Xamarin.Forms Shell 简介
Xamarin.Forms Shell 简化了移动应用程序开发,方法是提供大多数移动应用程序所需的基本功能,包括:
- 用于描述应用程序的视觉层次结构的单个位置。
- 常见的导航用户体验。
- 允许导航到应用程序中的任何页面的基于 URI 的导航方案。
- 集成的搜索处理程序。
此外,Shell 应用程序还因提高了呈现速度和减少了内存消耗而受益。
重要
现有的应用程序可以采用 Shell,立即获益于导航、性能和扩展性方面的改进。
应用程序视觉层次结构
在 Xamarin.Forms Shell 应用程序中,在对 Shell 类进行子类化的类中描述了应用程序的视觉层次结构。 此类可以包含三个主要的层次结构对象:
FlyoutItem或TabBar。FlyoutItem表示浮出控件中的一个或多个项,应在应用程序的导航模式需要浮出控件时使用。TabBar表示底部选项卡栏,应在应用程序的导航模式以底部选项卡开头并且不需要浮出控件时使用。Tab,表示分组内容,可通过底部选项卡导航。ShellContent,表示每个选项卡的ContentPage对象。
上述对象不表示任何用户界面,而表示应用程序视觉层次结构的组织。 Shell 使用这些对象,生成内容的导航用户界面。
注意
在 Shell 应用程序中,会按需创建页面以响应导航。
有关详细信息,请参阅创建 Xamarin.Forms Shell 应用程序。
导航用户体验
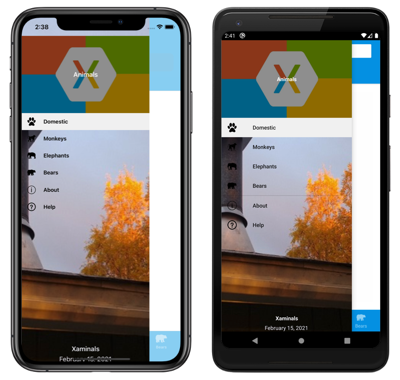
Xamarin.Forms Shell 提供的导航体验基于浮出控件和选项卡。 Shell 应用程序中的顶级导航是浮出控件或底部选项卡栏,具体取决于应用程序的导航要求。 下面的示例演示了顶级导航是浮出控件的应用程序:
在此示例中,某些浮出控件项被复制为选项卡栏项。 但是,也有一些项只能从浮出控件进行访问。 选择浮出控件项导致选中并显示表示项的底部选项卡:
注意
浮出控件未打开时,系统可以将底部选项卡栏视作应用程序中的顶级导航。
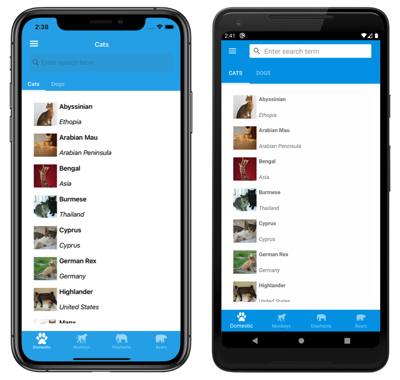
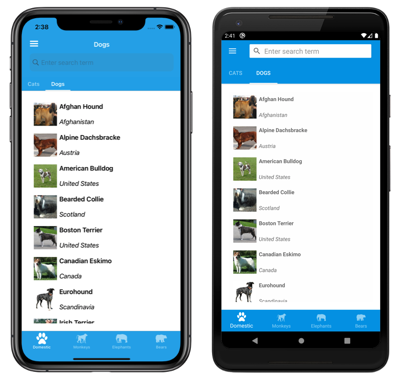
选项卡栏上的每个选项卡都显示 ContentPage。 但是,如果底部选项卡包含多个页面,则页面可通过顶部选项卡栏进行导航:
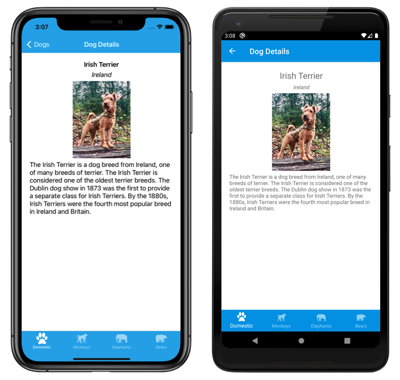
在每个选项卡内,都可以导航到称为详细信息页的其他 ContentPage 对象:
Shell 使用基于 URI 的导航体验,即使用路由导航到应用程序中的任何页面,而无需遵循设置的导航层次结构。 此外,它还能够向后导航,不必访问导航堆栈上的所有页面。 有关详细信息,请参阅 Xamarin.Forms Shell 导航。
Search
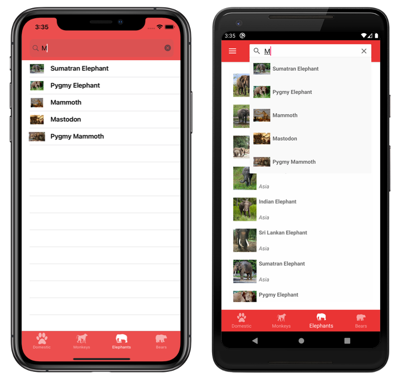
Xamarin.Forms Shell 包含 SearchHandler 类提供的集成搜索功能。 可以通过向页面添加子类化的 SearchHandler 对象来向其添加搜索功能。 这会将搜索框添加到页面顶部。 将数据输入到搜索框后,数据将填充搜索建议区域:
然后,当从搜索建议区域中选中某结果时,可以执行自定义逻辑,例如导航到详细信息页面。
有关详细信息,请参阅 Xamarin.Forms Shell 搜索。
平台支持
Xamarin.Forms Shell 在 iOS 和 Android 上完全可用,但在通用 Windows 平台 (UWP) 上仅部分可用。 此外,Shell 当前在 UWP 上处于实验性阶段,只有在调用 Forms.Init 之前,将以下代码行添加到 UWP 项目的 App 类后才可使用:
global::Xamarin.Forms.Forms.SetFlags("Shell_UWP_Experimental");
若要详细了解 UWP 上 Shell 的状态,请参阅 github.com 上的 Xamarin.Forms Shell 项目板。