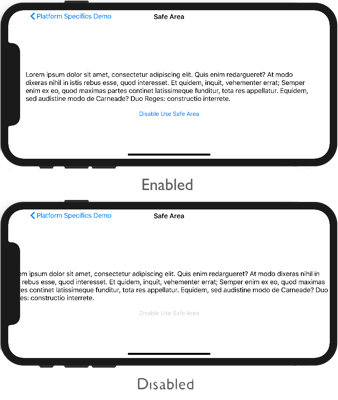
这样,页面内容可放置在屏幕上对所有 iPhone 设备都安全的区域:
注意
Apple 定义的安全区域在 Xamarin.Forms 中用来设置 Page.Padding 属性,并将覆盖此属性已设置的任何先前值。
可通过从 Xamarin.Forms.PlatformConfiguration.iOSSpecific 命名空间中使用 Page.SafeAreaInsets 方法检索安全区域的 Thickness 值来自定义该区域。 然后,可根据需要修改它,并将其重新分配给 OnAppearing 重写中的 Padding 属性:
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Left = 20;
Padding = safeInsets;
}